В Figma можно сохранять стили шрифтов. Сделаем так:
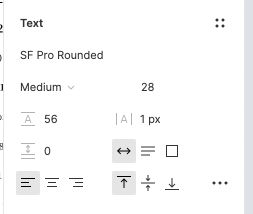
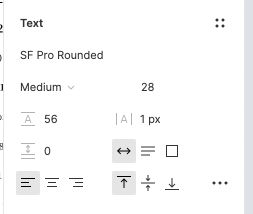
-- выбираем инструмент Т (текст) и в пустом фрейме печатаем какой-нибудь текст нужным нам шрифтом для заголовка H1 ( в моих проектах это часто SF Pro Rounded, medium, font-size=28px , line heigh 56, letter spasing = 1px..)
-- далее сохраняем стиль текста: На панели справа находим раздел текст и кликаем по четырем точечкам справа от слова текст

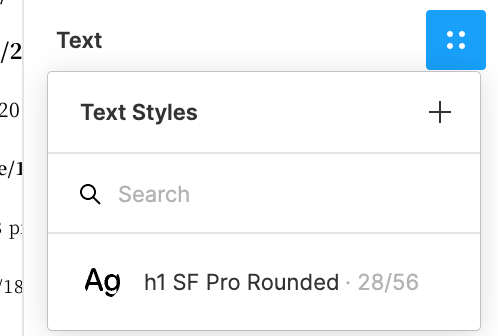
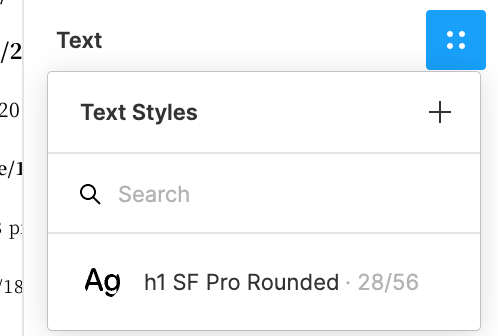
и жмем на крестик на всплывающей панельке

-- даем название стилю, например,мкак у меня : h1 SF Pro Rounded
-- теперь можно любой текст напечатать именно в таком стиле. Для этого выделяем текст и жмем снова на наши четыре точечки. Внизу Вы увидите свой новый стиль (или список сохраненных стилей)
Все стили текста или цвета сохраняются бесплатно в Вашем проекте (который может иметь много страниц)
Но экспорт из проекта в проект можно получить только в платной версии