





<div class="list">
<div class="line_2">
<div class="title">1. Текст</div>
<div class="block">тут текст</div>
</div>
<div class="line_3">
<div class="title">2. Текст 2</div>
<div class="block">тут текст</div>
</div>
<div class="line_2">
<div class="title">1. Текст</div>
<div class="block">тут текст</div>
</div>
<div class="line_3">
<div class="title">2. Текст 2</div>
<div class="block">тут текст</div>
</div>
<div class="line_2">
<div class="title">1. Текст</div>
<div class="block">тут текст</div>
</div>
<div class="line_2">
<div class="title">1. Текст</div>
<div class="block">тут текст</div>
</div>
<div class="line_2">
<div class="title">1. Текст</div>
<div class="block">тут текст</div>
</div>
<div class="line_2">
<div class="title">1. Текст</div>
<div class="block">тут текст</div>
</div>
<div class="line_2">
<div class="title">1. Текст</div>
<div class="block">тут текст</div>
</div>
<div class="line_5">
<div class="title">4. Текст 3</div>
<div class="block">тут текст</div>
</div>
<div class="line_5">
<div class="title">4. Текст 3</div>
<div class="block">тут текст</div>
</div>
</div>

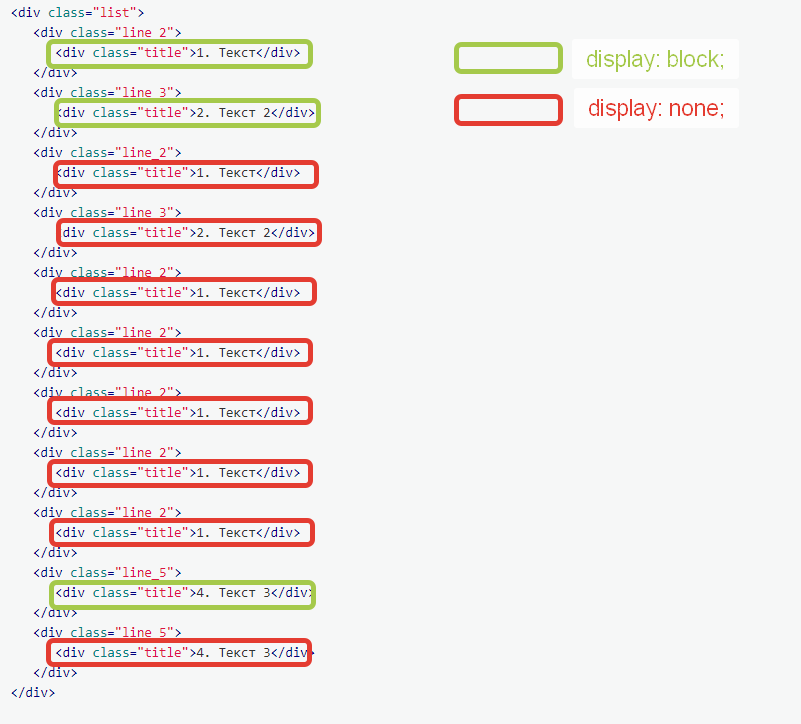
В начальном коде два блока line_5, а в результате в одном остается title, а в другом нет.
Почему?


.list div:not(.line_2):not(.line_3):not(.line_4) .title:not(:first-child)
.list div:not(.line_2):not(.line_3):not(.line_4) .title:first-child {display: none;}
