
CSS
12
Вклад в тег

.кнопка {
display: none;
}
.таблица:hover .кнопка {
display: block;
}.btn {
display: none;
}
.table:hover .btn {
display: block;
}
"emmet.syntaxProfiles": {
"html": {
"filters": "html, bem"
}
},
"emmet.preferences": {
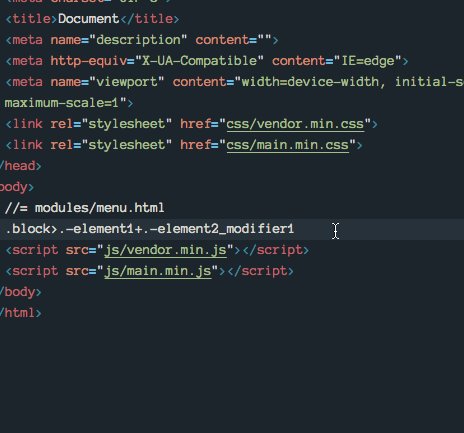
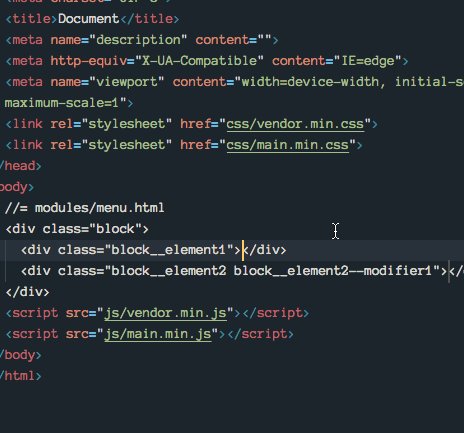
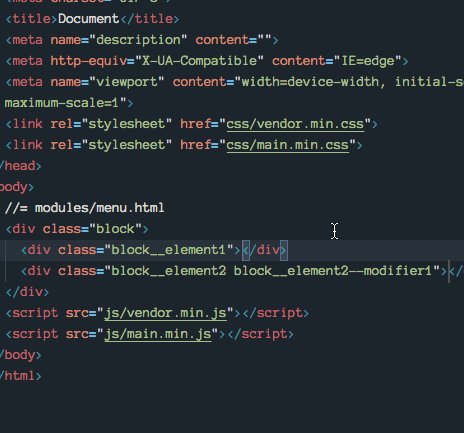
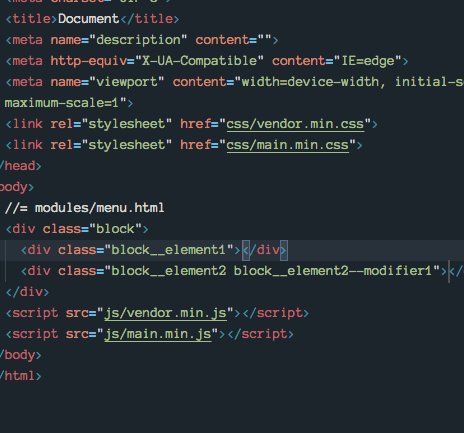
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.shortElementPrefix": "-",
"lorem.defaultLang": "en"
},
filter.commentTrigger: - list of attributes that should trigger comment output. Default value is id, class"emmet.preferences": {
"filter.commentBefore": "<!-- [#ID][.CLASS] -->\n",
"filter.commentAfter": "\n<!-- [#ID][.CLASS] end -->"
},"emmet.syntaxProfiles": {
"html" : {
"filters" : "html, c"
}
},
transform: translateY(0);
opacity: 0
transition: transform .3s ease-in-out, opacity .3s ease-in-outtransform: translateY(10px);
opacity: 1