Uncaught ReferenceError: $ is not defined
at pen.js:15:10
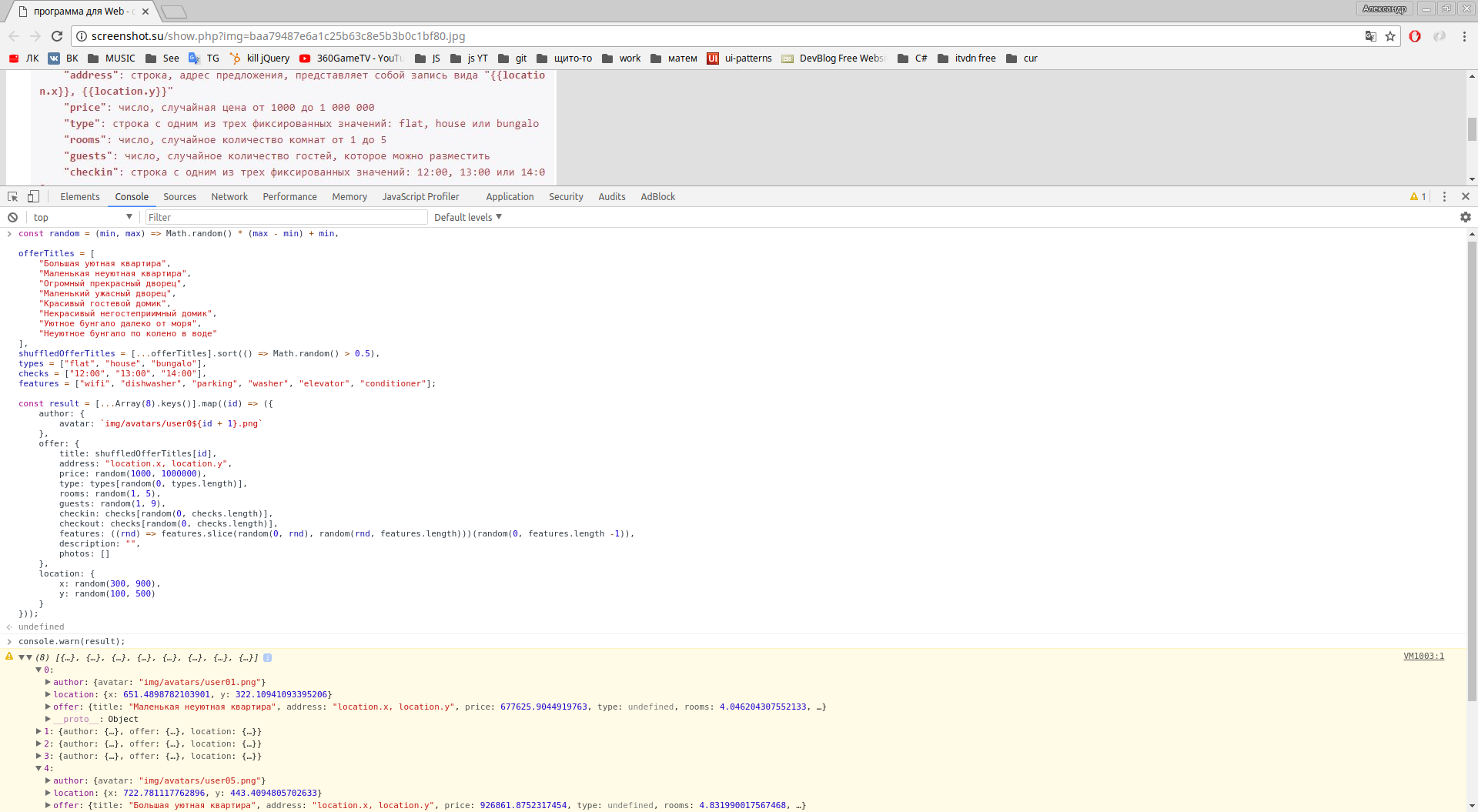
const random = (min, max) => Math.floor(Math.random() * (max - min) + min),
offerTitles = [
"Большая уютная квартира",
"Маленькая неуютная квартира",
"Огромный прекрасный дворец",
"Маленький ужасный дворец",
"Красивый гостевой домик",
"Некрасивый негостеприимный домик",
"Уютное бунгало далеко от моря",
"Неуютное бунгало по колено в воде"
],
shuffledOfferTitles = [...offerTitles].sort(() => Math.random() > 0.5),
types = ["flat", "house", "bungalo"],
checks = ["12:00", "13:00", "14:00"],
features = ["wifi", "dishwasher", "parking", "washer", "elevator", "conditioner"];
const result = [...Array(8).keys()].map((id) => ({
author: {
avatar: `img/avatars/user0${id + 1}.png`
},
offer: {
title: shuffledOfferTitles[id],
address: "location.x, location.y",
price: random(1000, 1000000),
type: types[random(0, types.length)],
rooms: random(1, 5),
guests: random(1, 9),
checkin: checks[random(0, checks.length)],
checkout: checks[random(0, checks.length)],
features: ((rnd) => features.slice(random(0, rnd), random(rnd, features.length)))(random(0, features.length -1)),
description: "",
photos: []
},
location: {
x: random(300, 900),
y: random(100, 500)
}
}));
И для чего нужно _dogName, если есть просто dogName?
const blackList = ['Мурзик', 'Васька', 'Эпифантий'];
// ...
set dogName(value)
{
if (!value || !_.isString(value)) {
throw new Error('value must be a string!') ;
}
if (blackList.includes(value) {
throw new Error('wrong value!') ;
}
this._dogName = value;
}/**
* @name MyNamespace
* @namespace Hold all functionality
*/
(function () {
"use strict";
/** @lends MyNamespace*/
var stlib = function (param, param, param) { ...All of my code...};
}());/**
* @module foobar
*/
/**
* @function
* @author Baa
* @name hello
* @description Output a greeting
* @param {String} name - The name of the person to say hello
*/
(function hello(name) {
/**
* @function
* @author Baz
* @inner
* @private
* @memberof module:foobar
* @description Check if the argument is a string (see: {@link module:foobar~hello})
* @param {String} string - The string
* @returns {String} Returns true if string is valid, false otherwise
*/
var isString = function checkString(string) { return typeof string === 'string'; };
if (isString(name))
console.log('Hello ' + name + '!');
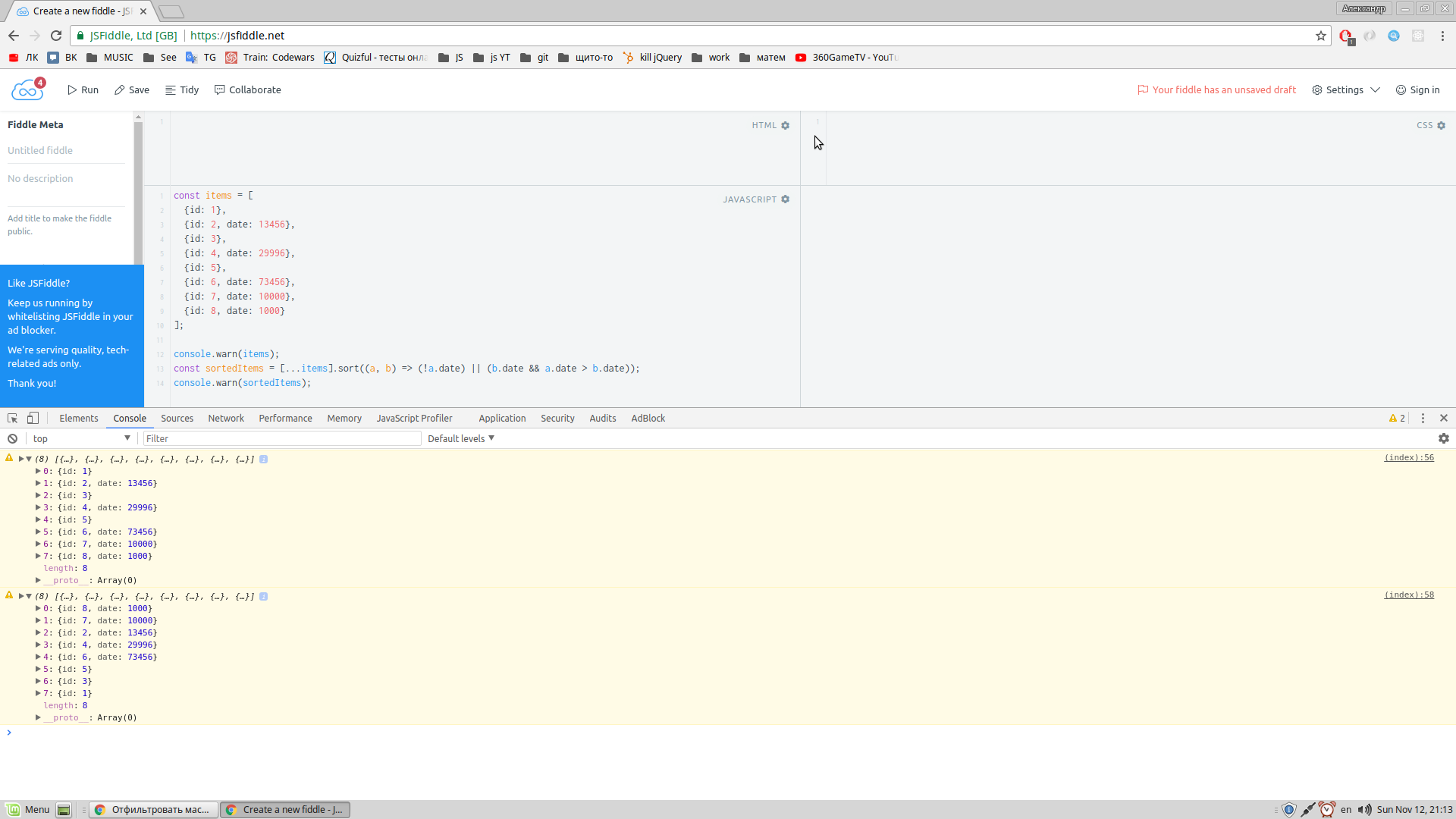
}('Mr. Bubbles'));const items = [
{id: 1},
{id: 2, date: 13456},
{id: 3},
{id: 4, date: 29996},
{id: 5},
{id: 6, date: 73456},
{id: 7, date: 10000},
{id: 8, date: 1000}
];
console.warn(items);
const sortedItems = [...items].sort((a, b) => (!a.date) || (b.date && a.date > b.date));
console.warn(sortedItems);
const ITEMS_COUNT_PER_CLICK = 2;
const showButton = document.querySelector('a');
const items = document.querySelectorAll('li');
const itemsCount = items.length;
let i = ITEMS_COUNT_PER_CLICK;
for (; i < itemsCount; ++i) {
items[i].style.display = 'none';
}
i = ITEMS_COUNT_PER_CLICK;
const callback = (event) => {
if (i >= itemsCount) {
alert('nothing to show!');
//showButton.removeEventListener('click', callback);
//showButton.outerHTML = '';
return;
}
items[i++].style.display = '';
if (i < itemsCount) {
items[i++].style.display = '';
}
};
showButton.addEventListener('click', callback);<ul>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
<li>123456789</li>
</ul>
<a>Показать</a>