<span id="res<?php $art['id'] ?>" class="uk-text-large"><?php echo $art['view']; ?></span>success: function(data) {
console.log(data);
$("#res" + data.id).text(data.view);
}<?php echo $art['id'] ?>? 
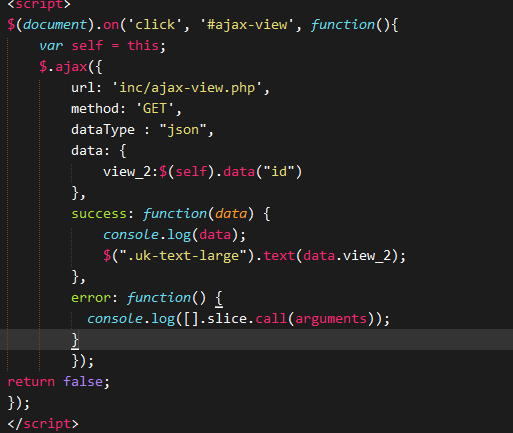
$(".uk-text-large").text();$(".uk-text-large").text(data.view_2);$(".uk-text-large").text(data.view);?
В обработчике создавать объект? Да... я в этом также не шарю как и с этим ajax'ом. Объясните в пару слов как это сделать, пожалуйста




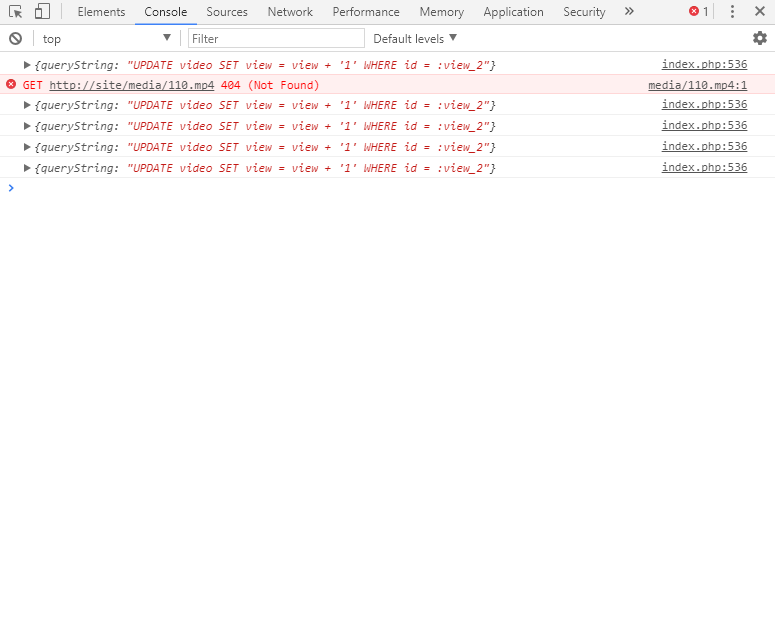
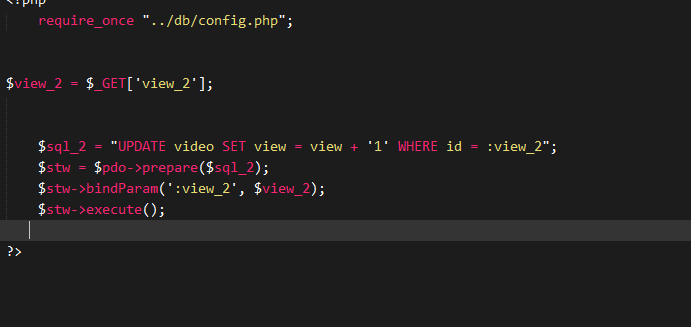
Сделал вот так вот, почти так же как и у вас, но ajax не срабатывает, т.е. изменения после обновления странице