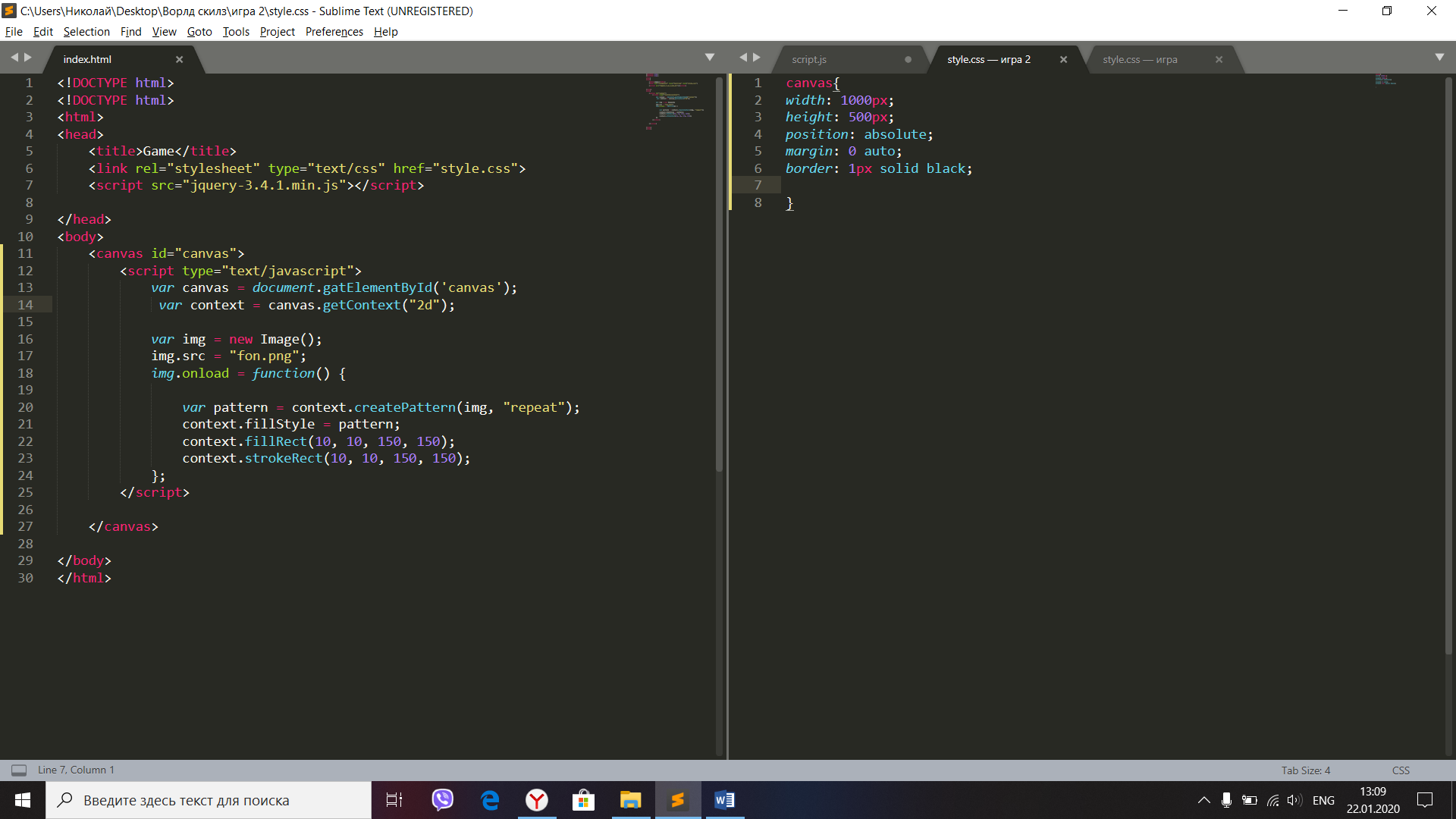
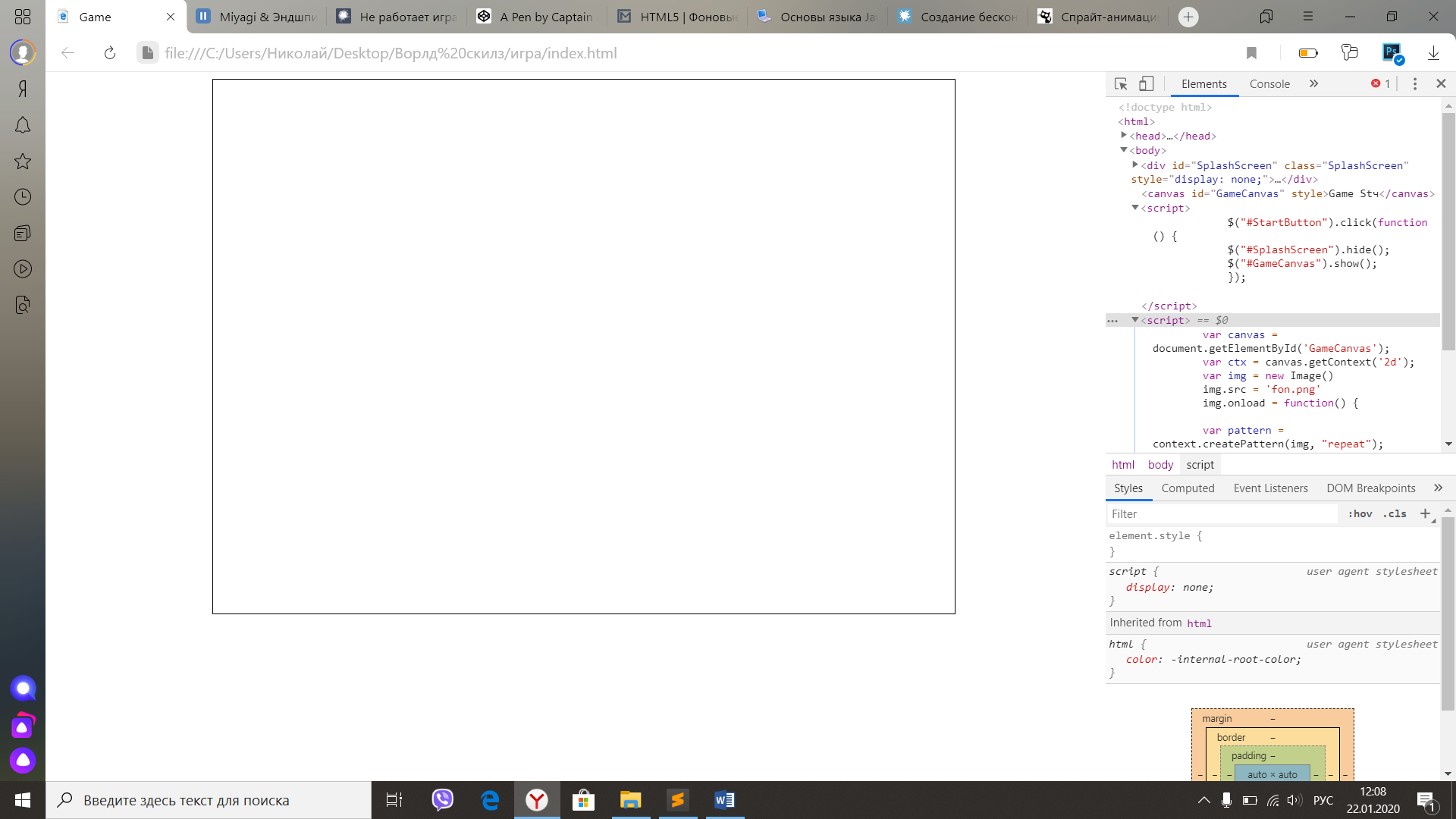
 вот скрин
вот скрин  поменял, но все равно не работает src="https://habrastorage.org/webt/5e/28/20/5e282051245..." alt="image"/>
поменял, но все равно не работает src="https://habrastorage.org/webt/5e/28/20/5e282051245..." alt="image"/>
canvas id="GameCanvas" style="display: none;">Game Stч</canvas>
<script>
$("#StartButton").click(function () {
$("#SplashScreen").hide();
$("#GameCanvas").show();
});
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Deliver</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Poppins:300,400,500,700" rel="stylesheet">
</head>
<body>
<header>
<div class="ferd">
<div class="bar">
<p>English</p>
</div>
<div class="barek">
<p>Contact Center</p>
</div>
<div class="bare">
<p>Country Profile</p>
</div>
</div>
<div class="menu">
<div class="div">
<img src="img/dhl_logo.png">
</div>
<ul>
<li><a href="#">Express</a></li>
<li><a href="#">Parcel & Ecommerce</a></li>
<li><a href="#">Logistics</a></li>
<li><a href="#">Mail</a></li>
<li><a href="#">Press</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div class="dubl">
<div class="ssa">
<h1>We Deliver </br> With Speed</h1>
</div>
<div class="dfg">
<p>When an unknown printer took a galley of type and scrambled</br>
it to make a type specimen book. It has survived not only five centuries</p>
</div>
<div class="hi">
<ul>
<li><a href="#">Amazing</a></li>
<li><p>.</p></li>
<li><a href="#">Ouick</a></li>
<li><p>.</p></li>
<li><a href="#">24/7 Supports</a></li>
</ul>
</div>
<div class="tar">
</div>
</header>
<nav>
</nav>
<div class="der"></div>
</body>
</html>*{
padding: 0;
margin: 0;
}
header{
width: 100%;
height: 100vh;
position: relative;
}
.ferd{
width: 100%;
height: 5.5%;
background-color: #ba0000;
padding-bottom: 1%;
}
.bar p{
font-family: 'Poppins', sans-serif;
font-size: 0.9em;
position: absolute;
padding-left: 19.5%;
padding-bottom: 1%;
padding-top: 1%;
color: #fff;
}
.barek p{
font-family: 'Poppins', sans-serif;
font-size: 0.9em;
position: absolute;
padding-left: 64.8%;
padding-top: 1%;
color: #fff;
padding-bottom: 1%;
}
.bare p{
font-family: 'Poppins', sans-serif;
font-size: 0.9em;
position: absolute;
padding-right: 18%;
padding-top: 1%;
color: #fff;
padding-left: 74.1%;
padding-bottom: 1%;
}
.menu{
display: flex;
align-items: center;
position: relative;
width: 100%;
background-color: #ffcc00;
height: 16.5%;
}
.menu ul{
margin-left: 8%;
}
.div{
width: 134px;
height: 42px;
padding-left: 19.5%
}
.menu li{
display: inline;
padding-right: 2.9%;
list-style-type: none;
font-size: 1.2em;
font-family: 'Poppins', sans-serif;
text-transform: uppercase;
color: #c31b00;
}
.menu a:hover{
border-bottom: 3px solid #ba0000;
margin-bottom: -3px;
}
.menu a{
color: #c31b00;
text-decoration: none;
}
.dubl img {
rep
}
.dubl{
position: absolute;
width: 100%;
height: 75%;
background-image: background-image: -webkit-linear-gradient(bottom left, rgb(186,0,0) 0%, rgba(221,102,0,0.05) 95%, rgba(255,204,0,0.01) 99%, rgb(255,204,0) 100%) ;
background-image: background-image: -o-linear-gradient(bottom left, rgb(186,0,0) 0%, rgba(221,102,0,0.05) 95%, rgba(255,204,0,0.01) 99%, rgb(255,204,0) 100%);
background-image: background-image: linear-gradient(to top right, rgb(186,0,0) 0%, rgba(221,102,0,0.05) 95%, rgba(255,204,0,0.01) 99%, rgb(255,204,0) 100%) ;
background-image: -o-linear-gradient(bottom left, rgb(186,0,0) 0%, rgba(221,102,0,0.05) 95%, rgba(255,204,0,0.01) 99%, rgb(255,204,0) 100%) ;
background-image: linear-gradient(to top right, rgb(186,0,0) 0%, rgba(221,102,0,0.05) 95%, rgba(255,204,0,0.01) 99%, rgb(255,204,0) 100%), url("img/Гру.jpg") ;
z-index:25 ;
background-repeat: no-repeat;
background-size: cover;
}
.ssa{
position: absolute;
width: 100%;
margin-left: 19.5%;
margin-top: 9%;
}
.ssa h1{
font-size: 38px;
font-family: 'Poppins', sans-serif;
font-weight: 700;
color: #fff;
word-spacing: 11px;
line-height: 45px;
letter-spacing: 4px;
}
.dfg{
position: absolute;
margin-top: 18.5%;
margin-left: 19.5%;
}
.dfg p{
font-size: 13px;
font-family: 'Poppins', sans-serif;
font-weight: inherit;
color: #ffcc00;
}
.hi{
width: 100%;
position: absolute;
margin-left: 19.5%;
margin-top: 23.5%;
}
.hi a{
text-decoration: none;
color: #fff;
font-family: 'Poppins', sans-serif;
font-size: 18px;
font-weight: 600;
text-transform: uppercase;
}
.hi a:hover{
position: relative;
border-top: 3px solid #ffcc00;
}
.hi li{
display: inline-block;
word-spacing: 11px;
margin-right: 2.8%;
list-style: none;
}
.hi p{
font-size: 40px;
font-weight: 800;
color: #ffcc00;
}
.tar{
width: 153px;
position: absolute;
margin-left: 18.5%;
background-image: url(img/Без5.png);
background-repeat: no-repeat;
margin-top: 30%;
position: absolute;
height: 55px;
background-size: cover;
}