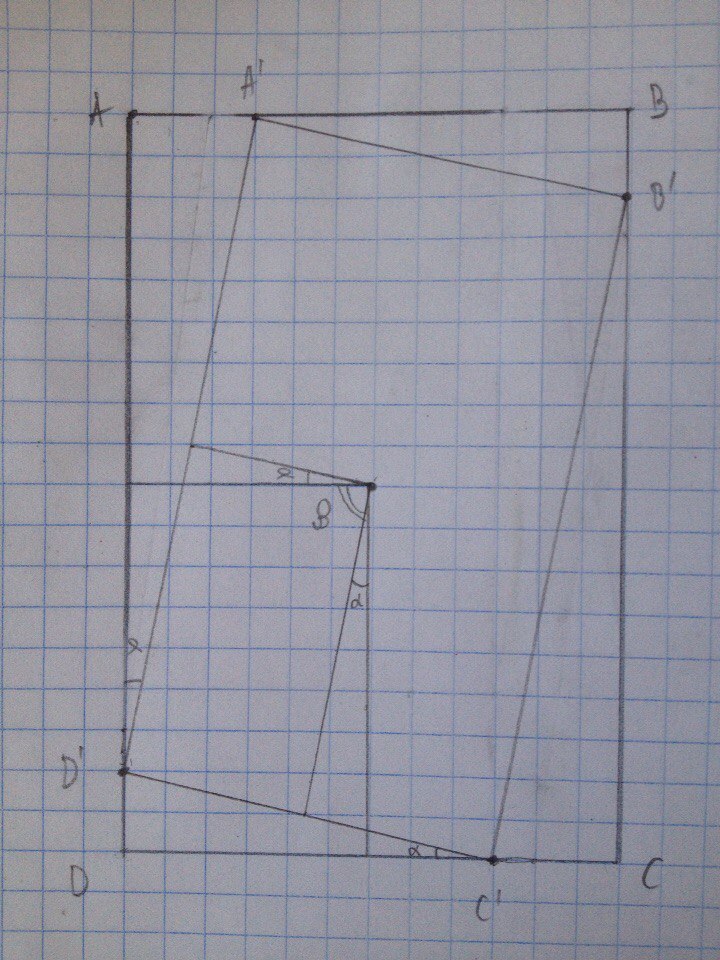
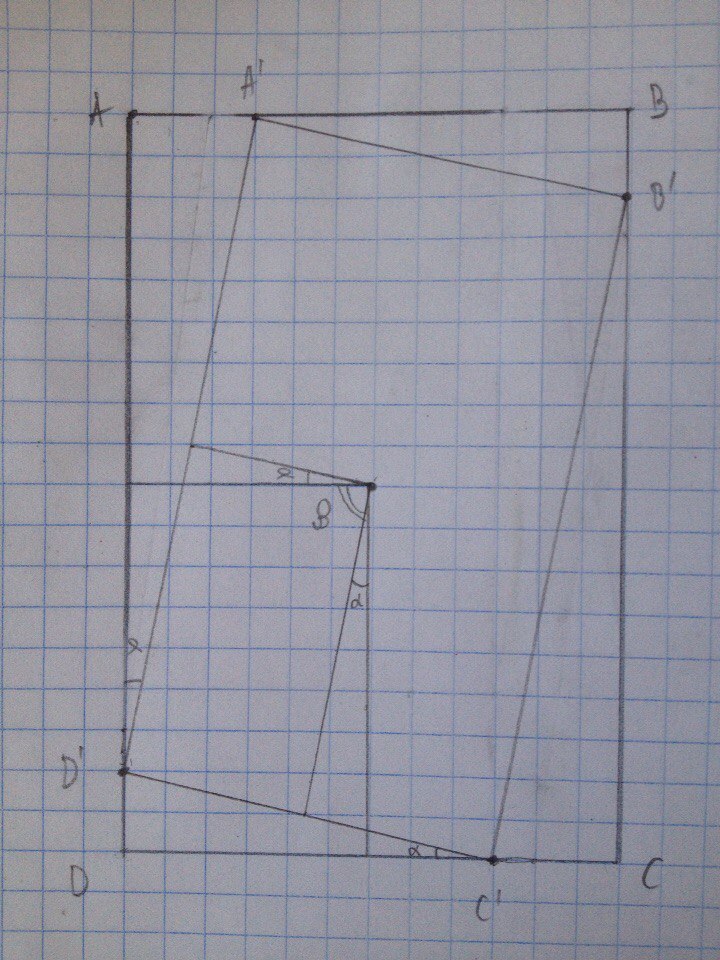
Вот чертёж того, как всё выглядит в итоге.

Тут:
- ABCD — ваша картинка после scale
- A'B'C'D' — ваш контейнер, в котором картинка отображается (например, экран)
- α — угол поворота картинки
Собственно, нам надо найти величину s = CD / C'D'. При этом C'D' у нас уже есть — это ширина экрана. Значит, вся задача в том, чтобы найти CD.
Видим, что CD = CC' + C'D = AA' + C'D. При этом оба слагаемых являются катетами в треугольниках, где мы знаем гипотенузу и угол при одном из катетов (то, что угол поворота картинки α равен углу D'C'D, докажите сами, это несложно).
Далее простые преобразования:
sinα = AA' / A'D' <=> AA' = A'D' · sinα = CC'
cosα = C'D / C'D' <=> C'D = C'D' · cosα
Таким образом, CD = CC' + C'D = A'D' · sinα + C'D' · cosα
Значит, величина увеличения равна s = CD / C'D' = (A'D' · sinα + C'D' · cosα) / C'D'.
То есть, высоту картинки умножаем на синус угла поворота, прибавляем ширину картинки, умноженную на косинус угла поворота и делим это всё на ширину картинки.
UPD: если у вас соотношение сторон картинки не равно соотношению сторон контейнера, то вам надо будет высчитать scale дважды: один раз для ширины, другой раз для высоты, и выбрать больший scale.