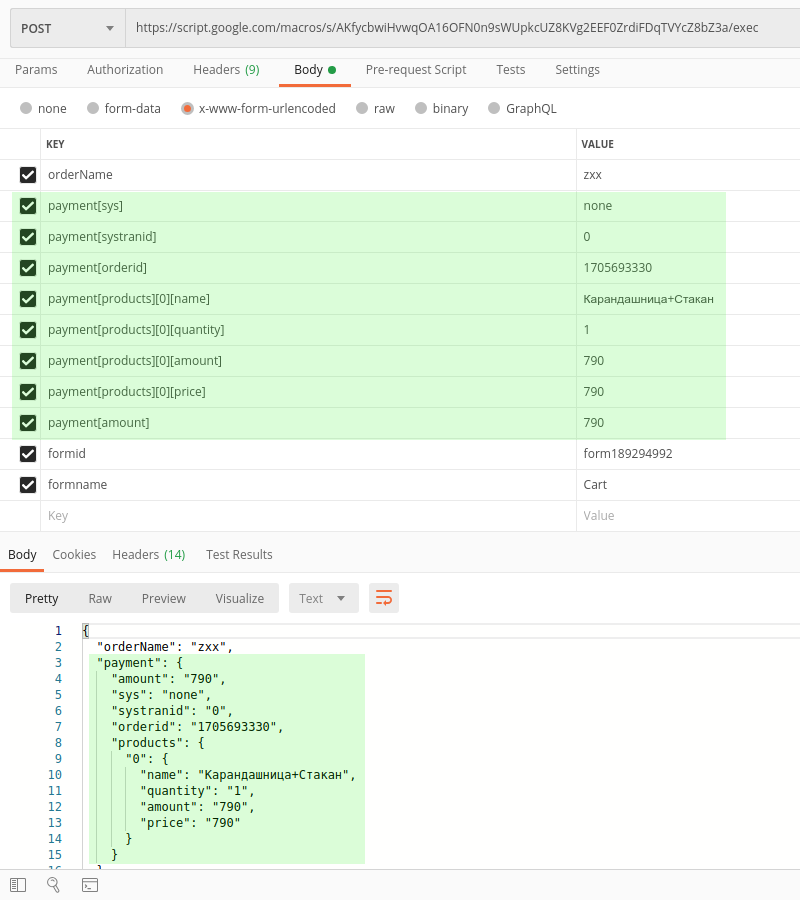
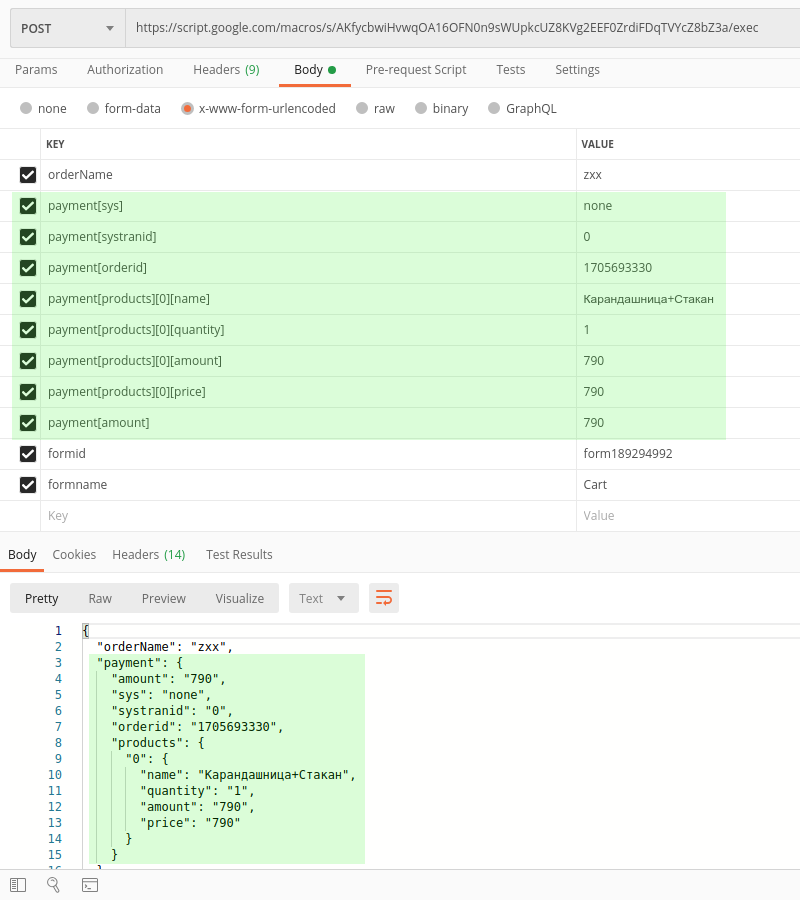
Обратите внимание, что передается
x-www-form-urlencoded. При получении аргумента формы вы должны "преобразовать" его к требуемому формату. В вашем случае
const payments = JSON.parse(e.parameter.payments);
Следующий код возвращает первый элемент массива
/**
*
* @param {GoogleAppsScript.Events.DoPost} e
*/
function doPost(e) {
const payments = JSON.parse(e.parameter.payments);
return ContentService.createTextOutput(JSON.stringify(payments.products[0]));
}

Если строка запроса более интересная, то лучше всего использовать сборку для gas из
https://github.com/sindresorhus/query-string.
Более простое представление можно взять тут
form2json.js
Соответственно, чтобы получить в
doPost объект нужно сделать
form2Json(e.postData.contents)
Пример моего приложения
/* global form2Json */
/* exported doPost */
/**
*
* @param {GoogleAppsScript.Events.DoPost} e
*/
function doPost(e) {
// const payments = JSON.parse(e.parameter.payments);
return ContentService.createTextOutput(
JSON.stringify(form2Json(e.postData.contents), null, ' ')
);
}

Обратите внимание, что возвращается не массив, а объект с индексами. Но это не мешает работать
const data = form2Json(contents);
console.log(JSON.stringify(data.payment.products[0]));