Не уверен что начинающим верстальщикам нужно заморачивать себе голову всем этим ужосом:) Но может кому-то и пригодится:
- создаю новый проект на базе немного допиленного
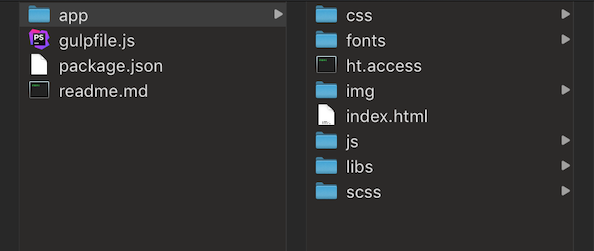
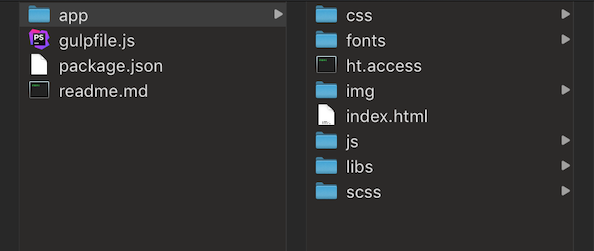
Optimized4HTML (можно копировать папку руками, можно сохранить в PhpStorm как темплейт, второе разумеется удобнее). Проект имеет следующую структуру:

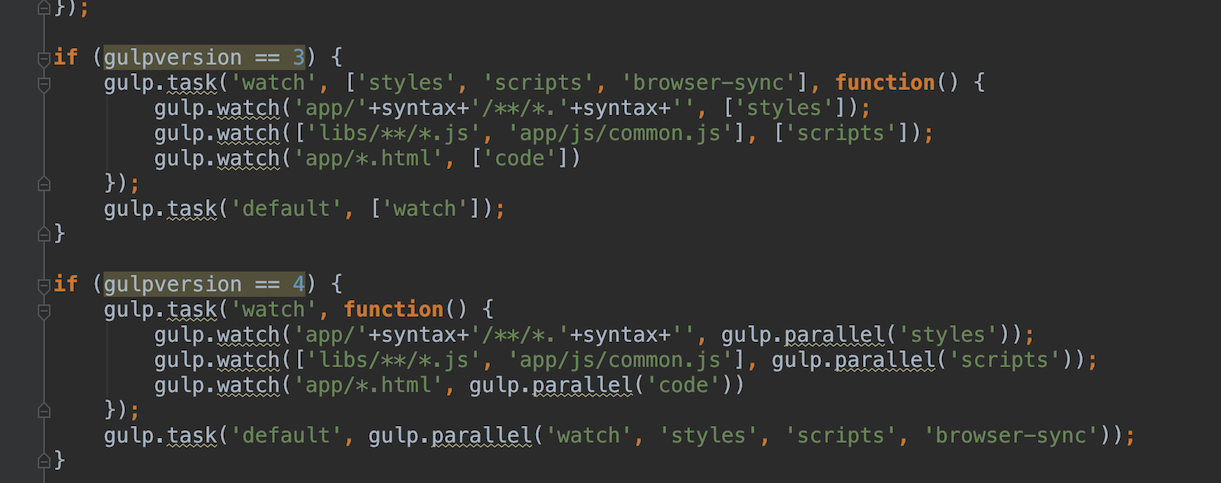
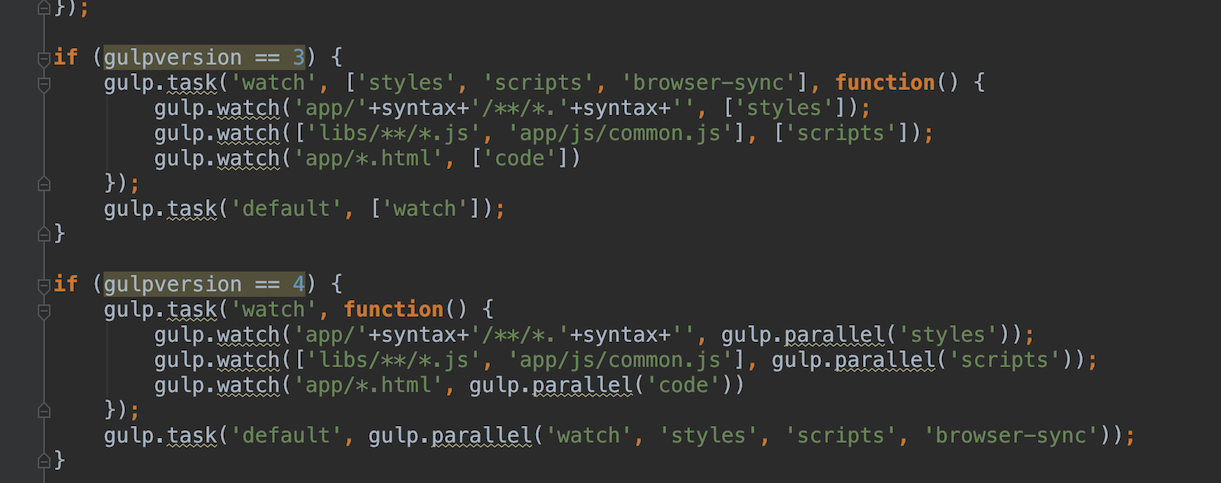
- открываю его в PHPStorm, через командную строку устанавливаю пакеты и запускаю вотчер со следующей конфигурацией:

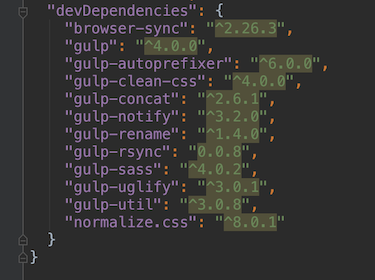
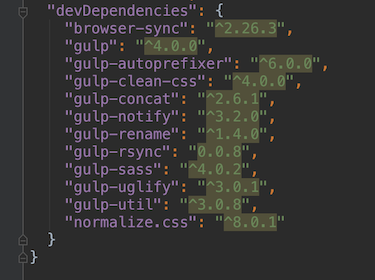
(таким образом отслеживаются изменения в файлах index.html, *.scss, common.js, а так же релодится браузер; в процессе верстки просто перескакиваем на виртуальный рабочий стол с открытым сайтом и сразу видим изменения, а если есть второй монитор то вообще песня). Кстати, перечень пакетов ннада?

- из плюшек emmet и sass обязательно, в качестве таскранера - gulp.
- макеты у меня в .sketch, так же кто не пробовал советую попробовать
Figma, получите практически скетч в браузере. Adobe Photoshop не люблю. Adobe XD не пробовал, но осуждаю. Здесь наверное больше дело вкуса и реалий, в которых вы работаете (например, в каком формате получаете макеты, какая ОС на рабочем компе).
Вроде все просто. Что непонятно - спрашивайте, отвечу.
UPD.
Optimized4HTML недавно перешел на Gulp 4, советую попробовать. Учтите, что Gulp 4 не имеет обратной совместимости с галпфайлами предыдущей версии, так как немного изменился синтаксис.