Т.е. здесь видится два отдельных блока — внешняя обертка (header-section, назовите класс как угодно) и сам а шапка (header).А как быть с секциями, в моем случае
<section class="featured">, так же быть с контейнером? Вроде секции принято называть главным блоком и уже что внутри, элементы. Или так как вы писали лучше сделать?:<section class="featured-section">
<div class="container featured">
<div class="featured__img">Вкладывать прослойки в блоки в принципе допустимо, это не косяк, но когда речь идет лишь о декорации, то вряд ли стоит.
.header__search-button были бы ещё вложенности, то тогда класс разрастается до "безобразия" , можно было бы конечно так же приписывать дальше к .header__search, но теряется принадлежность к .header__search-button. Вот этот момент мне не очень понятен. 

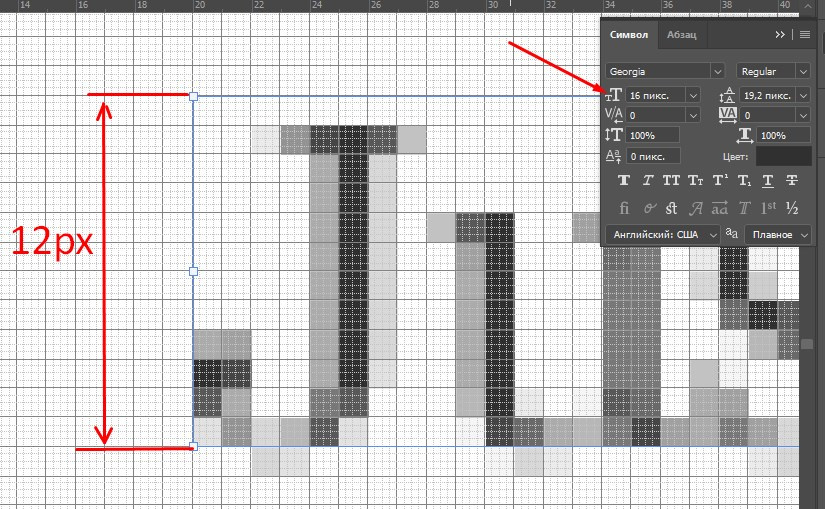
Подскажите, что это такое?