

<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/2.27.4/css/components/slider.min.css" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/2.27.4/js/components/slider.min.js" crossorgin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/2.27.4/css/components/dotnav.min.css" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/2.27.4/css/components/dotnav.almost-flat.min.css" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/2.27.4/css/components/slidenav.min.css" crossorigin="anonymous">

 а что делать, когда не сыпятся?
а что делать, когда не сыпятся? 


<div class="content">
<div class="main-part">
<div class="artical">
<div class="artical-pic">
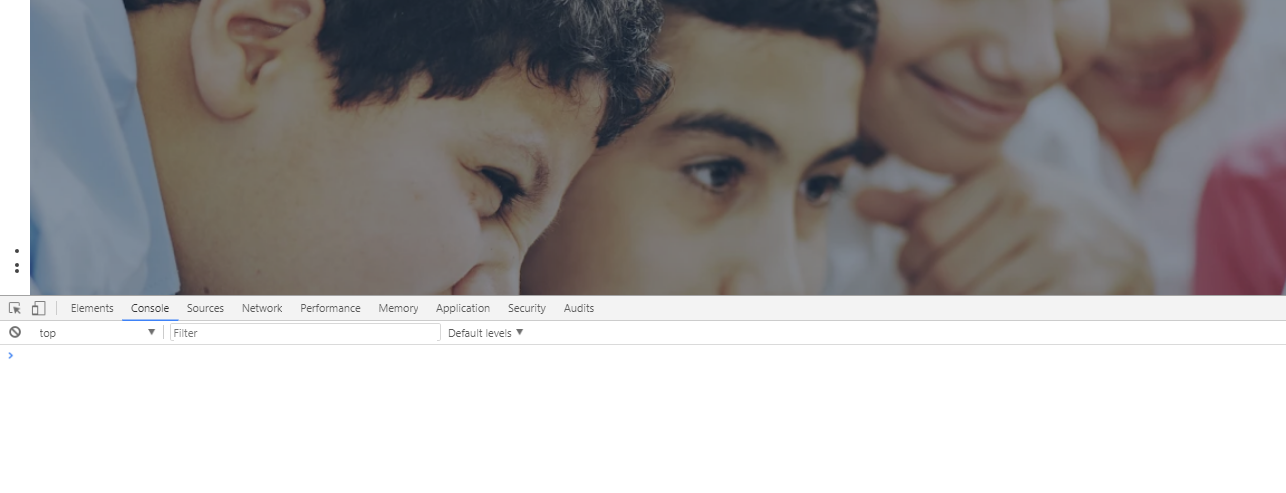
<img src="../decoblog/img/content-pic.jpg" alt="picture">
</div>
</div>
</div>
<div class="side-part">
</div>
</div>.content {
display: flex;
margin: 60px 0;
.main-part {
width: 75%;
margin-right: 20px;
.artical {
position: relative;
.artical-pic:after {
position: absolute;
content: '';
top: 0;
right: 0;
width: 52px;
height: 44px;
background-image: url(../img/printerest-icon.png);
cursor: pointer;
opacity: .5;
}
.artical-pic:after:hover {
opacity: 1;
}
}
}
.side-part {
width: 25%;
height: 100px;
background-color: $white;
}
}

С этим расширением работать стало гораздо более удобно!