<script>
let btns = document.querySelectorAll(".btn");
let contents = document.querySelectorAll(".aa22 > div");
for (let i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function(evt) {
Array.from(btns).forEach(item => {
item.classList.remove("active");
});
Array.from(contents).forEach(item => {
item.classList.remove("active");
});
this.classList.add("active");
contents[i].classList.add("active");
//console.log(Array.from(btns));
})
}
</script>

<div class="a1"><button onclick="javascript:collapsElement('identifikator')">ПОЭТАПНАЯ ОПЛАТА</button></div>


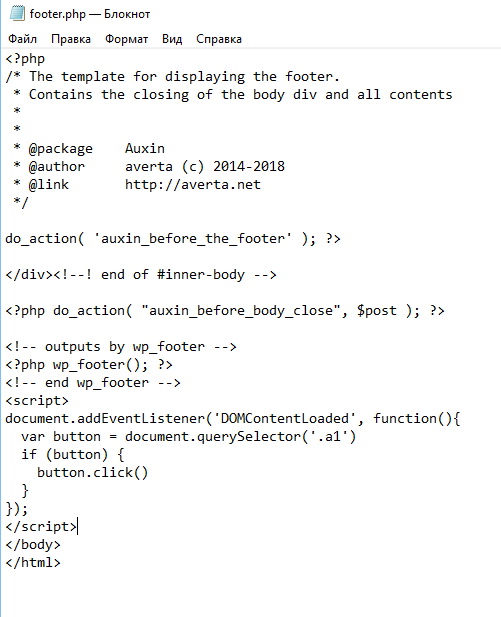
 Я же правильно вставила его? не работает(
Я же правильно вставила его? не работает(