


const theNewOne = target.cloneNode(); и производи только с новым манипуляции. 


А как быть со вторым вопросом?

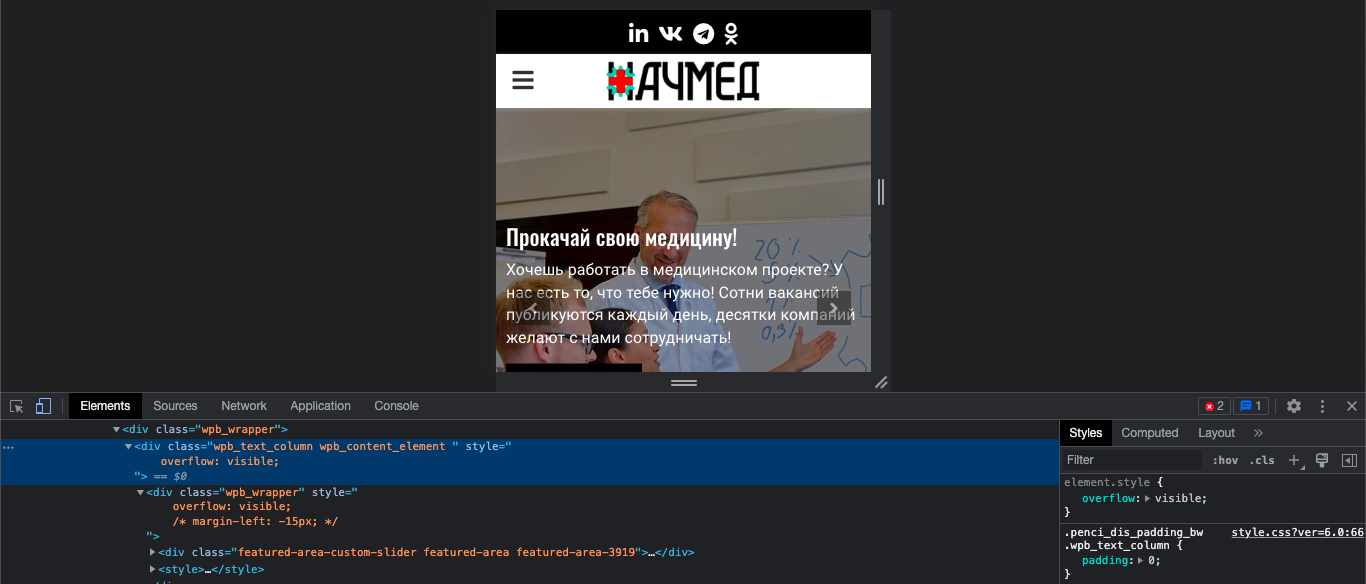
.wpb_text_column.wpb_content_element {
overflow: visible;
}

overflow: visible; 
<div id="ytplayer"></div>
<button onclick="startPlayer()">Начать воспроизведение</button>
<script>
var tag = document.createElement('script');
tag.src = 'https://www.youtube.com/iframe_api';
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('ytplayer', {
width: '400px',
height: '225px',
videoId: 'RGyhtUtGgxM',
playerVars: {
playsinline: 1,
loop: 1,
},
});
}
function startPlayer() {
player.playVideo();
}
</script>


В обоих задача авторизации решена из коробки.