У меня просто не компилируется, уже все перепробовал помогите пожалуйста вот в index.html пути вот такие
<!-- Load Main CSS Compilled without JS -->
<noscript>
<link rel="stylesheet" href="main.min.css">
</noscript>
<script>
function loadCSS(hf) {
var ms=document.createElement("link");ms.rel="stylesheet";
ms.href=hf;document.getElementsByTagName("head")[0].appendChild(ms);
}
loadCSS("header.min.css"); //Header Styles (compress & paste to header after release)
loadCSS("main.min.css"); //User Styles + Media Queries
</script>
<!-- Load Scripts -->
<script>var scr = {"scripts":[
{"src" : "js/libs.js", "async" : false},
{"src" : "js/common.js", "async" : false}
]};!function(t,n,r){"use strict";var c=function(t){if("[object Array]"!==Object.prototype.toString.call(t))return!1;for(var r=0;r<t.length;r++){var c=n.createElement("script"),e=t[r];c.src=e.src,c.async=e.async,n.body.appendChild(c)}return!0};t.addEventListener?t.addEventListener("load",function(){c(r.scripts);},!1):t.attachEvent?t.attachEvent("onload",function(){c(r.scripts)}):t.onload=function(){c(r.scripts)}}(window,document,scr);
</script>
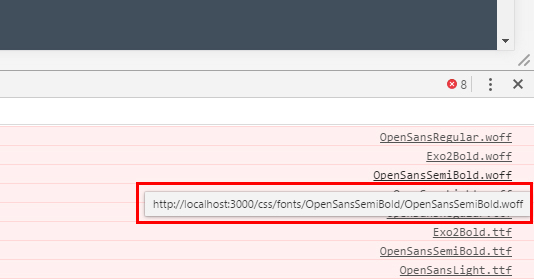
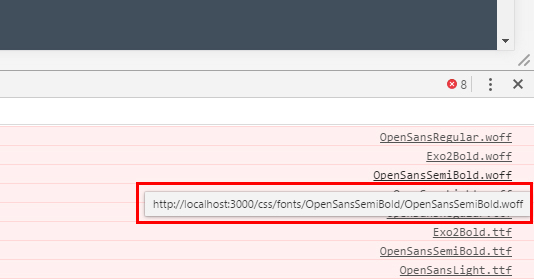
А если я пути вот так пропишу
<!-- Load CSS -->
<script>
function loadCSS(hf) {
var ms=document.createElement("link");ms.rel="stylesheet";
ms.href=hf;document.getElementsByTagName("head")[0].appendChild(ms);
}
loadCSS("css/header.min.css"); //Header Styles (compress & paste to header after release)
loadCSS("css/main.min.css"); //User Styles + Media Queries
</script>
То он будет компилировать но пути станут вот такие

Помогите пожалуйста, я наверно что то не так делаю где то