




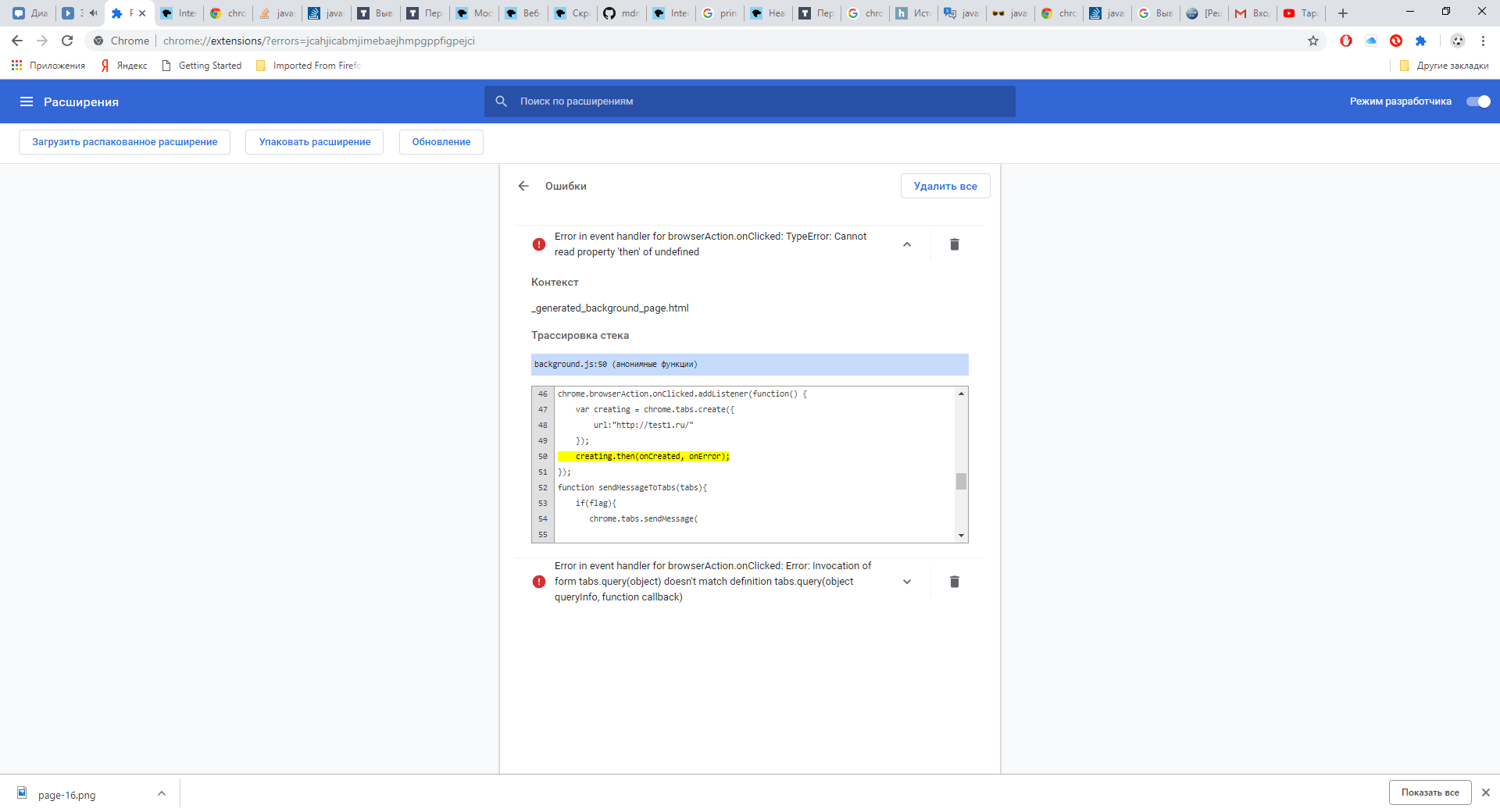
 И ещё: "Я делаю под "Chrome", а в примере не под него реализовали"... Вы не могли бы ещё помочь, а то я уже запутался?... Спасибо большое заранее! И ещё: "К чему Вы выслали первую статью из списка ?" Я её основательно прочитал, но как-то не могу понять, как использовать данный материал при выполнении моей задачи... Можете, если не трудно, прояснить данный момент при возможности ? Вторая статья вообще не работает, если честно...
И ещё: "Я делаю под "Chrome", а в примере не под него реализовали"... Вы не могли бы ещё помочь, а то я уже запутался?... Спасибо большое заранее! И ещё: "К чему Вы выслали первую статью из списка ?" Я её основательно прочитал, но как-то не могу понять, как использовать данный материал при выполнении моей задачи... Можете, если не трудно, прояснить данный момент при возможности ? Вторая статья вообще не работает, если честно...
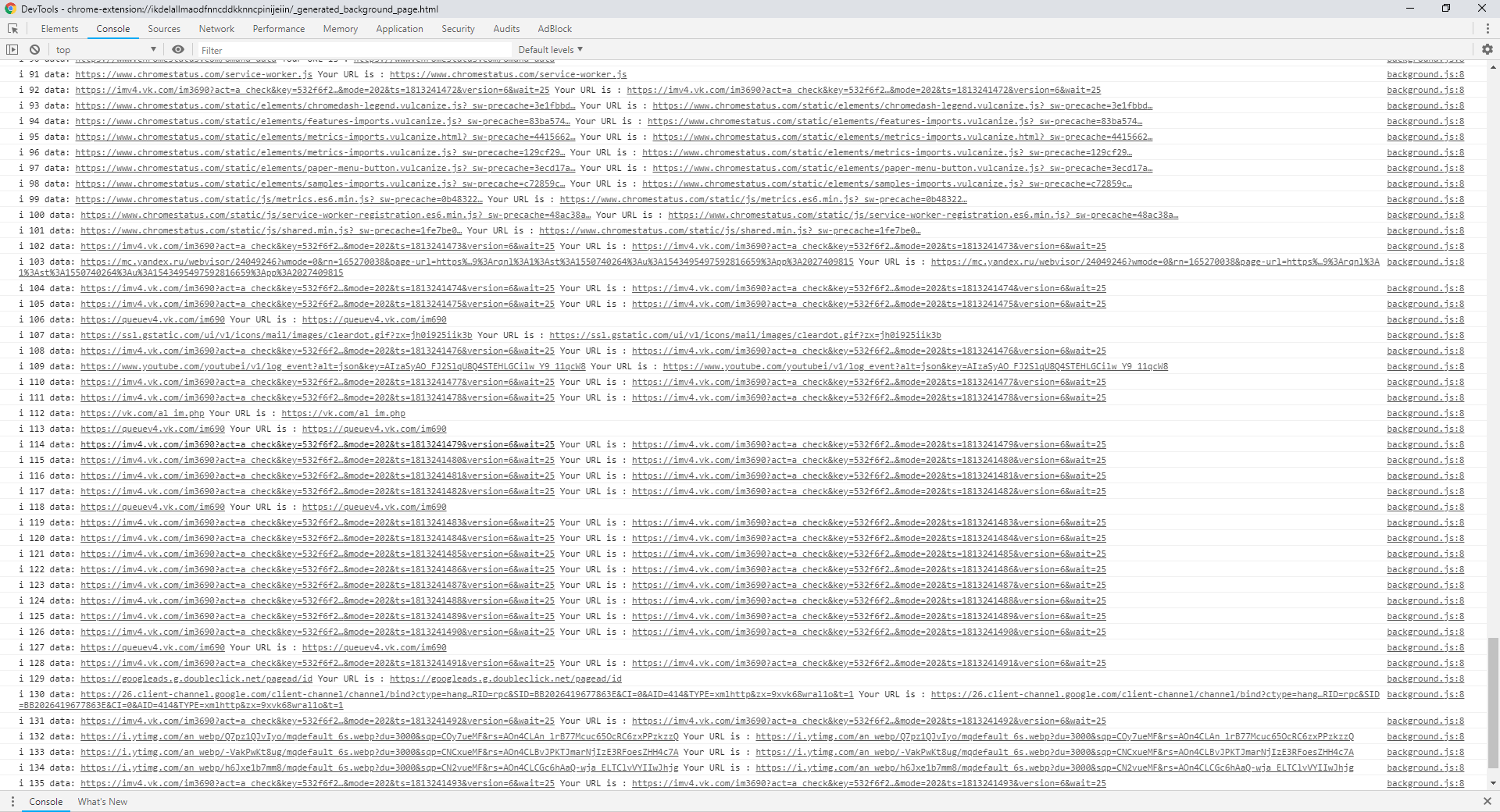
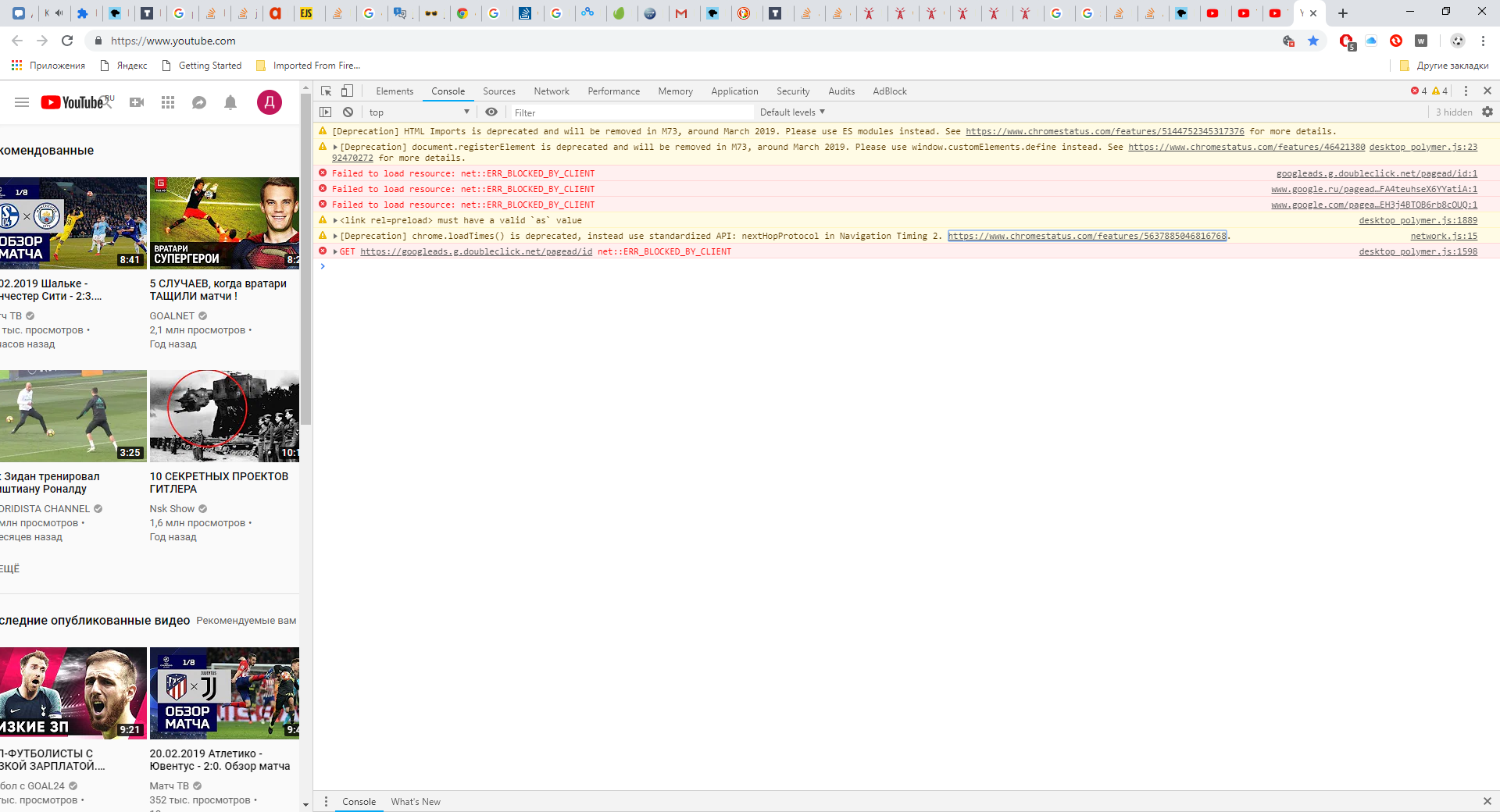
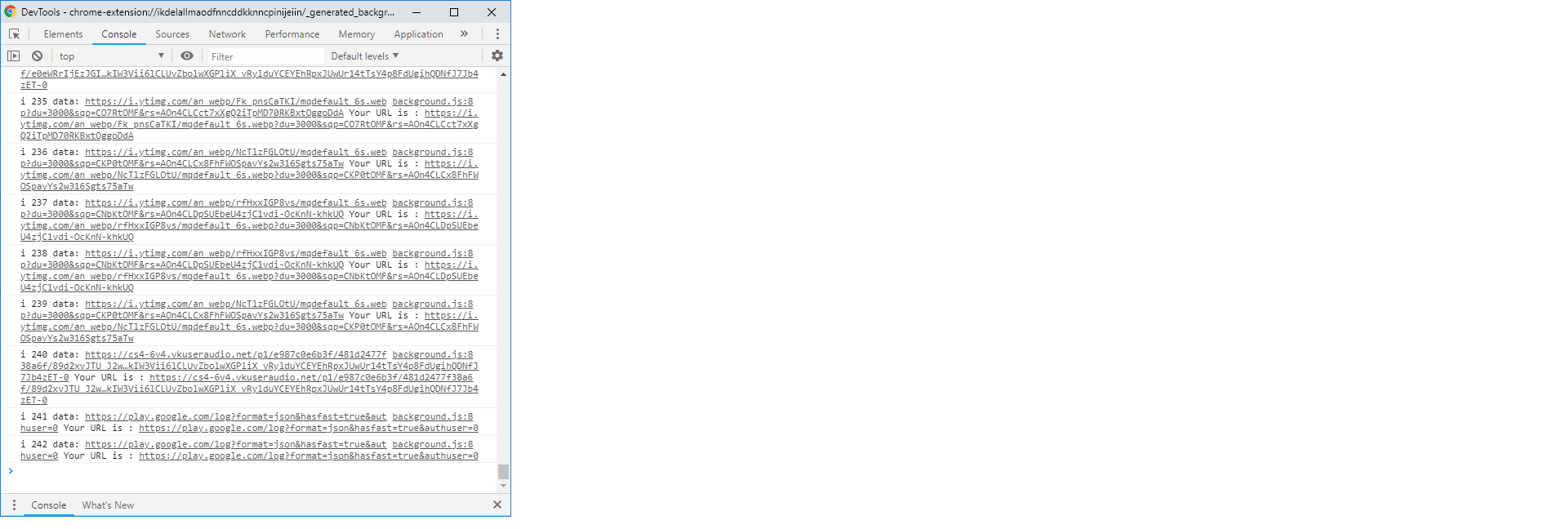
На будущее запомню. Сейчас буду думать, как остальные headers вывести, чтобы в итоге привести к специальному виду... Открывается ли данный файл, всё видно там, кстати, и понятно ? Вы не могли бы ещё подсказать, как можно вывести в итоге ещё заголовки, а то я немного не могу сообразить, хоть и понимаю, что это делается интуитивно также, как и URL ?