import PlusIcon from '@/components/icons/faq/PlusIcon.vue'
import MinusIcon from '@/components/icons/faq/MinusIcon.vue'
export default {
name: 'FaqTemplate',
components: {
PlusIcon,
MinusIcon
},
props: {
faqs: {
type: Array,
required: true,
} ,
},
methods: {
toggleOpen(index){
this.faqs.forEach((faq, i) => {
faq.open = i === index ? !faq.open : false;
})
},
onAfterEnter(el){
el.style.height = el.scrollHeight + 'px'
},
onAfterEnter(el){
el.style.height = el.scrollHeight + 'px'
},
onBeforeLeave(el){
el.style.height = el.scrollHeight + 'px'
},
onAfterLeave(el){
el.style.height = '0px'
}
}
}<template>
<div class="max-w-267 mx-auto mt-20">
<div class="cursor-pointer p-7.5 mb-2 last:mb-0"
@click="toggleOpen(i)"
v-for="(faq, i) in faqs"
:key="i"
:class="{'bg-black-600': faq.open, 'rounded-3xl': faq.open}"
>
<div class="flex items-center justify-between mb-3">
<div class="text-white-100 text-base font-medium">{{ faq.question }}</div>
<div class="">
<PlusIcon v-if="!faq.open"/>
<MinusIcon v-else/>
</div>
</div>
<Transition
name="slide"
@enter="onEnter"
@after-enter="onAfterEnter"
@before-leave="onBeforeLeave"
@after-leave="onAfterLeave"
>
<div class="text-white-100 text-xs h-0 font-normal transition-all duration-300"
v-show="faq.open"
>
{{ faq.answer }}
</div>
</Transition>
</div>
</div>
</template>
<ol class="entry__list">
<li class="entry__numericlist"><a href="#1">1</a></li>
<li class="entry__numericlist"><a href="#2">2</a>
<ol class="entry__list list-numeric">
<li class="entry__numericlist"><a href="#2.1">2.1</a></li>
<li class="entry__numericlist"><a href="#2.2">2.2</a></li>
<li class="entry__numericlist"><a href="#2.3">2.3</a></li>
</ol>
</li>
<li class="entry__numericlist"><a href="#businesses">3</a>
<ol class="entry__list list-numeric">
<li class="entry__numericlist"><a href="#3.1">3.1</a></li>
<li class="entry__numericlist"><a href="#3.2">3.2</a></li>
<li class="entry__numericlist"><a href="#smb">3.3s</a></li>
</ol>
</li>
<li class="entry__numericlist"><a href="#industries">4</a></li>
<li class="entry__numericlist"><a href="#5">5</a></li>
<li class="entry__numericlist"><a href="#6">6</a></li>
<li class="entry__numericlist"><a href="#7">7</a></li>
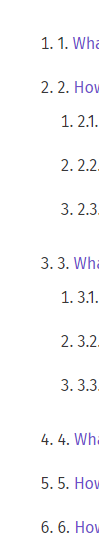
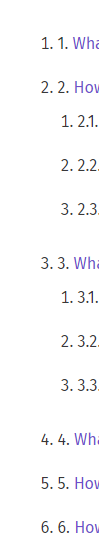
</ol>.entry-table__content ol {
list-style: none;
counter-reset: item;
}
.entry-table__content li::before {
counter-increment: item;
content: counters(item, ".") ". ";
}

<ol class="entry__list">
<li class="entry__numericlist"><a href="#1">1</a></li>
<li class="entry__numericlist"><a href="#2">2</a>
<ol class="entry__list list-numeric">
<li class="entry__numericlist"><a href="#2.1">2.1</a></li>
<li class="entry__numericlist"><a href="#2.2">2.2</a></li>
<li class="entry__numericlist"><a href="#2.3">2.3</a></li>
</ol>
</li>
<li class="entry__numericlist"><a href="#businesses">3</a>
<ol class="entry__list list-numeric">
<li class="entry__numericlist"><a href="#3.1">3.1</a></li>
<li class="entry__numericlist"><a href="#3.2">3.2</a></li>
<li class="entry__numericlist"><a href="#smb">3.3s</a></li>
</ol>
</li>
<li class="entry__numericlist"><a href="#industries">4</a></li>
<li class="entry__numericlist"><a href="#5">5</a></li>
<li class="entry__numericlist"><a href="#6">6</a></li>
<li class="entry__numericlist"><a href="#7">7</a></li>
</ol>.entry-table__content ol {
list-style: none;
counter-reset: item;
}
.entry-table__content li::before {
counter-increment: item;
content: counters(item, ".") ". ";
}