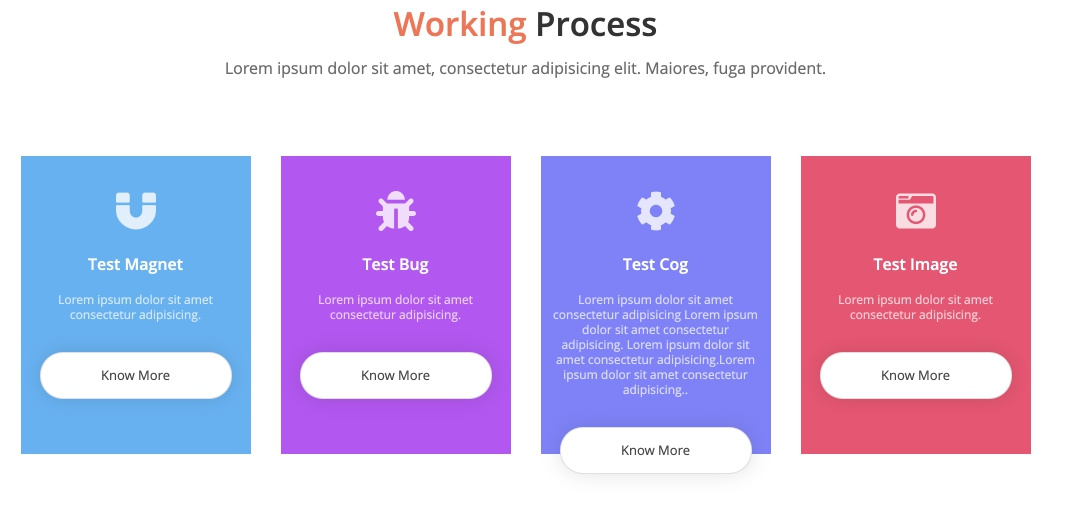
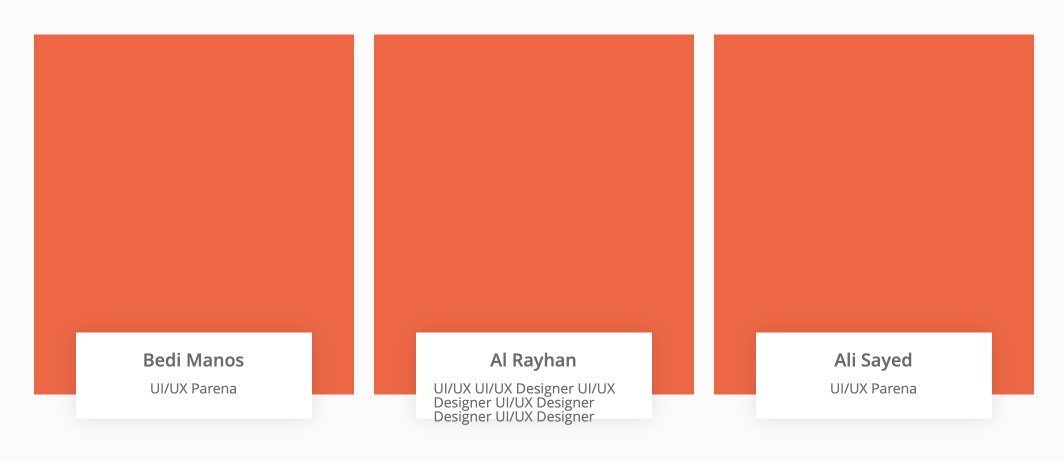
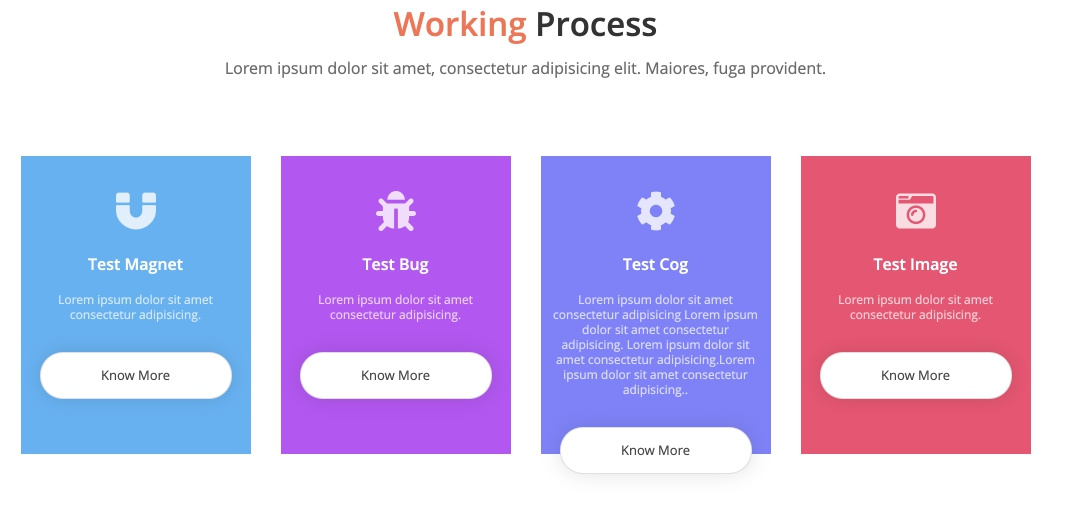
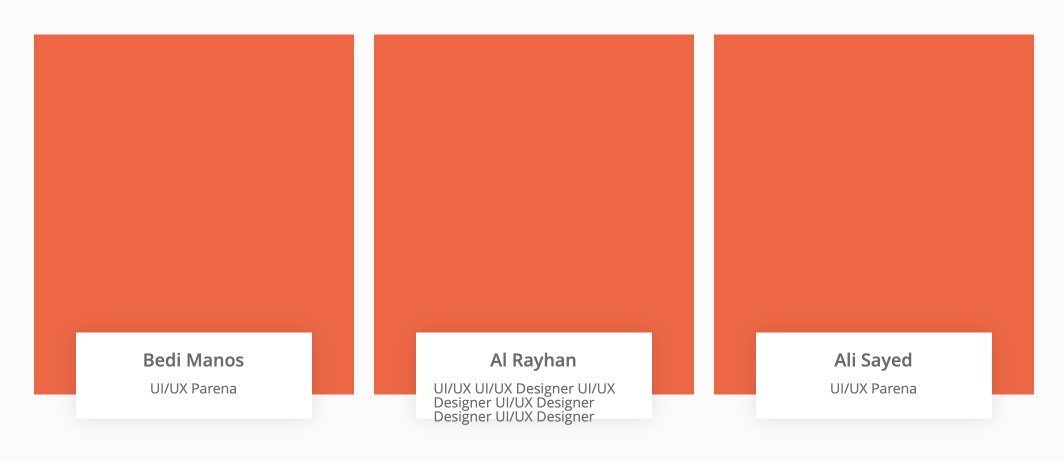
Если вы только начали верстать, запомните. Никогда не используйте один и тот же текст для нескольких похожих блоков / тизеров / компонентов. Всегда добавляйте разное количество текста, чтобы сразу протестировать, как будет выглядеть с реальным контентом и чтобы не было таких проблем потом.


Также для ускорения обучения попробуйте несколько курсов, пусть даже платных, но это поможет избежать большинства ошибок и ускорить обучение.