

$(() => {
let button = doc.querySelector('.template_desc-box-2__details--learn') // Кнопка
let box = doc.querySelector('.template_desc-box-2__details--box') // Бокс списка
let boxHeight = doc.querySelector('.template_desc-box-2__details--box').scrollHeight // Высота
button.addEventListener('click', onclickList)
function onclickList() {
// Если элемент содержит класс
if (button.classList.contains('gradient-list')) {
button.classList.remove('gradient-list')
box.style.height = '93px'
} else {
button.classList.add('gradient-list')
box.style.height = `${boxHeight}px`
}
}
})



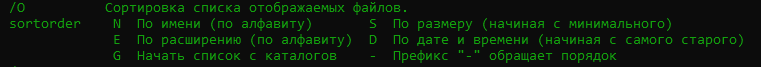
Я протестировал параметр /t:c он у меня не работает ни в одной из его вариаций.
Я удалил параметр /o:-d, оставив только /t:c и создал 2 jpg пометив их номерами через paint.exe
Я задавал разные значения для ключа /t начиная от c и до w.
Я вносил изменения в jpg файлы для того, что-бы изменить "дату изменения" но это не сработало.



For ofнесколько значений )[ 'vars.css' ]
[ 'fonts.css' ]
[ 'global.css' ]
[ 'dddd.css' ]
let arrGroup = ['vars.css', 'fonts.css', 'global.css', 'dddd.css'];
let arrOut = arrGroup.map(item => item.split())[0];
console.log(arrOut); // [ 'vars.css' ]
async function test30() {
const fs = require('fs');
const fsPromises = fs.promises;
const log = console.log;
const getFileList = (mask) => new Promise((resolve, reject) => glob(mask, {}, (error, files) => {
if (error) {
reject(error);
}
function readFiles() {
let subarray = [];
for (let name of files) {
subarray = name.split(); // Массивы путей к файлам. [ 'C:/Dev/build/src/scss/_fonts.css' ] [ 'C:/Dev/build/src/scss/style.css' ] и т.д...
resolve(subarray);
}
}
readFiles();
}))
const cssFileList = await getFileList(`${__dirname}/build/**/*.css`);
const cssFileContentList = await Promise.all(cssFileList.map((name) => fsPromises.readFile(name, { encoding: 'utf8' })));
log('----------------cssFileList----------------');
log(cssFileContentList); // Возвращает массив. Массив содержит в себе один прочитанный файл.
log(cssFileList); // Возвращает только один из массивов. [ 'C:/Dev/build/src/scss/_fonts.css' ]
}
<form action="option1" class="header__wrap-form-box">
<select class="region-in" id="option1">
<option selected disabled>Выберите свой регион</option>
<option value="">г. Москва</option>
<option value="">Московская обл.</option>
<option value="">г. Санкт-Петербург</option>
<option value="">Ленинградская обл.</option>
<option value="">Алтайский край</option>
<option value="">Амурская обл.</option>
<option value="">Архангельская обл.</option>
<option value="">Астраханская обл.</option>
<option value="">Белгородская обл.</option>
<option value="">Брянская обл.</option>
<option value="">Владимирская обл.</option>
</select>
<input class="header__wrap-form-inputform form-in" type="submit" value="Отправить">
</form>
log(data); там на выходе будет текст всех файлов .css resolve(data); возвращает из функции только один текст, одного файла .cssasync function test30() {
const getFileList = (mask) => new Promise((resolve, reject) => glob(mask, {}, (error, files) => {
if (error) {
reject(error);
}
//#2pur Преобразуем массив путей в отдельные массивые путей и преобразуем эти массивы в строки.
function readFiles() {
let subarray = [];
for (let name of files) {
subarray = name.split();
let globFile = subarray + "";
//#2pur Читаем эти файлы из полученных путей к фалам в виде строк.
fs.readFile(globFile, "utf8", function(error, data) {
if (error) throw error;
// log(data); // Выводим считанные данные
return resolve(data);
});
}
}
readFiles();
}))
const cssFileList = await getFileList(`${__dirname}/build/**/*.css`);
log('----------------cssFileList----------------');
log(cssFileList);
}

console.log а если вернуть через resolve всегда возвращается один файл или смотря, что я возвращаю.
А я в JS прописал условия-же, что он высчитывает высоту блока в котором лежит контенет.
Контент у нас лежит в свёрнутом виде почти! Остальное скрываем через overflow-y: hidden.
Т.е. зная цифры высоты блока с контентом
elem.scrollHeightделаем из них пиксели PXbox.style.height = `${boxHeight}px`и раскрываем блок на эту высоту.А весь этот велосипед для того, что-бы он раскрывал и закрывал блок плавно.
transition: all .3s сработает и туда и обратно если будут использована одни и те-же единицы измерения.
Например проценты я не могу использовать там. Из за чего?
Допусти там поменяют наполнение контента и его станет больше, тогда в процентном ссотношении открытая часть блока либо увеличется, либо уменьшится. Поэтому только PX, по этому я не могу задать проценты. Например да-же те-же 100% в JS так как в блоке px. Тогда transition: all .3s не отработает уже )
Может конечно я ошибаюсь в чём-то.
Но саму часть кода можно сократить как вы уже написали это да, это верно.
P.S. скажите когда подключаешь jQuery плагин, там код на jQuery. Его как можно вставить?
Так что-бы это была анонимная отдельная функция?
Только в функцию для jQuery можно воткнуть?
$(() => { ...code });Или как-то ещё? Я просто вставлял в
(async() => { ...code });и он не работал.И вот ещё хотелось-бы узнать какой момент, для обычного нативного JS какие лучше всего использовать анонимные функции, что-бы не плодить глобальные переменные? Обернуть например какое-нибудь событие с переменными.