
const currentDate = moment(); // текущая дата
// далее к дате комментария добавляем 6 месяцев и сравниваем с текущей датой
const isAfterSixMonth = moment(date).add(6, 'months').isAfter(currentDate);
if(isAfterSixMonth) { // если дата комеентария + 6 месяцев > текущая дата
// выводим нужный формат
}
$(".reviews__text").each(function(){
const text = $(this).height();
if (text >= 150 ) {
$(this).addClass('scrollbar');
};
})
if (APP?.config?.env?.stage === 'dev')

const slider = $('.slider').slick({
// options
});
$('button').on('click', () => {
slider.slick("slickSetOption", "swipe", false, false);
//Arguments: option : string, value : depends on option, refresh : boolean
});
$(document).on( "click", ".product_add_to_cart", function() {
console.log("something");
});
position: sticky;. Ну а если нет, тогда scrollmagic думаю сможет.position: sticky; сможет так сделать и не нужны здесь дополнительные плагины. 
Я почти полностью скопировал кодВот именно, что почти.
<div class='video_in_list'>
<iframe
title='BioMutant Announcement Trailer (from ex-Just Cause Devs)'
width="640" height="360"
src="https://www.youtube.com/embed/73vSguCeJl0?feature=oembed"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
id="video_iframe">
</iframe>
</div><div id='video_iframe'></div> 
.solution свойство transition.hide(2000) и .show(2000) на .slideUp(2000) и .slideDown(2000) соответственно. Так анимация будет красивей что ли. 
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})
$(".order-time-add").each(function(){
const spanTime = $(this).parents('.container').find('span.time');
spanTime.append($(this));
})

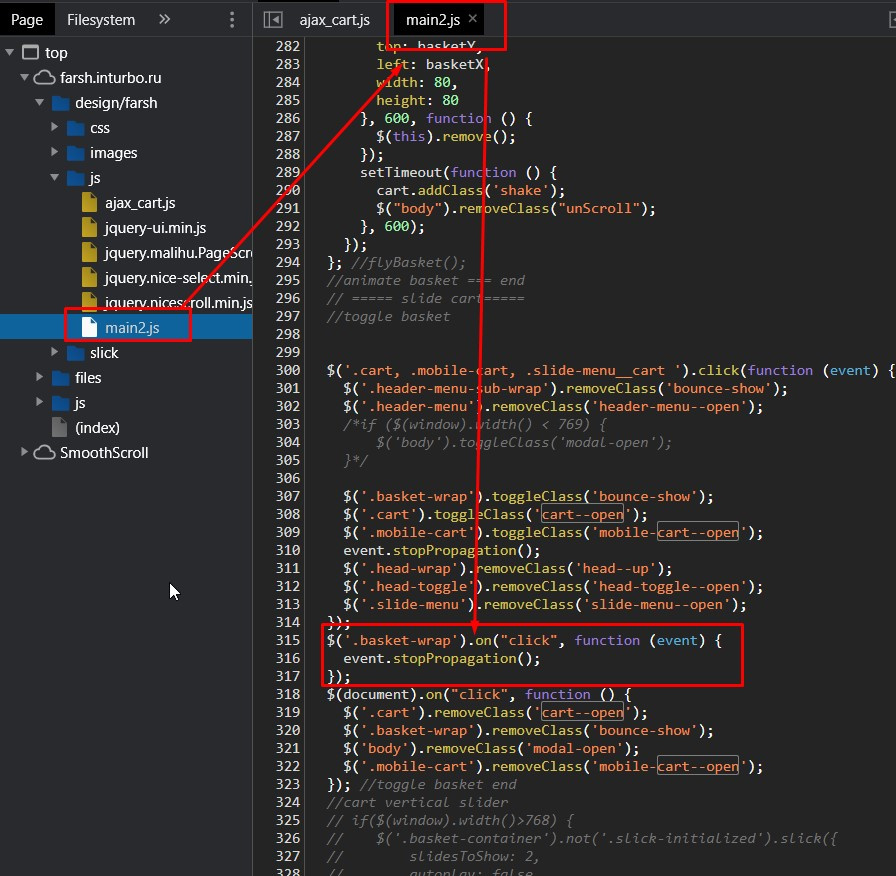
$(document) и не отлавливает событие клика по элементам в блоке .basket-wrap. 
let clickOnButton = true;
$(window).on('scroll', function(){
if ($(this).scrollTop() >= 500 && clickOnButton){
$('.departments__button').trigger('click');
clickOnButton = false;
}else if ($(this).scrollTop() < 500 && $(this).scrollTop() > 150 ) {
clickOnButton = true;
}else if ($(this).scrollTop() <= 150 && clickOnButton) {
$('.departments__button').trigger('click');
clickOnButton = false;
}
})
.overlay {
display: flex;
visibility: hidden;
opacity: 0;
transition: opacity 1s linear, visibility 1s linear;
.......
}
.overlay.show {
opacity: 1;
visibility: visible;
}
$('.header-area.sticky-header')$('.header-area.sticky-header') на $('.header-area') и все должно заработать. 
const slidesCount = $('.sl__item').length;
$('.sl').slick({
slidesToShow: 4,
dots: 4 < slidesCount,
responsive: [
{
breakpoint: 1470,
settings: {
slidesToShow: 3,
dots: 3 < slidesCount,
}
}
]
});