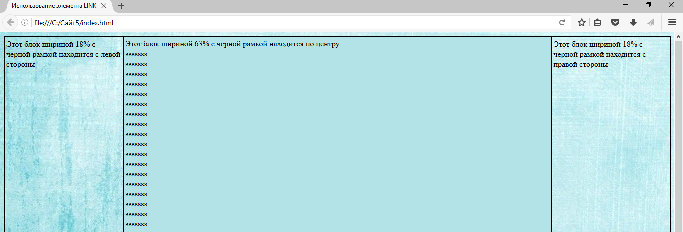
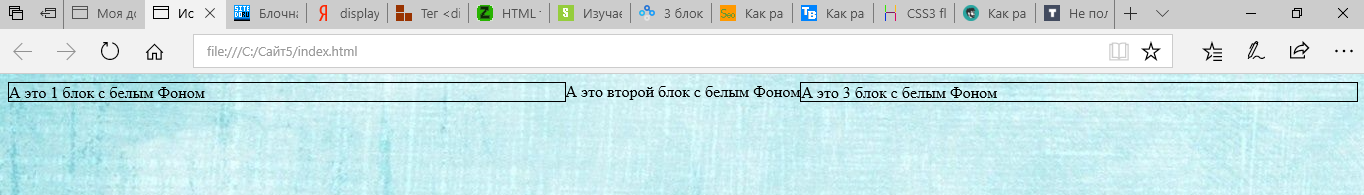
С делал как было предложено, но рамка по центру не появилась, крайние блоки увеличились в размерах.

#main{
display: flex;
width:100%;}
#uk{ flex: 2;
width:10%;
height:50%;
border:1px solid black;
float:left;}
#content{ flex: 6;
width:60%;
height:100%;
border:1px solid black;
float:none;}
#ru{ flex: 2;
width:10%;
height:50%;
border:1px solid black;
float:right;}
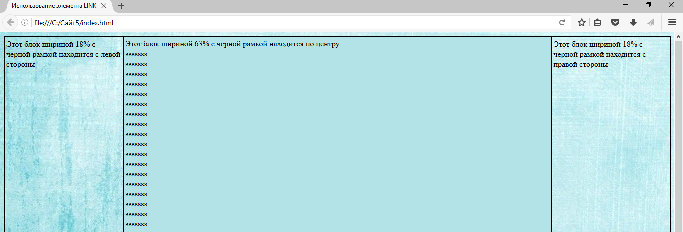
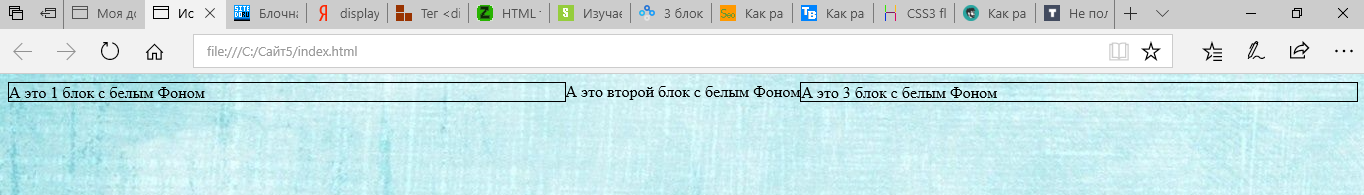
Спасибо всем за советы. То что планировалось сделать получилось следующим образом
#main{border:1px solid black;
width:100%; }
#uk{border:1px solid black;
width:17.3%;
float:left;
height:500px;
padding:3px;}
#content{border:1px solid black;
background-color:#b3e3e6;
width:62.9%;
position:absolute;
left:18.4%;
padding:2px; }
#ru{border:1px solid black;
width:17.3%;
float:right;
height:500px;
padding:3px;}
Не знаю насколько правильно, но в Internet Explorer, Firefox, Edge открывается как задумано.