


position: relative; из .cakes__nav, то полоска встаёт под кнопки с погрешностью


const padding = 13;
const hover = document.querySelector(".cakes-nav__line");
const activeMenuItemClass = "cakes-nav__button_selected";
let defaultElement = document.querySelector("." + activeMenuItemClass);
document.querySelectorAll(".cakes-nav__button").forEach((el) => {
el.addEventListener("mouseover", (ev) => onHoverMenuItem(ev.target));
el.addEventListener("mouseout", (ev) => onOutMenuItem(ev.target));
el.addEventListener("click", (ev) => onClickMenuItem(ev.target));
});
function onClickMenuItem(element) {
document.querySelector("." + activeMenuItemClass).classList.remove(activeMenuItemClass);
element.classList.add(activeMenuItemClass);
defaultElement = element;
onHoverMenuItem(element);
} // выделяем элемент по умолчанию
onHoverMenuItem(defaultElement);
function onOutMenuItem(element) {
onHoverMenuItem(defaultElement);
}
function onHoverMenuItem(element) {
const itemRect = element.getBoundingClientRect();
hover.style.left = itemRect.left - padding + "px";
hover.style.width = itemRect.width - padding + "px";
}


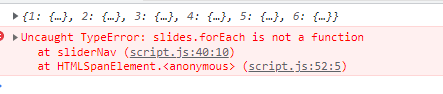
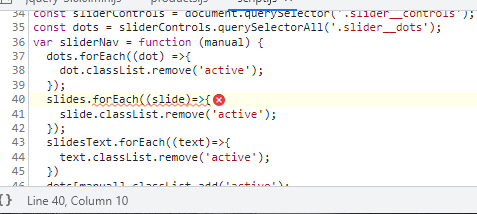
const sliderControls = document.querySelector('.slider__controls');
const dots = sliderControls.querySelectorAll('.slider__dots');



<style>
a{
display: flex;
text-decoration: none;
flex-direction: column;
align-items: center;
padding: 10px 15px;
color: gray;
text-align: center;
}
a.icon:before{
content: "";
background-color: gray;
width: 50px;
height: 50px;
margin-bottom: 10px;
-webkit-mask-position: 50% 50%;
mask-position: 50% 50%;
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
}
.icon-1:before {
-webkit-mask-image: url(images/plane-solid.svg);
mask-image: url(images/plane-solid.svg);
}
.icon-2:before {
-webkit-mask-image: url(images/plane-departure-solid.svg);
mask-image: url(images/plane-departure-solid.svg);
}
.icon-3:before {
-webkit-mask-image: url(images/train-solid.svg);
mask-image: url(images/train-solid.svg);
}
.icon-4:before {
-webkit-mask-image: url(images/hotel-solid.svg);
mask-image: url(images/hotel-solid.svg);
}
.icon-5:before {
-webkit-mask-image: url(images/thumbs-up-solid.svg);
mask-image: url(images/thumbs-up-solid.svg);
}
a:hover{
color: rgb(17, 97, 218);
}
.icon:hover::before{
background-color: rgb(17, 97, 218);
}
</style>
<body>
<section>
<ul>
<li>
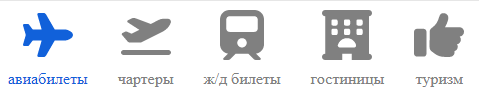
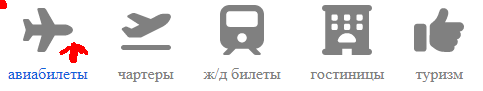
<a class="icon icon-1" href="#">авиабилеты</a>
</li>
<li>
<a class="icon icon-2" href="#">чартеры</a>
</li>
<li>
<a class="icon icon-3" href="#">ж/д билеты</a>
</li>
<li>
<a class="icon icon-4" href="#">гостиницы</a>
</li>
<li>
<a class="icon icon-5" href="#">туризм</a>
</li>
</ul>
</section>
</body>

<style>
ul{
display: flex;
list-style: none;
justify-content: center;
min-height: 40px;
align-items: center;
}
a{
display: flex;
text-decoration: none;
flex-direction: column;
align-items: center;
padding: 10px 15px;
color: gray;
text-align: center;
}
.icon{
background-color: gray;
width: 50px;
height: 50px;
margin-bottom: 10px;
}
.icon-1 {
mask: url(images/plane-solid.svg) no-repeat 50% 50%;
-webkit-mask: url(images/plane-solid.svg) no-repeat 50% 50%;
}
.icon-2 {
mask: url(images/plane-departure-solid.svg) no-repeat 50% 50%;
-webkit-mask: url(images/plane-departure-solid.svg) no-repeat 50% 50%;
}
.icon-3 {
mask: url(images/train-solid.svg) no-repeat 50% 50%;
-webkit-mask: url(images/train-solid.svg) no-repeat 50% 50%;
}
.icon-4 {
mask: url(images/hotel-solid.svg) no-repeat 50% 50%;
-webkit-mask: url(images/hotel-solid.svg) no-repeat 50% 50%;
}
.icon-5 {
mask: url(images/thumbs-up-solid.svg) no-repeat 50% 50%;
-webkit-mask: url(images/thumbs-up-solid.svg) no-repeat 50% 50%;
}
a:hover{
color: rgb(17, 97, 218);
}
.icon:hover{
background-color: rgb(17, 97, 218);
}
</style>
<body>
<section>
<ul>
<li><a href="#">
<span class="icon icon-1"></span>
авиабилеты
</a></li>
<li><a href="#">
<span class="icon icon-2"></span>
чартеры
</a></li>
<li><a href="#">
<span class="icon icon-3"></span>
ж/д билеты
</a></li>
<li><a href="#">
<span class="icon icon-4"></span>
гостиницы
</a></li>
<li><a href="#">
<span class="icon icon-5"></span>
туризм
</a></li>
</ul>
</section>
</body>