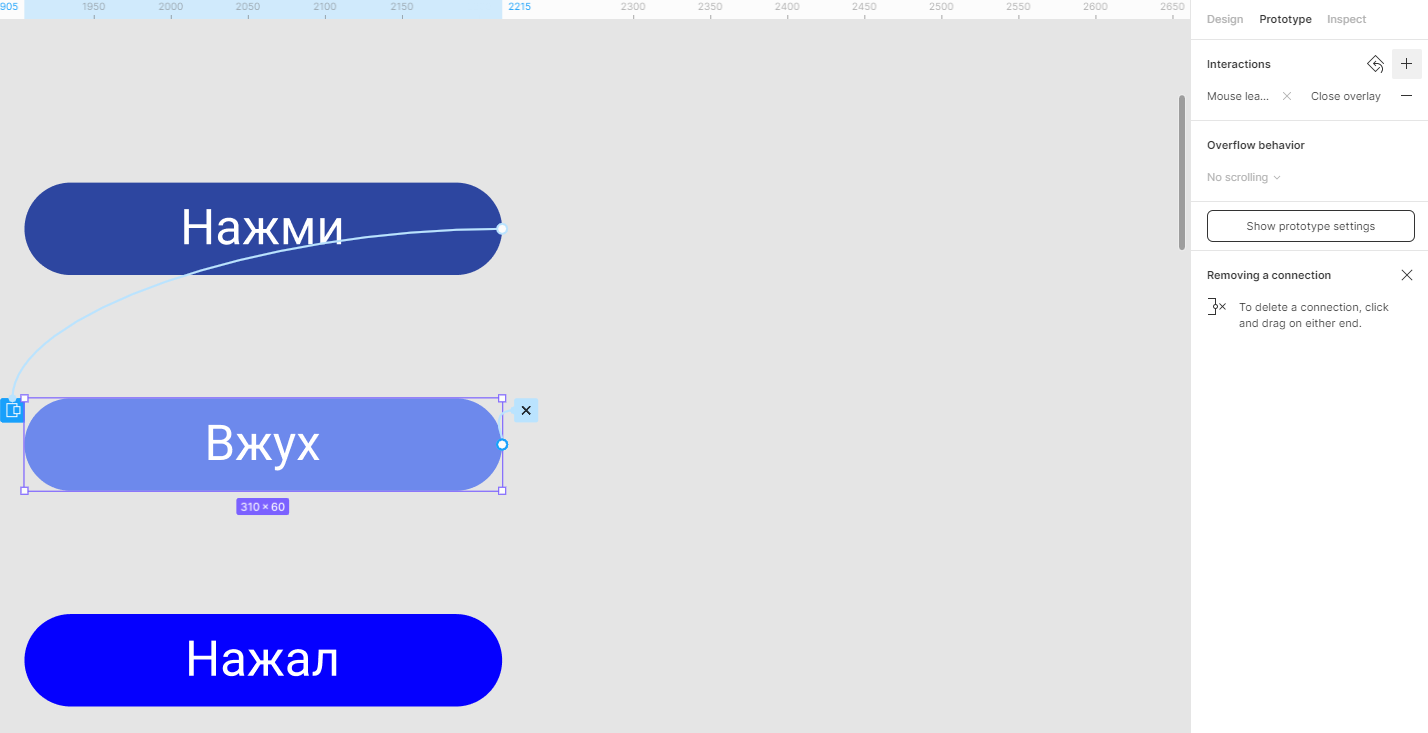
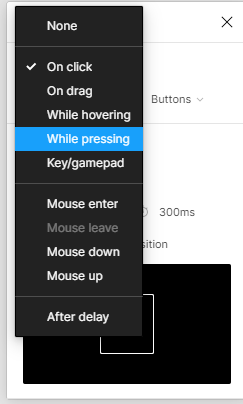
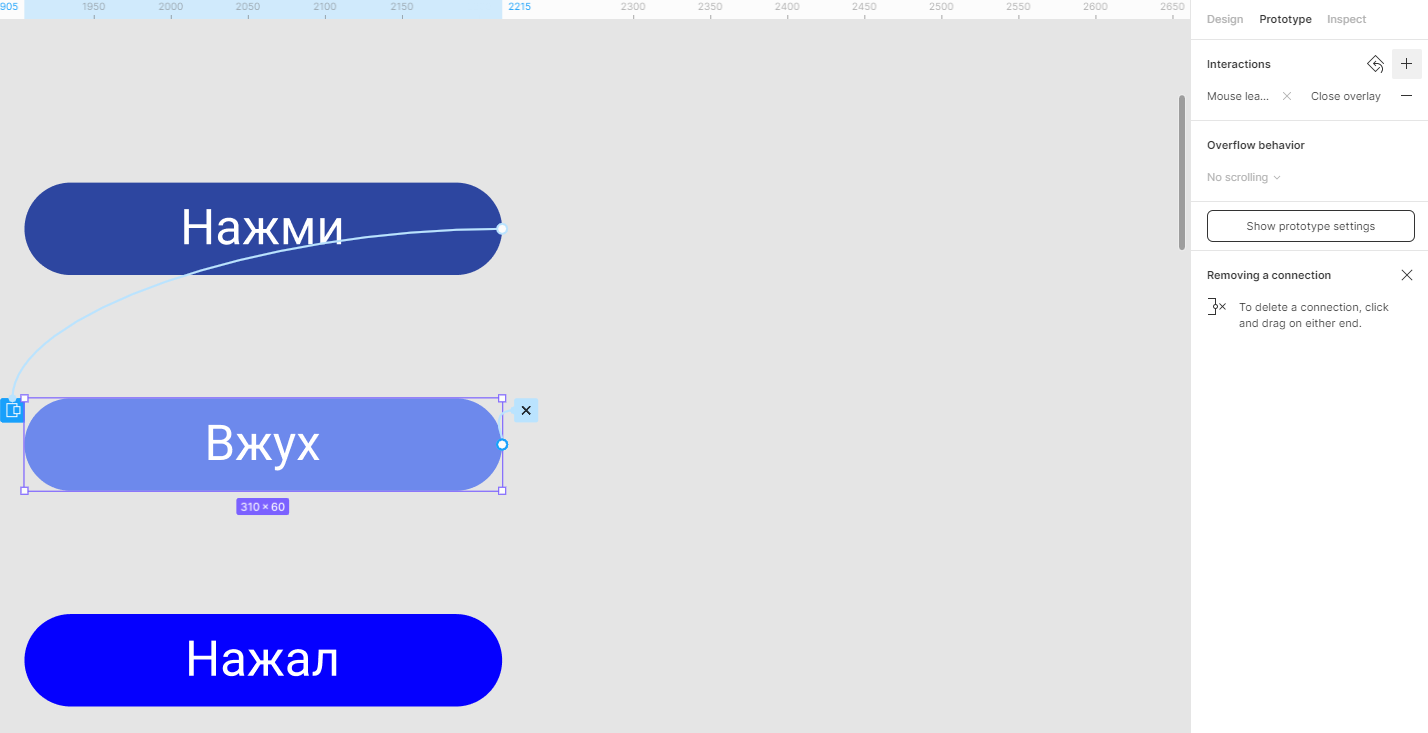
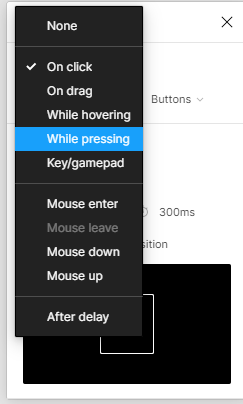
9. Теперь нам нужно, чтобы при нажатии у нас отображался pressed кнопка. Для этого нам нужно остаться в Prototype кнопки hover и добавить к ней еще одну интерактивность. Нажимаем на кружок с плюсом справа от кнопки hover и перетягиваем его к кнопке pressed. Далее вместо "On click" ставим "While pressing" (при нажатии). И вместо "Navigate to" выбираем "Open overlay". Также не забываем поставить для оверлея положение Manual, о котором я писал выше в пункте 5. И также для него ставим анимацию Dissolve.



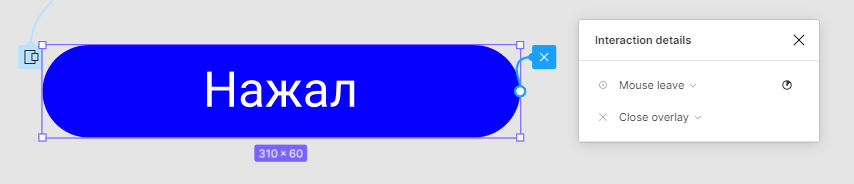
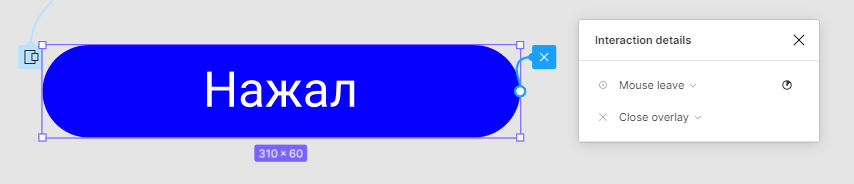
 Важно! Также не забыть проверить pressed кнопку в панели Prototype. В ней должна быть интерактивность, которую я описывал в 8 пункте. Подробный скриншот оставлю ниже.
Важно! Также не забыть проверить pressed кнопку в панели Prototype. В ней должна быть интерактивность, которую я описывал в 8 пункте. Подробный скриншот оставлю ниже.
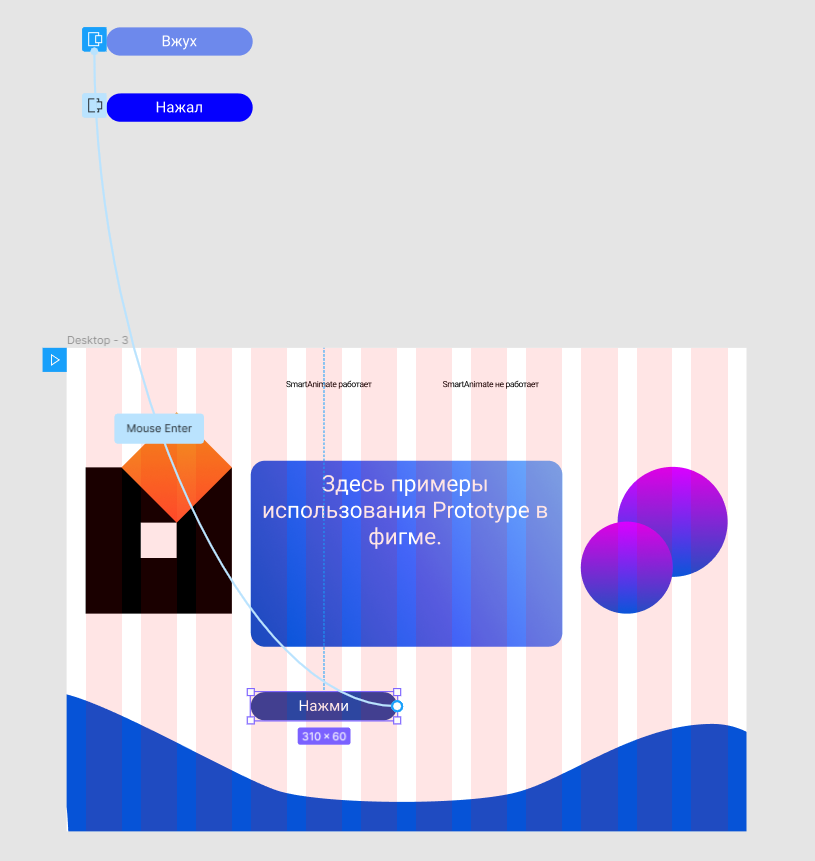
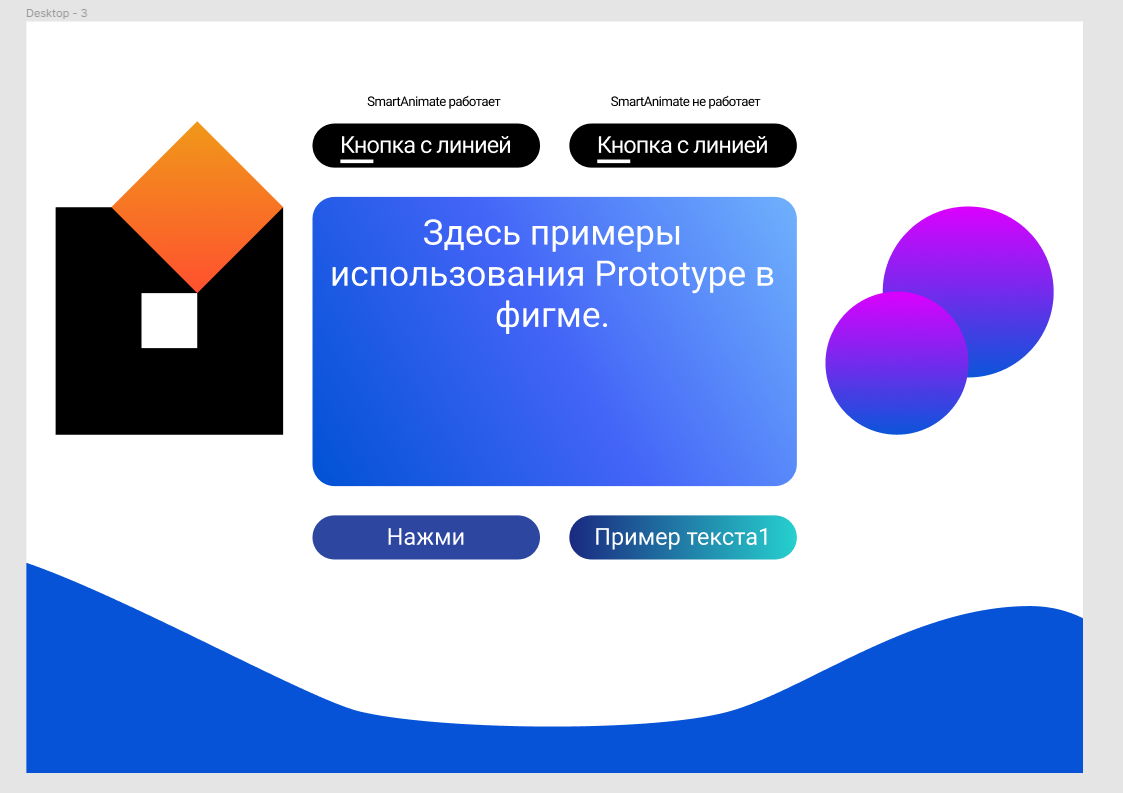
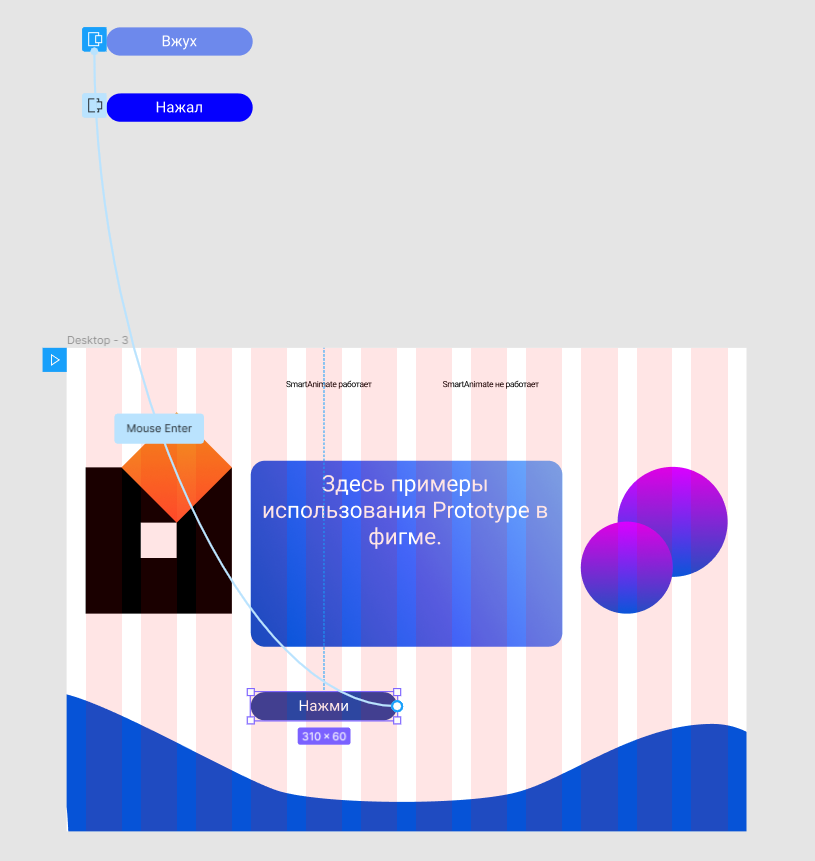
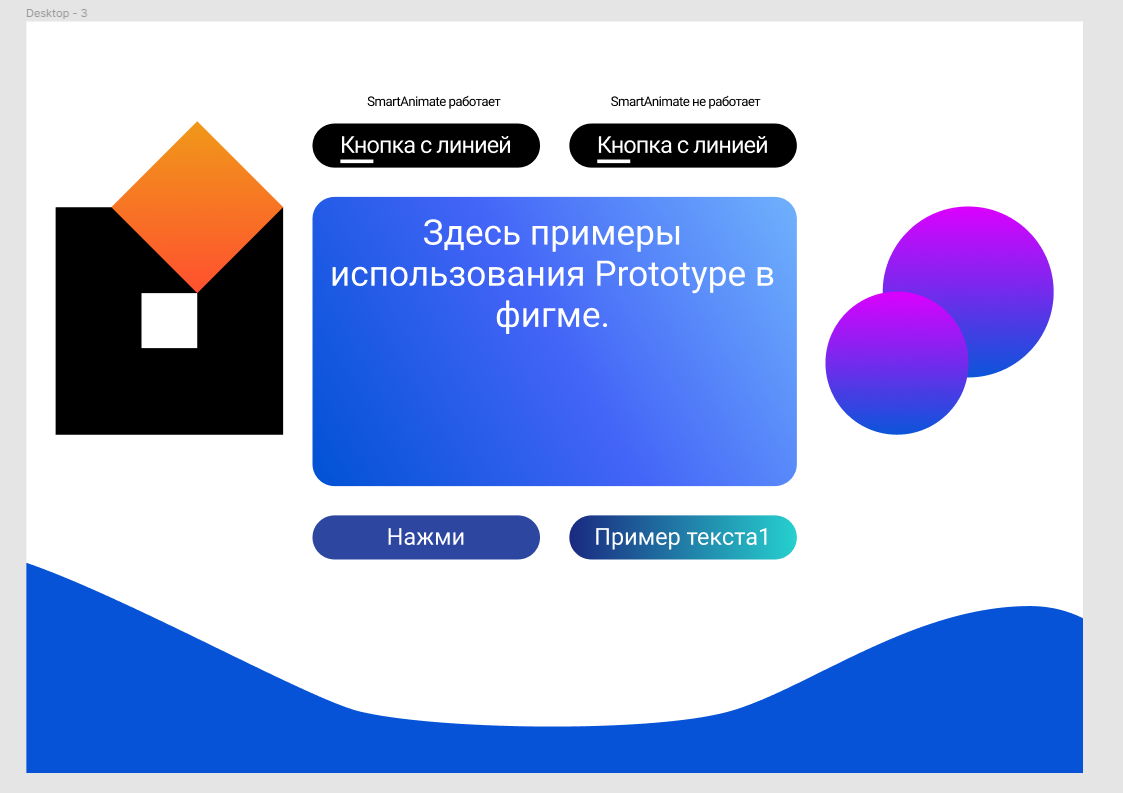
 3) Теперь перемещаем static кнопку на наш макет и проверяем все ли работает правильно
3) Теперь перемещаем static кнопку на наш макет и проверяем все ли работает правильно

*Типа уходит проверять*
Да, все работает верно. Добавляем интерактивность в остальные варианты кнопок и размещаем их на макете.

Не переживайте, я оставлю свою работу, если что вы сможете посмотреть как у меня все работает.
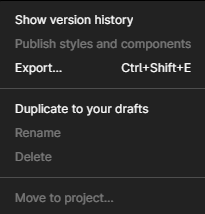
Вы можете перенести мой проект себе в Drafts. Для этого нажмите сверху на название проекта и выберите "Duplicate to your Drafts". После чего у вас в Drafts появляется копия моего проекта, с которым вы можете взаимодействовать.

Ссылка на мой проект в фигме:
https://www.figma.com/file/hN9qiK1VBDfmRdk0UTvrHn/...
Третий вариант создания кнопок (пока в бета-тесте):
https://www.youtube.com/watch?v=TKaecvutJq4
Также оставлю ссылку по созданию вариантов кнопок от разработчиков фигмы:
https://www.figma.com/community/file/903303571898472063
Надеюсь я помог вам своим подробным ответом, ради которого мне пришлось создать второй аккаунт (●'◡'●).
Удачи!