Firebug
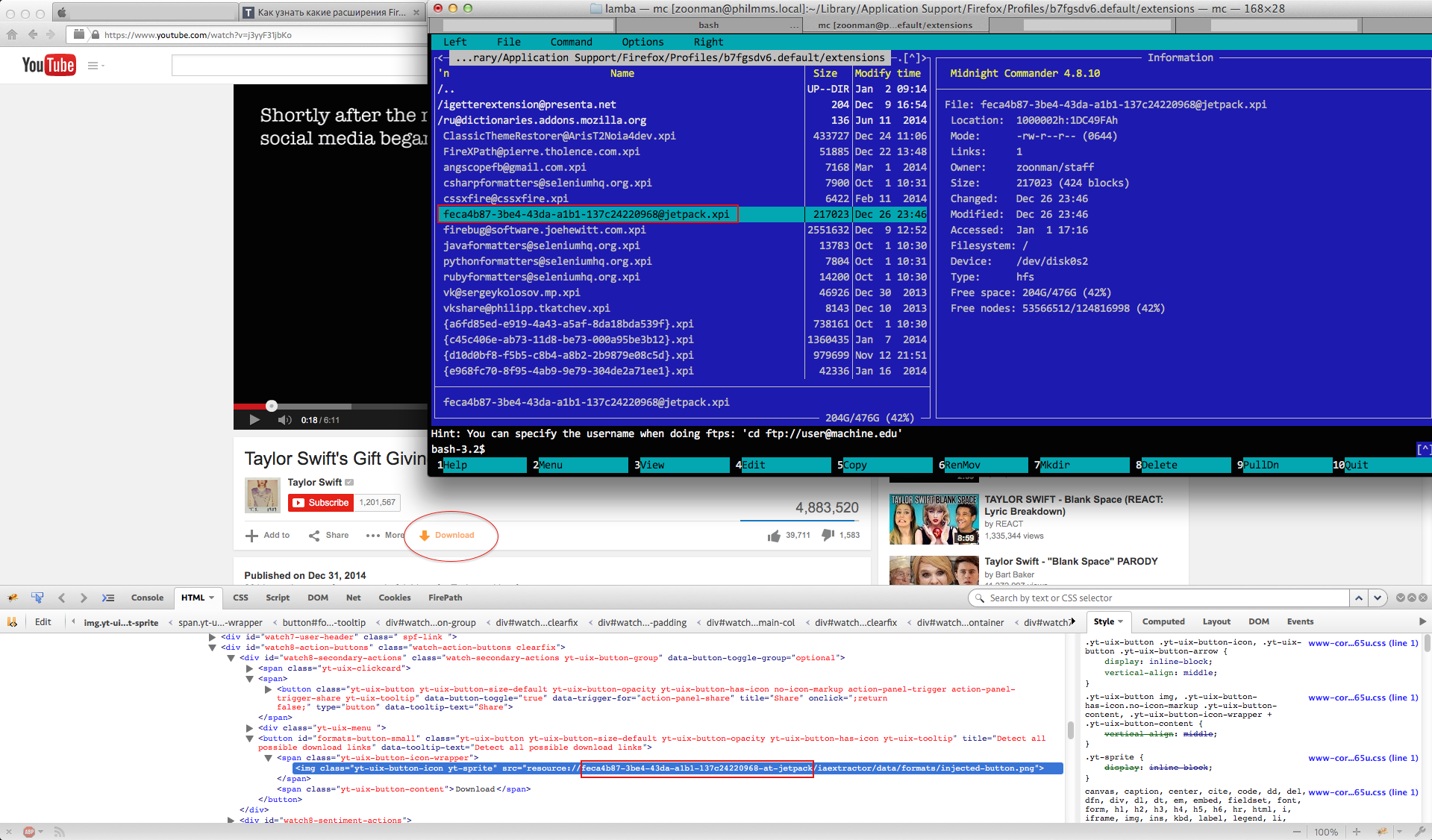
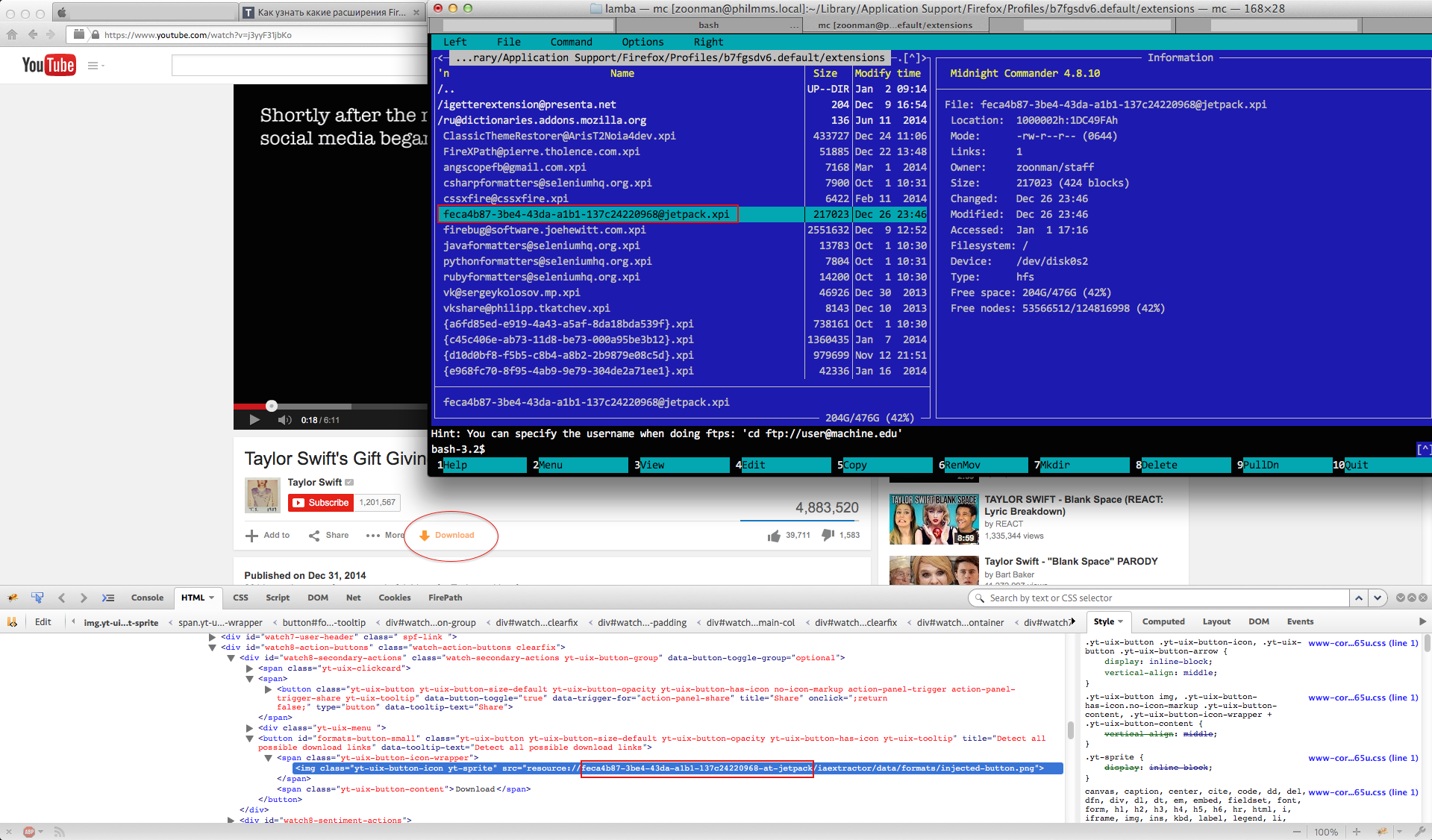
Смотрите, Firebug позволяет отследить изменения в коде страницы, во многих случаях плагины подключают какие-то ресурсы, часто внутренние. В данном случае это изображение скачивания.
Путь содержит схему resource://, и первая часть совпадает с наименованием плагина.
Ну а выяснить имя плагина дальше дело техники (это обычный архив, который распаковывается и оттуда вытягивается файл конфигурации).

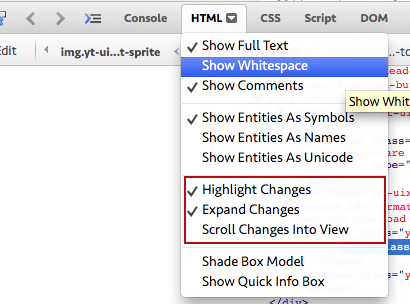
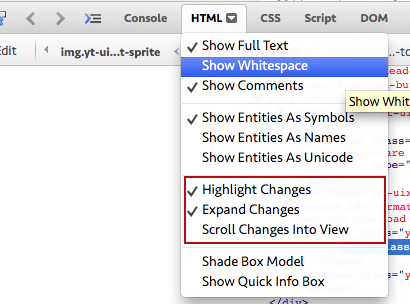
Что делать, если html все равно портится, но внутренних ресурсов нет. Вам нужно найти фрагмент, который ломается, Firebug позволяет отслеживать изменения и ошибки.

Также есть консоль ошибок в браузере, через нее тоже можно подсмотреть.
Еще вы можете отследить сетевые запросы на вкладке Net. "Левые" запросы достаточно несложно увидеть.
Далее копируете установленные плагины в отдельную папку, распаковываете их все и ищите фрагмент адреса, куда отправлен запрос (find/grep). В каком-нибудь файле он наверняка будет обнаружен.
За всю свою жизнь, Firebug у меня ломал только гугло-карты, и то, в режиме отладки скриптов. Обычно он выключен.
А вообще рекомендую вам использовать 2 профиля в браузере, один для работы, другой для серфинга. Firefox разрешает это.