

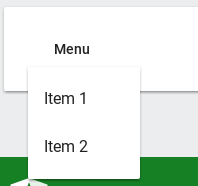
<button mat-button [matMenuTriggerFor]="menu">Menu</button>
<mat-menu #menu="matMenu" [overlapTrigger]="false">
<button mat-menu-item>Item 1</button>
<button mat-menu-item>Item 2</button>
</mat-menu>



var width = document.documentElement.clientWidth;
if (width > 992) {
document.location.href = "http://google.com";
}
<div class="header">
<nav class="navbar navbar_visible">
<ul>
<li><a href="#">Visible</a></li>
<li><a href="#">Hidden</a></li>
</ul>
</nav>
<button class="btn">the btn</button>
</div>$(document).ready(function(){
$(".btn").click(function(){
$(".navbar").slideToggle(500);
})
$(".btn").click(function(){
$(".navbar").removeClass("navbar_visible").addClass("navbar_hidden")
})
});




/*-- TOPBAR --*/
.topbar {
/* правила */
}
/*-- TOPBAR --*/
/*-- SIDEBAR--*/
.sidebar {
/* правила */
}
.sidebar-box {
/* дочерний элемент прописывается ниже родительского */
}
/*-- SIDEBAR--*/