handleChange = (selectedOption) => {
this.setState({account_id: selectedOption})
}
const options =[{"name1": "Some_name1", "id": 123}, {"name2": "Some_name2", "id": 987}]
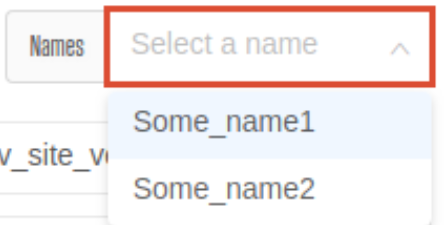
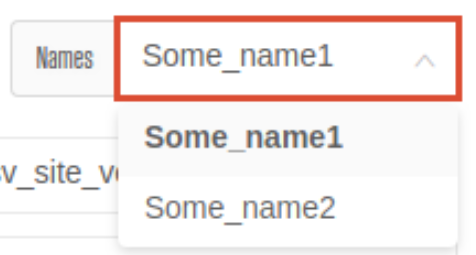
<span>Names</span>
<Select
size={'default'}
placeholder="Select a name"
className='some-name'
onChange={this.handleChange}
style={{width: '100%'}}
>
{options.map(option => (
<option value={option.id}>{option.name}
</option>
))}
</Select>
</span>



SOME_JSON =[{"name1": "Some_name1", "id": 123}, {"name2": "Some_name2", "id": 987}]
<Select
value={внешняя функция которая считывает JSON}
size={'default'}
placeholder="Select name"
className='name-select'
onChange={внешняя функция которая меняет элементы в select }
style={{width: '100%'}}
>
</Select>SOME_JSON =[{"name1": "Some_name1", "id": 123}, {"name2": "Some_name2", "id": 987}]
тем более
acountIdсодержит только сам айдишник, там же нет имени.Или я в функции
должен был как-то имя передавать?