

$(document).ready(function () {
btnSubmit.addEventListener("click", () => {
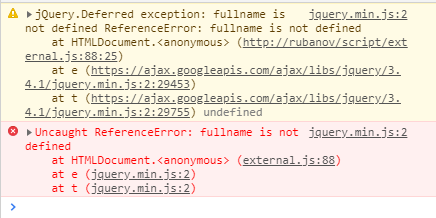
var fullname = itemInputs[0].value,
phone = itemInputs[1].value,
street = itemInputs[2].value,
housenumber = itemInputs[3].value;
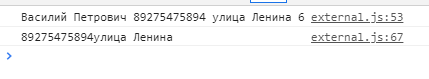
console.log(fullname, phone, street, housenumber);
});
$.ajax({
url: "php/data_processing.php",
type: "POST",
cache: false,
data: {
ajax: 'yes',
fullname: fullname,
phone: phone,
street: street,
housenumber: housenumber
},
success: function (data) {
console.log(data);
}
});
});
btnSubmit.addEventListener("click", () => {
$(document).ready(function () {
let fullname = itemInputs[0].value,
phone = itemInputs[1].value,
street = itemInputs[2].value,
housenumber = itemInputs[3].value;
console.log(fullname, phone, street, housenumber);
$.ajax({
url: "php/data_processing.php",
type: "POST",
cache: false,
data: {
ajax: 'yes',
fullname: fullname,
phone: phone,
street: street,
housenumber: housenumber
},
success: function (data) {
console.log(data);
}
});
});
});

btnSubmit.addEventListener("click", () => {
$(document).ready(function () {
let fullName = itemInputs[0].value,
phone = itemInputs[1].value,
street = itemInputs[2].value,
houseNumber = itemInputs[3].value;
console.log(fullName, phone, street, houseNumber);
$.ajax({
url: "php/data_processing.php",
type: "POST",
cache: false,
data: {
ajax: 'yes',
fullName: fullName,
phone: phone,
street: street,
houseNumber: houseNumber
},
success: function (data) {
console.log(data);
}
});
});
});
console.log(fullName, phone, street, houseNumber);console.log(data); 
btnSubmit.addEventListener("click", () => {
let fullName = itemInputs[0].value,
phone = itemInputs[1].value,
street = itemInputs[2].value,
houseNumber = itemInputs[3].value;
$(document).ready(function () {
$.ajax({
url: "php/data_processing.php",
type: "POST",
cache: false,
data: { fullName: fullName, phone: phone, street: street, houseNumber: houseNumber },
dataType: "html",
success: function () {
console.log("Вывод чипсов");
}
});
});
});


data: { "fullName": fullName, "phone": phone, "street": street, "houseNumber": houseNumber }const itemInputs = document.querySelectorAll(".item-input"),
btnSubmit = document.querySelector(".btn-submit");$(document).ready(function () {$(document).ready(function () {
btnSubmit.addEventListener("click", () => {
let fullName = itemInputs[0].value,
phone = itemInputs[1].value,
street = itemInputs[2].value,
houseNumber = itemInputs[3].value;
console.log(fullName, phone, street, houseNumber);
});
$.ajax({
url: "php/data_processing.php",
type: "POST",
cache: false,
data: { "fullName": fullName, "phone": phone, "street": street, "houseNumber": houseNumber },
dataType: "html",
success: function () {
console.log("Вывод чипсов");
}
});
});if($_SERVER['REQUEST_METHOD'] == 'POST') { // была ли отправлены форма
$fullName = $_POST['fullName'];
$phone = $_POST['phone'] ;
$street = $_POST['street'];
$houseNumber = $_POST['houseNumber'];
echo $full_name, $phone, $street , $house_number;
}

$ajax
const itemInputs = document.querySelectorAll(".item-input"),
btnSubmit = document.querySelector(".btn-submit");
function formValidator() {
let correctInputs = 0;
for (let el = 0; el < itemInputs.length; el++) {
if ((el == 2 || el == 0) && itemInputs[el].value.match(/[А-я]/)) {
correctInputs++;
}
if (el == 1 && +itemInputs[el].value.match(/\d{11}/)) {
correctInputs++;
}
if (el == 3 && (+itemInputs[el].value < 300 && +itemInputs[el].value > 0)) {
correctInputs++;
}
}
return correctInputs == 4 ? true : false;
}
document.querySelector(".form").addEventListener("change", () => {
let correctInputs = 0;
for (let i = 0; i < itemInputs.length; i++) {
if (itemInputs[i].value.length != 0) {
correctInputs++;
}
}
if (correctInputs == 4) {
if (formValidator() == true) {
btnSubmit.classList.add("btn-active");
btnSubmit.removeAttribute("disabled");
}
}
});
function resetForm() {
document.querySelector('.form').reset();
btnSubmit.classList.remove("btn-active");
btnSubmit.setAttribute("disabled", "");
}
$(document).ready(function () {
btnSubmit.addEventListener("click", () => {
let fullName = itemInputs[0].value,
phone = itemInputs[1].value,
street = itemInputs[2].value,
houseNumber = itemInputs[3].value;
console.log(fullName, phone, street, houseNumber);
});
$ajax({
url: "php/data_processing.php",
type: "POST",
cache: false,
data: { "fullName": fullName, "phone": phone, "street": street, "houseNumber": houseNumber },
dataType: "html",
success: function () {
console.log("Вывод чипсов");
}
});
});

Большое спасибо за помощь!