



if(parseInt(li[i].textContent, 10) <= new Date().getHours()) {
element[i].classList.remove('night');
}
if(parseInt(li[i].textContent, 2) <= new Date().getHours()) {
element[i].classList.remove('night');
} а если так то
а если так то if(parseInt(li[i].textContent, 22) <= new Date().getHours()) {
element[i].classList.remove('night');
} а время то идет и не стоит на месте, не совсем до конца вы мне помогли, прошу помогите пожалуйста
а время то идет и не стоит на месте, не совсем до конца вы мне помогли, прошу помогите пожалуйста 

 и так же удаляется с 00 но уже по моему времени до 11 включительно
и так же удаляется с 00 но уже по моему времени до 11 включительно 
if(parseInt(li[i].textContent, 10) <= new Date().getHours()) {
}
querySelectorAll('.day') и надо удалять класс, а он удалятся либо у одного либо увсех сразу, хотя на часах у меня 11:09 

let element = document.querySelectorAll('.day');
for (let i = 0; i < element.length; i++) {
setInterval(() => {
if(new Date().getHours() < 22) {
element[i].classList.remove('night');
}
}
, 1000);
}

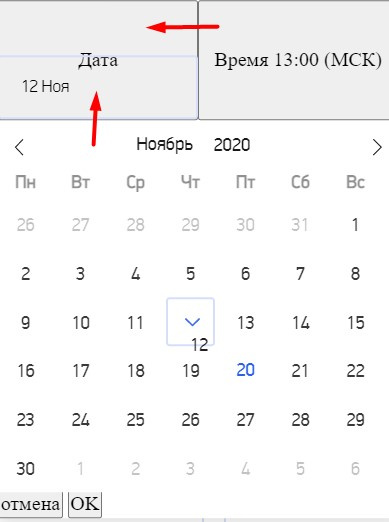
onclick="obr()" на сам инпут, спасибо) 



<button type="button" data-id="about" class="js-item-link is-active">
<span>Дата</span>
</button>
вот так тоже не работает
.dayContainer span это сами числа календаря