
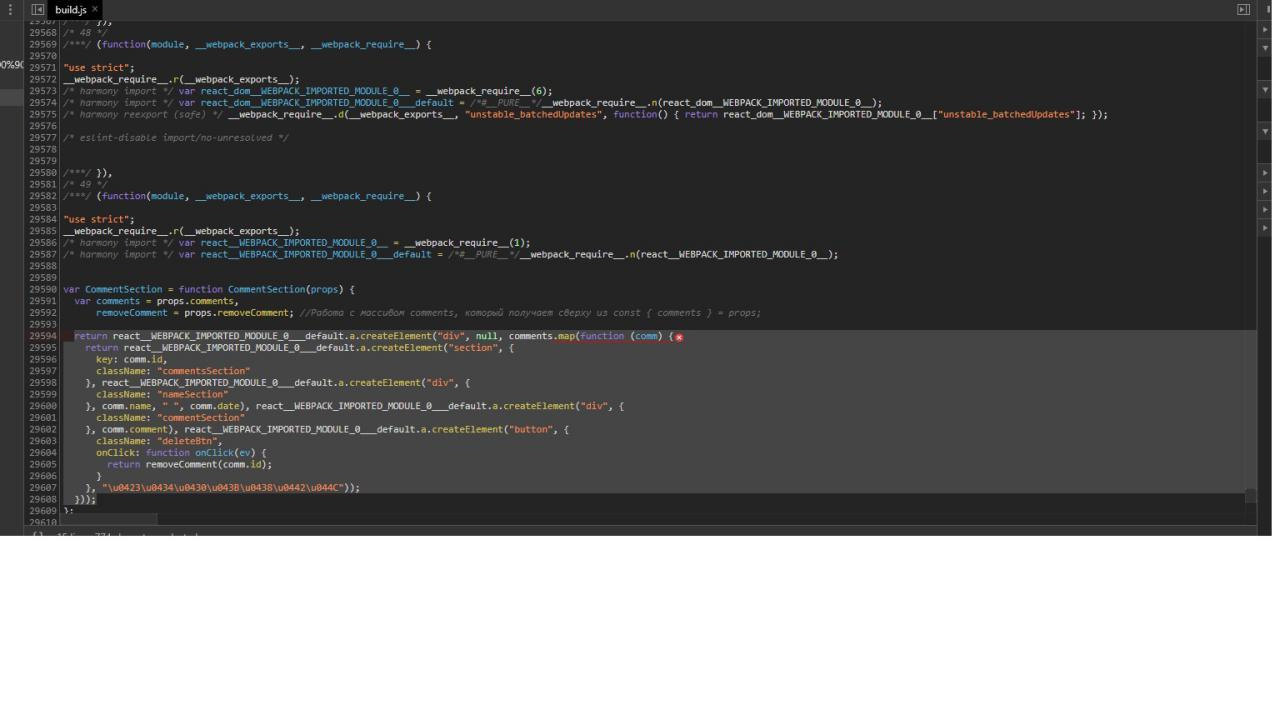
import React from "react";
const CommentSection = props => {
const { comments, removeComment } = props;
return (
<div>
{comments.map(comm => {
return (
<section key={comm.id} className="commentsSection">
<div className="nameSection">
{comm.name} {comm.date}
</div>
<div className="commentSection">{comm.comment}</div>
<button
className="deleteBtn"
onClick={ev => removeComment(comm.id)}
>
Удалить
</button>
</section>
);
})}
</div>
);
};
export default CommentSection;
У меня задание, написать программу, отрисовывающую картинку символами. У меня все работает, но по заданию надо, чтобы каждый пиксель отрисовывался двумя символам, чтобы картинка слишком узкой не была.
Вот часть кода, отвечающая за это.
Было две идеи - копирование массива symbols с дублированием [j], либо же с самого начала заносить дублированные данные вот здесь - symbols[w][h] = c;
Но я не знаю, можно ли это технически сделать.