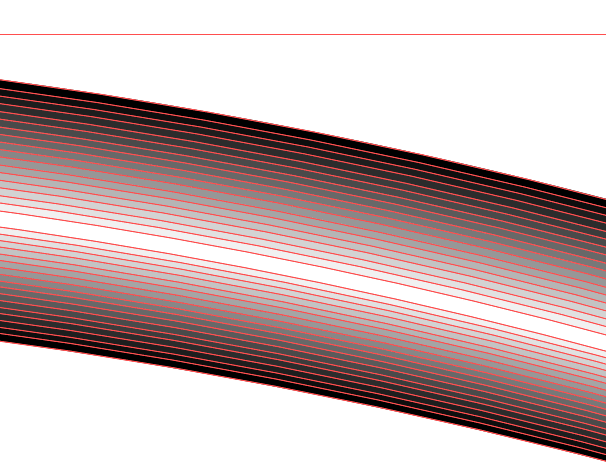
равномерно их разместить в процентном соотношении

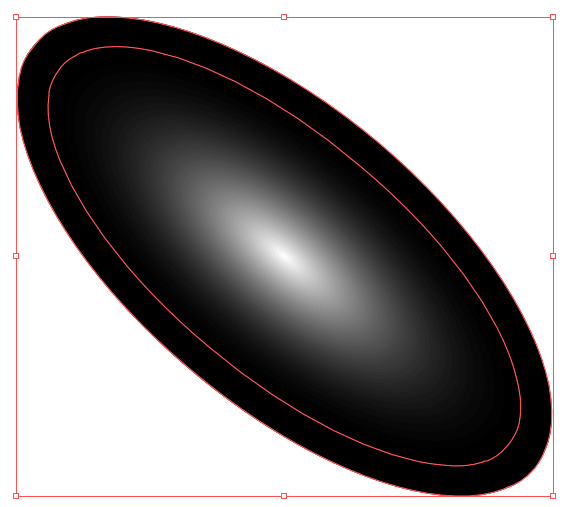
clipPathUnits="objectBoundingBox" можно вот такое соорудить без паттернов
<svg>
<!-- Градиент -->
<linearGradient id="linear-gradient">
<stop offset="0%" stop-color="gold"/>
<stop offset="100%" stop-color="teal"/>
</linearGradient>
<!-- Фигура с градиентной заливкой -->
<rect fill="url(#linear-gradient)"
width="100%" height="100%"/>
</svg>













<svg>..... </svg>{@bright} lesscss.org/features/#variables-feature