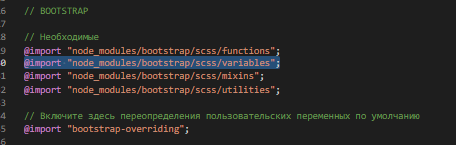
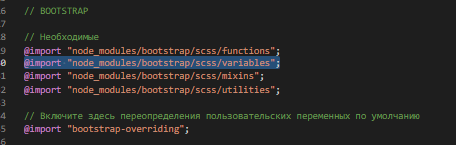
Вы переопределяете цвет после того как исходный файл был выполнен.

При этом переменные отмеченные "!default" переопределяются.

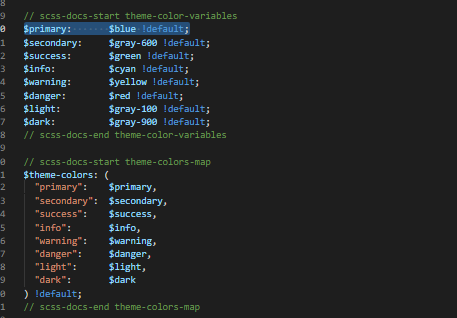
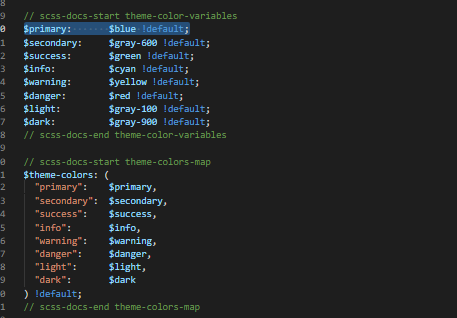
Но массивы
НЕ обновляются - в них остаются значения записанные при выполнении исходного файла.

Цвета ссылок и primary кнопок берут значения из массивов, а не из переопределенных переменных, поэтому цвет в них не меняется.
Нужно перезаписать все массивы которые используют эти переменные.
Чтобы изменить значения массива, нужно его перезаписать.

^будьте внимательны. если оставить тег "!default" как в примере выше,
переменная не перезапишется.
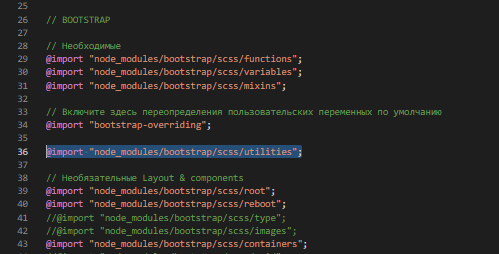
Но даже так ничего не измениться, потому что css-классы кнопок и ссылок генерируются раньше, чем вы переопределяете цвета.

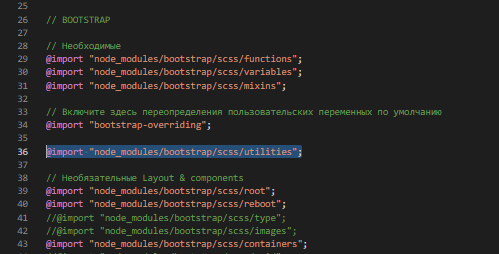
Для того, чтобы изменить цвета утилит, нужно перезаписать цвета и массив $theme-colors ДО того как утилиты будут сгенерированы.
Так:

Или так: