

4 позиции с начала, оставшиеся элементы должны быть скрыты до того, как попадут на эти 4 позиции.


На счет float - он был использован и работал четко, но при попытке вставление вашего кода, прозошел сбой и приходиться понять в чем дело.
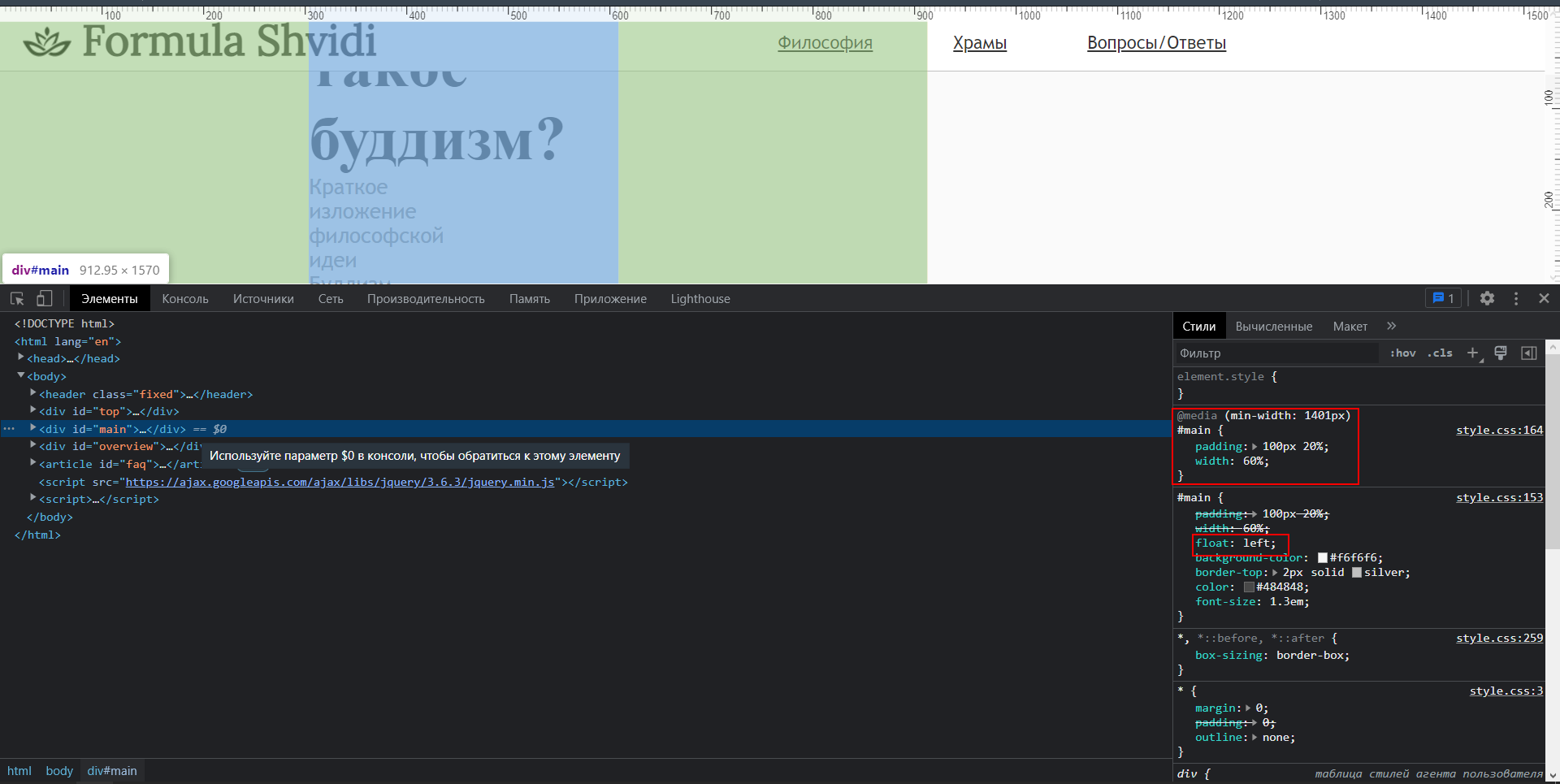
* {
margin: 0;
padding: 0;
outline: none;
}margin и padding в 0? outline пока опустим...body и то, только marginbox-sizing, который чётко даёт понять, что размеры будут задаваться включая border - border-box.
Как быть то?Я для кого подробно всё описываю!??!
float. Он вам абсолютно не нужен. Вы только делаете себе кучу грабель, чтобы на них наступать.flex для вёрстки данного сайта.

float: left;? Когда вам нужно выровнить блок по центру. margin-left: auto; margin-right: auto;Ну и padding в разы меньше. 

float? Вообще в вашем css коде он зачем?

notfound.jpg. notfound.jpg 
body.classlist.remove('disable-scroll');, а body.classList.remove('disable-scroll');

