
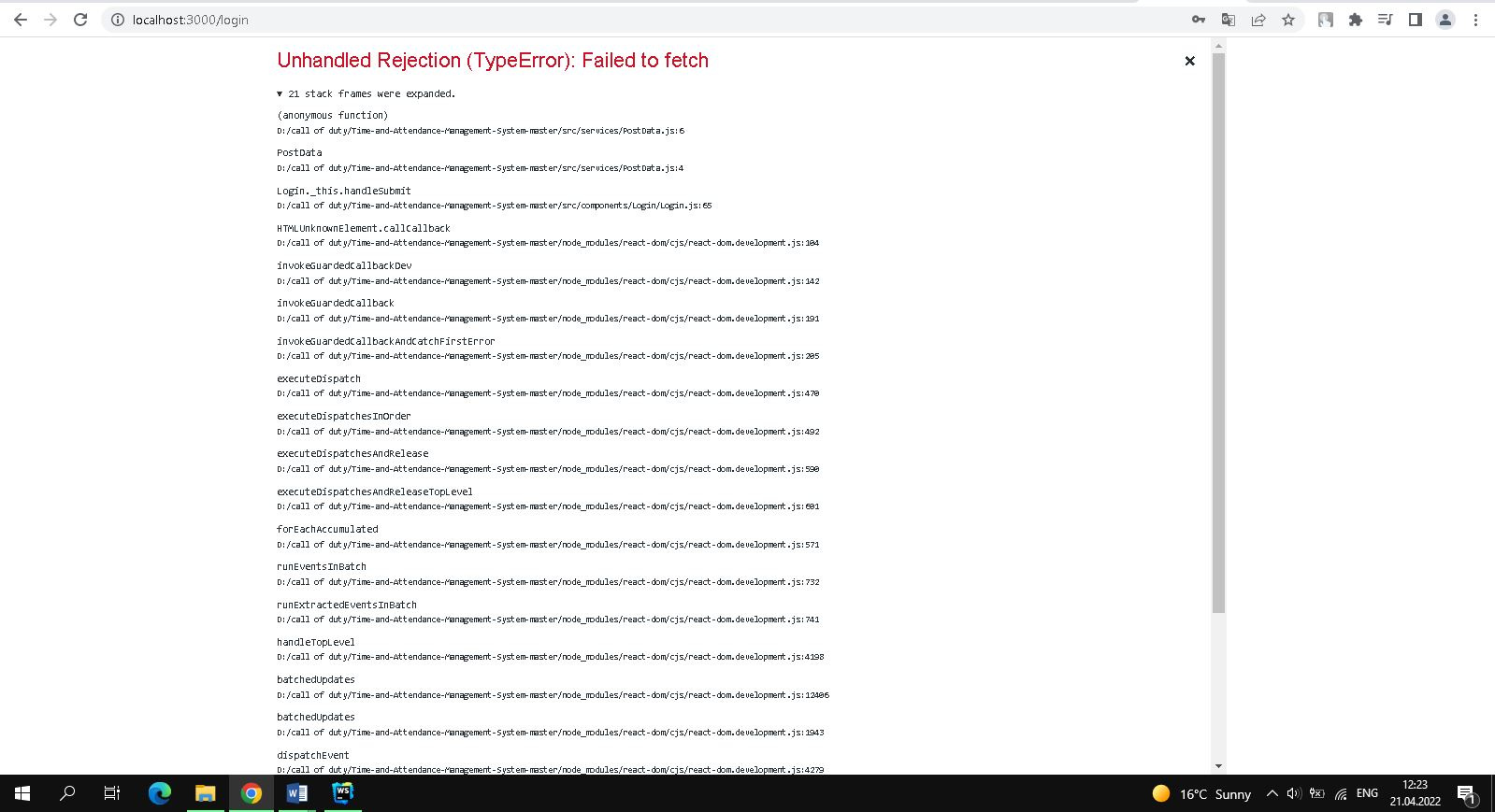
(anonymous function)
D:/call of duty/Time-and-Attendance-Management-System-master/src/services/PostData.js:6
PostData
D:/call of duty/Time-and-Attendance-Management-System-master/src/services/PostData.js:4
Login._this.handleSubmit
D:/call of duty/Time-and-Attendance-Management-System-master/src/components/Login/Login.js:65
HTMLUnknownElement.callCallback
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:104
invokeGuardedCallbackDev
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:142
invokeGuardedCallback
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:191
invokeGuardedCallbackAndCatchFirstError
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:205
executeDispatch
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:470
executeDispatchesInOrder
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:492
executeDispatchesAndRelease
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:590
executeDispatchesAndReleaseTopLevel
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:601
forEachAccumulated
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:571
runEventsInBatch
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:732
runExtractedEventsInBatch
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:741
handleTopLevel
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:4198
batchedUpdates
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:12406
batchedUpdates
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:1943
dispatchEvent
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:4279
interactiveUpdates
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:12461
interactiveUpdates
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:1962
dispatchInteractiveEvent
D:/call of duty/Time-and-Attendance-Management-System-master/node_modules/react-dom/cjs/react-dom.development.js:4256<script>
var startTime = (new Date().getTime()); - здесь она сама по себе выключается
var updatedValues = [];
/* Chart 0 */
var chart0 = {
type: "vline",
id: 'voltage',
refresh: {
type: "feed",
transport: 'js',
adjustScale: true,
interval: 1000, // every second call this function
maxTicks: 15, // max visible nodes
resetTimeout: 100, // reset chart points after 100 node
url: 'getRandomData()'
},
title: {
text: "Radio communication"
},
scaleX: {
step: 1000,
transform: {
type: 'date',
all: '%h:%i:%s %a'
}
},
scaleY: {
label: {
text: 'mV'
}
},
plot: {
tooltip: {
visible: false
},
marker: {
visible: false
}
},
plotarea: {
margin: "50 dynamic dynamic dynamic"
},
series: [{
values: updatedValues,
lineWidth: 4,
lineColor: "#ff4081",
text: 'Sensor 2',
midpoint: false
}],
crosshairX: {
shared: true,
plotLabel: {
fontSize: 15,
padding: 15,
headerText: '%kv',
text: '<span style="color:%color">%t:</span> %v mV'
}
},
};
/* Chart 1 */
var chart1 = {
type: "hbar",
id: 'temp',
refresh: {
type: "feed",
transport: 'js',
adjustScale: true,
interval: 1000,
maxTicks: 15,
url: 'getRandomData()'
},
title: {
text: "Ip telephony"
},
scaleX: {
step: 1000,
transform: {
type: 'date',
all: '%h:%i:%s %a'
}
},
scaleY: {
label: {
text: ''
}
},
plot: {
tooltip: {
visible: false
},
marker: {
visible: false
}
},
plotarea: {
margin: "50 dynamic dynamic dynamic"
},
series: [{
values: updatedValues,
backgroundColor: "#ff6e40",
text: 'Sensor 2'
}],
crosshairX: {
shared: true,
plotLabel: {
fontSize: 15,
padding: 15,
headerText: '%kv',
text: '<span style="color:%color">%t:</span> %v °C'
}
},
};
/* Chart 2 */
var chart2 = {
type: "varea",
id: 'vibration',
refresh: {
type: "feed",
transport: 'js',
adjustScale: true,
interval: 1000,
maxTicks: 15,
url: 'getRandomData()'
},
title: {
text: "Satelite"
},
scaleX: {
step: 1000,
transform: {
type: 'date',
all: '%h:%i:%s %a'
}
},
scaleY: {
label: {
text: 'ms'
}
},
plot: {
aspect: 'spline',
tooltip: {
visible: false
},
marker: {
visible: false
}
},
plotarea: {
margin: "50 dynamic dynamic dynamic"
},
series: [{
values: updatedValues,
lineWidth: 2,
alphaArea: .9,
backgroundColor: '#ffd740',
lineColor: '#ffc400',
text: 'Sensor 2'
}],
crosshairX: {
shared: true,
plotLabel: {
fontSize: 15,
padding: 15,
decimals: 5, // limit value shown in plotLabel
headerText: '%kv',
text: '<span style="color:%color">%t:</span> %v ms'
}
},
};
var graphsetConfig = {
layout: '1x3',
theme: 'dark',
graphset: [
chart0,
chart1,
chart2
]
};
zingchart.render({
id: 'myChart',
data: graphsetConfig,
height: '100%',
width: '100%'
});
window.getRandomData = function(callback, oGraphInfo) {
var tick = {};
tick.plot0 = 0;
switch (oGraphInfo.graphid) {
case 'temp':
tick.plot0 = parseInt(150 + 25 * Math.random(), 10);
break;
case 'voltage':
tick.plot0 = parseInt(200 + 50 * Math.random(), 10);
break;
case 'vibration':
tick.plot0 = Number(1 * Math.random(), 10);
break;
}
callback(JSON.stringify(tick));
}
</script>