




PostCSS Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'plugins'. These properties are valid:
object { postcssOptions?, execute?, sourceMap?, implementation? }Pluginsне поддерживаемое свойство и ниже перечислены свойства, которые поддерживаются. 
const target = event.target.closest(`.${CLASS_LIST.TRIGGER_OPEN}`);
const modalId = target.getAttribute('href').replace('#' , ''); // смотрит на значение href, вырезает решётку.
const modal = document.getElementById(modalId); // находит элемент с таким id
Но тогда получается "перенасыщение" прелоадеров в приложении
Вы либо даёте пользователю знать о том что происходят какие-то важные фоновые процессы, либо нет





+ означает "следующий" элемент. А у Вас не следующий, а вложенный.+ то стили применяются для promoblock_content.#promo > main.swiper-container .promo-feed .promoblock {
position: relative;
z-index: 1;
height: 440px;
box-shadow: 0 0 5px 1px grey;
}
#promo > main.swiper-container .promo-feed .promoblock .promoblock__content {
position: absolute;
top: 10px;
left: -10px;
width: 100%;
height: 100%;
background-color: white;
z-index: 1;
padding: 10px 10px 10px 0;
box-sizing: border-box;
box-shadow: inherit;
}
#promo > main.swiper-container .promo-feed .promoblock .promoblock::before {
content: '';
pointer-events: none;
position: absolute;
top: 5px;
left: -5px;
z-index: -2;
width: 100%;
height: 100%;
background-color: white;
box-shadow: inherit;
}

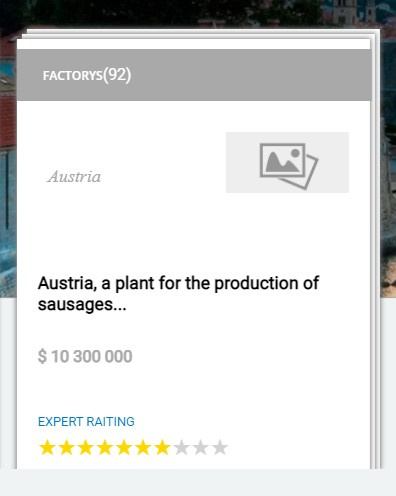
<div class="promoblock swiper-slide swiper-slide-next" data-swiper-slide-index="1" role="group" aria-label="11 / 27" style="margin-right: 30px;/* position: relative; *//* z-index: 1; *//* width: 100%; *//* height: 440px; *//* background-color: white; *//* box-shadow: 0 0 5px 1px gray; */">
<div class="promoblock__content">
<header>
<a href=""><strong>Factorys</strong>(92)</a>
</header>
<main>
<span class="location">
Austria
</span>
<img src="https://lyubimiigorod.ru/web/v2assets/img/noImg_2-1.jpg" alt="Not image">
</main>
<footer>
<div class="info">
<span>Austria, a plant for the production of sausages...</span>
<span> </span>
<span>$ 10 300 000</span>
</div>
<div class="raiting">
<span>Expert Raiting</span>
<div class="rating-mini">
<span class="active"></span>
<span class="active"></span>
<span class="active"></span>
<span class="active"></span>
<span class="active"></span>
<span class="active"></span>
<span class="active"></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</footer>
</div></div>#promo > main.swiper-container .promo-feed .promoblock {
position: relative;
z-index: 1;
height: 440px;
box-shadow: 0 0 5px 1px grey;
}
.promoblock__content {
position: absolute;
top: 10px;
left: -10px;
width: 100%;
height: 100%;
background-color: white;
z-index: 1;
padding: 10px 10px 10px 0;
box-sizing: border-box;
box-shadow: inherit;
}
.promoblock::before {
content: '';
pointer-events: none;
position: absolute;
top: 5px;
left: -5px;
z-index: -2;
width: 100%;
height: 100%;
background-color: white;
box-shadow: inherit;
}
Как вариант, посетить документацию по post css loader и посмотреть как конфигурировать его правильно.