success: function(json) {
$('.table > tbody').append(
json.result.map(n =>
`<tr>
<td>${n.id}</td>
<td>${n.description}</td>
</tr>`).join('')
);
}
using an implementation-dependent algorithm or strategy
If you’re like me (with a front-end background and no CS degree) you look at this and think “Ok, variable assignment, variable assignment, function… simple enough…” but then you come to s1 ^= s1 << 23; and say “what the shit?”



const data = {
param: 'value',
key: {
nested: {
double_nested: 'value'
}
},
nested: {
array: ['key 1', 'key 2']
}
}
function getObjectKeys(obj, prefix = '') {
const keys = Object.keys(obj).reduce((res, el) => {
if (Array.isArray(obj[el])) {
return [...res, ...obj[el].map((item, i) => `${prefix}${el}[${i}]`)]
} else if (obj[el] !== null && typeof obj[el] === 'object') {
return [...res, ...getObjectKeys(obj[el], prefix + el + '.')]
} else {
return [...res, prefix + el]
}
}, [])
keys.sort()
return keys
}
const array = getObjectKeys(data)
console.log(array)
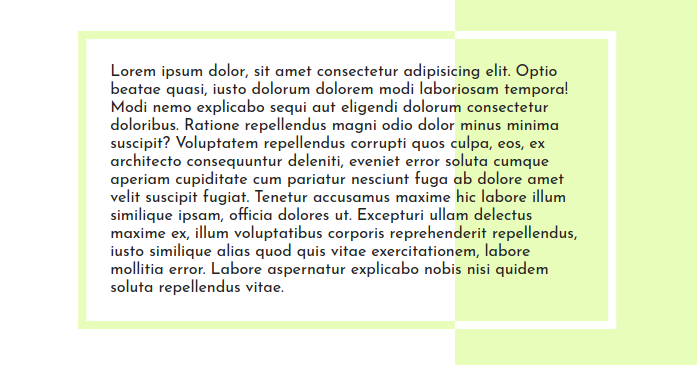
.example {
background: linear-gradient(to right, #F0F3BD, #F0F3BD), // левая граница
linear-gradient(to right, #F0F3BD 0%, #F0F3BD 70%, #fff 70%, #fff 100%), // верхняя
linear-gradient(to right, #F0F3BD 0%, #F0F3BD 70%, #fff 70%, #fff 100%), // нижняя
linear-gradient(to right, #fff, #fff); // правая
background-size: .5rem 100%, 100% .5rem, 100% .5rem, .5rem 100%;
background-position: top left, top left, bottom left, top right;
background-repeat: no-repeat;
}
<svg class="icon icon-vk">
<use xlink:href="img/sprite.svg#icon-vk"></use>
</svg><?xml version="1.0" encoding="UTF-8"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg xmlns="http://www.w3.org/2000/svg"><symbol id="icon-vk" viewBox="0 0 24 24">
<path class="st0" d="M13.162 18.994c.609 0 .858-.406.851-.915-.031-1.917.714-2.949 2.059-1.604 1.488 1.488 1.796 2.519 3.603 2.519h3.2c.808 0 1.126-.26 1.126-.668 0-.863-1.421-2.386-2.625-3.504-1.686-1.565-1.765-1.602-.313-3.486C22.864 8.997 25.22 6 23.136 6h-3.981c-.772 0-.828.435-1.103 1.083-.995 2.347-2.886 5.387-3.604 4.922-.751-.485-.407-2.406-.35-5.261.015-.754.011-1.271-1.141-1.539A8.07 8.07 0 0 0 11.148 5c-2.273 0-3.841.953-2.95 1.119 1.571.293 1.42 3.692 1.054 5.16-.638 2.556-3.036-2.024-4.035-4.305C4.976 6.426 4.902 6 4.042 6H.787C.295 6 0 6.16 0 6.516c0 .602 2.96 6.72 5.786 9.77 2.756 2.975 5.48 2.708 7.376 2.708z"/>
</symbol></svg><svg>
<symbol id="icon-vk"></symbol>
<symbol id="icon-instagram"></symbol>
...
</svg>