$comments = $db->query($sqlComm);
$data = json_encode($comments).done(function (data) {
var data = JSON.parse(data);
$('.comments').parent().html(data);//здесь лучше ид/класс врапера коментариев
})
var text = $('textarea.text').val();
.done(function () {
$('.comtext .comtent').prepend( text );
})var text = $('textarea.text').val();
.done(function () {
$('.comtext').prepend("<div class=\"comtent\">" + text + "</div>");
})<? foreach ($comments as $comment) : ?>
<div class="comments">
<div class="row comtext">
<div class="comname">
<?=$comment['name'];?>
<br>
<?=formatTime($comment['date']);?>
</div>
<div class="comtent">
<?=$comment['text'];?>
</div>
<div class="delete">
<button class="btn btn-sm btn-outline-light" id="<?=$comment['id']?>">Удалить</button>
</div>
</div>
</div>
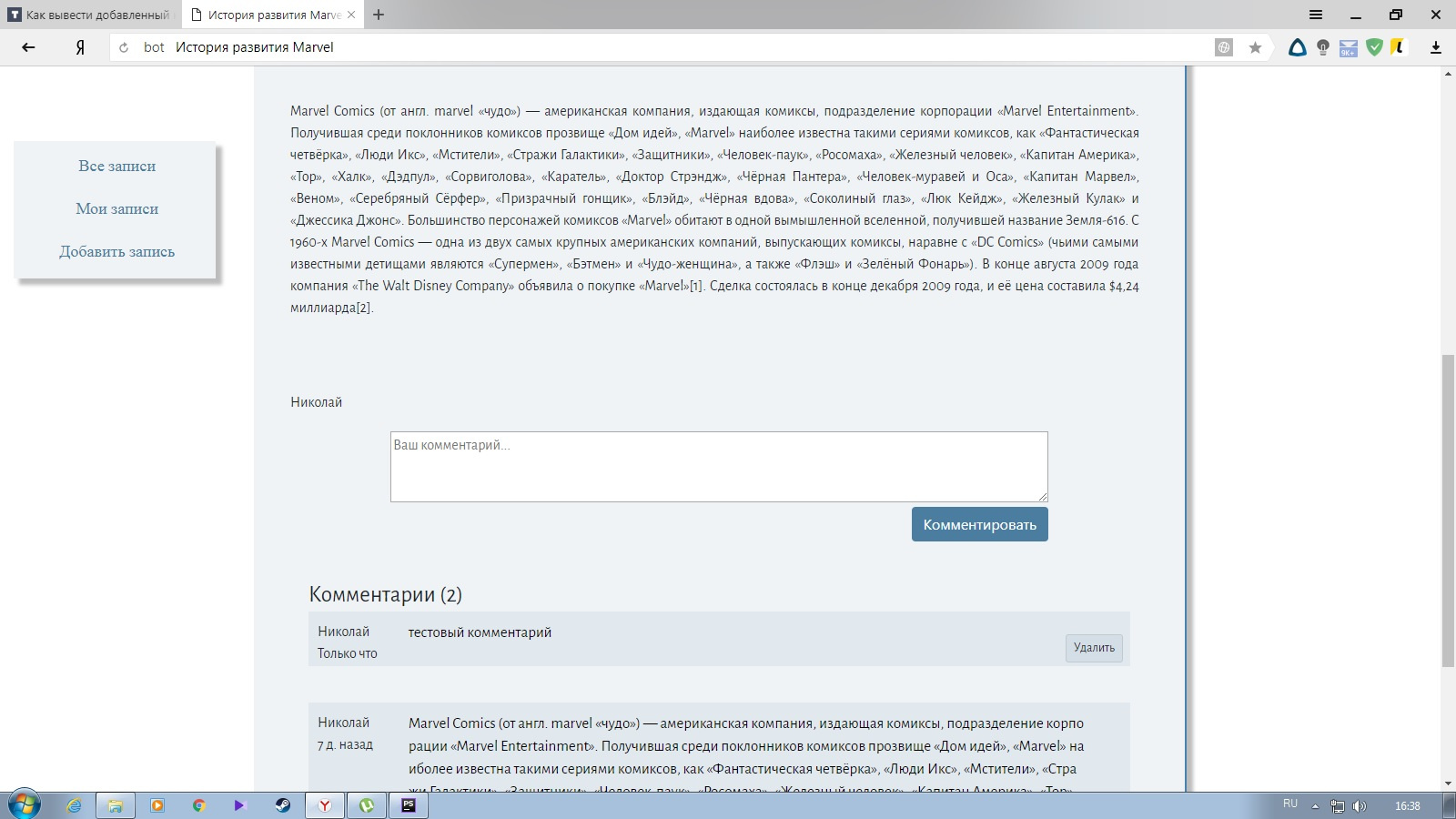
<? endforeach;?>.done(function () {} можно написать вывод нового коммента, но не понимаю пока как это оформить. Если в случае отправки записи я передавал в скрипт значения хтмл-тегов, то тут пока логика не понятна. Я видел пример, где люди вводят свои имя и текст и тут с помощью appendTo() коммент выводился, но у меня это все тянется из БД. $values = [
'author_id' => 11,
'text' => 'test',
'post_id' => 56
];if( serverResponse === 'ok' ) {
alert('hi');
}<span class="commenting">Комментарии (<?=$count[0]['count'];?>)</span>
<? foreach ($comments as $comment) : ?>
<div class="comments">
<div class="row comtext">
<div class="comname">
<?=$comment['name'];?>
<br>
<?=formatTime($comment['date']);?>
</div>
<div class="comtent">
<?=$comment['text'];?>
</div>
<div class="delete">
<button class="btn btn-sm btn-outline-light" id="remove_<?=$comment['id']?>">Удалить</button>
</div>
</div>
</div>
<? endforeach;?>