
- близость тесно связанных компонентов/сущностей
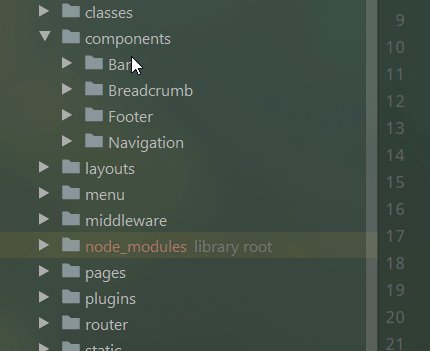
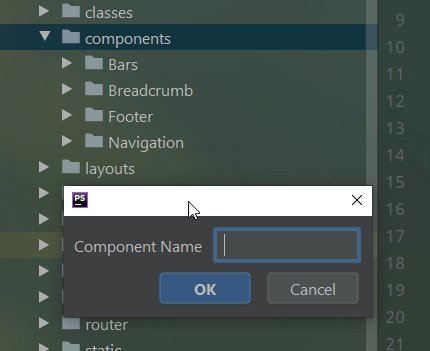
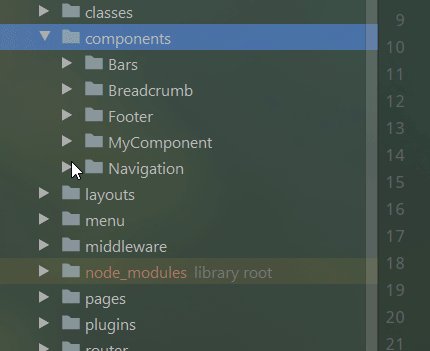
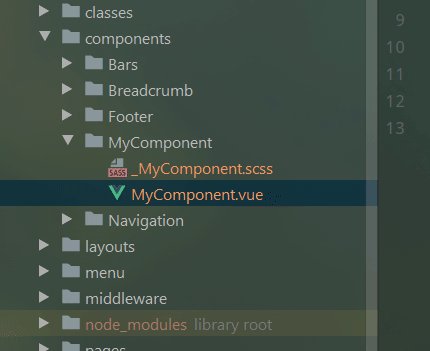
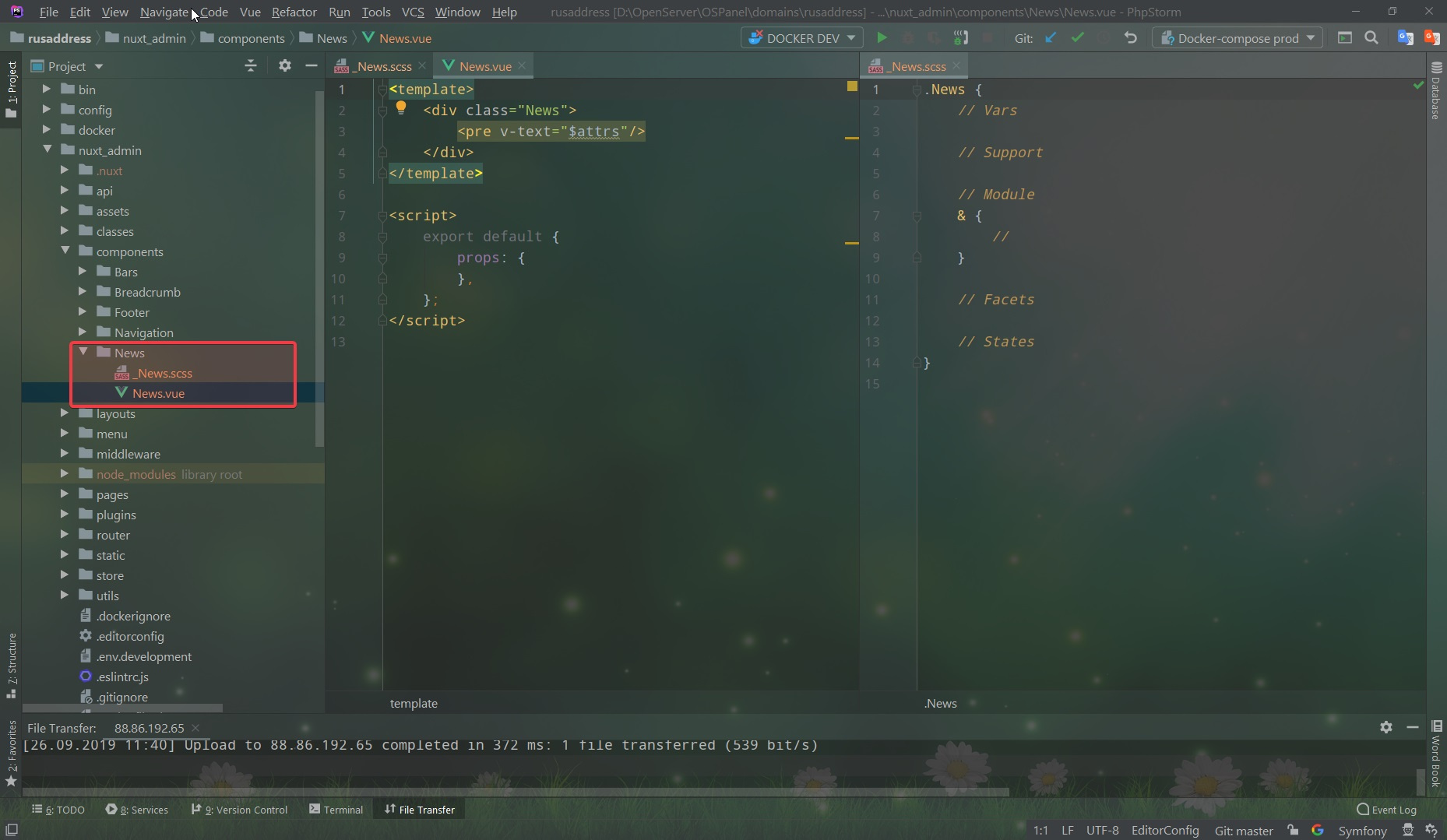
- легкость опознавания компонентов - адекватный нэйминг файлов
- соблюдение компромисса вложенности - не надо все в одну папку, не надо 100500 вложенных папок с одним компонентом




Card.vue
CardGroup.vue
CardItem.vue
CardTitle.vue
CardHead.vue
CardFooter.vue
List.vue
ListGroup.vue
ListItem.vue
ListTitle.vue
ListHead.vue
ListFooter.vueList
---List.vue
---ListGroup.vue
---ListItem.vue
---ListTitle.vue
---ListHead.vue
---ListFooter.vue
Card
---Card.vue
---CardGroup.vue
---CardItem.vue
---CardTitle.vue
---CardHead.vue
---CardFooter.vue






|-- nuxt-now-ui-kit-pro
|-- .editorconfig
|-- .gitignore
|-- README.md
|-- nuxt.config.js
|-- package.json
|-- yarn.lock
|-- assets
| |-- README.md
| |-- fonts
| | |-- nucleo-license.md
| | |-- nucleo-outline.eot
| | |-- nucleo-outline.ttf
| | |-- nucleo-outline.woff
| | |-- nucleo-outline.woff2
| |-- sass
| |-- demo.scss
| |-- now-ui-kit.scss
| |-- now-ui-kit
| |-- _alerts.scss
| |-- _badges.scss
| |-- _buttons.scss
| |-- _cards.scss
| |-- _carousel.scss
| |-- _checkboxes-radio.scss
| |-- _dropdown-extend.scss
| |-- _dropdown.scss
| |-- _example-pages.scss
| |-- _footers.scss
| |-- _images.scss
| |-- _info-areas.scss
| |-- _inputs.scss
| |-- _media.scss
| |-- _misc.scss
| |-- _mixins.scss
| |-- _modals-extend.scss
| |-- _modals.scss
| |-- _navbar-extend.scss
| |-- _navbar.scss
| |-- _nucleo-outline.scss
| |-- _pagination.scss
| |-- _pills-extend.scss
| |-- _pills.scss
| |-- _popups.scss
| |-- _progress.scss
| |-- _responsive.scss
| |-- _sections-extend.scss
| |-- _sections.scss
| |-- _social-buttons.scss
| |-- _tables.scss
| |-- _tabs.scss
| |-- _typography.scss
| |-- _variables.scss
| |-- cards
| | |-- _card-background.scss
| | |-- _card-blog.scss
| | |-- _card-contact.scss
| | |-- _card-extend.scss
| | |-- _card-fashion.scss
| | |-- _card-form-horizontal.scss
| | |-- _card-no-shadow.scss
| | |-- _card-plain.scss
| | |-- _card-pricing.scss
| | |-- _card-product.scss
| | |-- _card-profile.scss
| | |-- _card-raised.scss
| | |-- _card-signup.scss
| | |-- _card-testimonials.scss
| |-- element-ui-plugins
| | |-- _carousel.scss
| | |-- _date_picker.scss
| | |-- _input.scss
| | |-- _select.scss
| | |-- _tables.scss
| | |-- _tags.scss
| | |-- _tooltip.scss
| |-- mixins
| | |-- _badges.scss
| | |-- _buttons.scss
| | |-- _cards.scss
| | |-- _datepicker.scss
| | |-- _dropdown.scss
| | |-- _inputs.scss
| | |-- _modals.scss
| | |-- _navbar.scss
| | |-- _pages.scss
| | |-- _popovers.scss
| | |-- _social-buttons.scss
| | |-- _tags.scss
| | |-- _transparency.scss
| | |-- _vendor-prefixes.scss
| |-- plugins
| | |-- _plugin-bootstrap-select.scss
| | |-- _plugin-bootstrap-switch.scss
| | |-- _plugin-datepicker.scss
| | |-- _plugin-datetimepicker.scss
| | |-- _plugin-fileupload.scss
| | |-- _plugin-isometricGrids.scss
| | |-- _plugin-nouislider.scss
| | |-- _plugin-perfect-scrollbar.scss
| | |-- _plugin-tagsinput.scss
| |-- sections
| |-- _blogs.scss
| |-- _contactus.scss
| |-- _features.scss
| |-- _headers.scss
| |-- _pricing.scss
| |-- _projects.scss
| |-- _social-subscribe-lines.scss
| |-- _team.scss
| |-- _testimonials.scss
|-- components
| |-- Alert.vue
| |-- Badge.vue
| |-- Button.vue
| |-- Dropdown.vue
| |-- InfoSection.vue
| |-- Logo.vue
| |-- Modal.vue
| |-- Pagination.vue
| |-- Progress.vue
| |-- README.md
| |-- Slider.vue
| |-- Switch.vue
| |-- Table.vue
| |-- index.js
| |-- Cards
| | |-- Card.vue
| | |-- StatsCard.vue
| |-- Collapse
| | |-- Collapse.vue
| | |-- CollapseItem.vue
| |-- Comments
| | |-- Comment.vue
| |-- Inputs
| | |-- Checkbox.vue
| | |-- IconCheckbox.vue
| | |-- Radio.vue
| | |-- formGroupInput.vue
| |-- Navbar
| | |-- NavLink.vue
| | |-- Navbar.vue
| | |-- NavbarToggleButton.vue
| |-- NotificationPlugin
| | |-- Notification.vue
| | |-- Notifications.vue
| | |-- index.js
| |-- Tabs
| | |-- Tab.vue
| | |-- Tabs.vue
| |-- layout
| |-- MainFooter.vue
| |-- MainNavbar.vue
| |-- StarterFooter.vue
| |-- StarterNavbar.vue
|-- constants
| |-- index.js
|-- directives
| |-- click-ouside.js
|-- layouts
| |-- README.md
| |-- default-no-footer.vue
| |-- default.vue
| |-- gray-footer.vue
| |-- white-nav.vue
|-- middleware
| |-- README.md
|-- pages
| |-- README.md
| |-- about.vue
| |-- blog-post.vue
| |-- blog-posts.vue
| |-- components.vue
| |-- contact.vue
| |-- ecommerce.vue
| |-- index.vue
| |-- landing.vue
| |-- login.vue
| |-- pricing.vue
| |-- product.vue
| |-- profile.vue
| |-- sections.vue
| |-- signup.vue
| |-- components
| | |-- BasicElementsSection.vue
| | |-- Cards.vue
| | |-- CarouselSection.vue
| | |-- Footers.vue
| | |-- ImagesSection.vue
| | |-- JavascriptComponents.vue
| | |-- Navigation.vue
| | |-- Notifications.vue
| | |-- NucleoIconsSection.vue
| | |-- Pills.vue
| | |-- PreFooters.vue
| | |-- ProgressPagination.vue
| | |-- Tabs.vue
| | |-- TypographyTables.vue
| | |-- Cards
| | | |-- BlogCards.vue
| | | |-- FullbackgroundCards.vue
| | | |-- PlainCards.vue
| | | |-- PricingCards.vue
| | | |-- ProfileCards.vue
| | |-- TypographyTables
| | |-- ShoppingTable.vue
| |-- sections
| | |-- Blogs.vue
| | |-- Contact.vue
| | |-- Features.vue
| | |-- Headers.vue
| | |-- Pricing.vue
| | |-- Projects.vue
| | |-- Teams.vue
| | |-- Testimonials.vue
| |-- starter
| |-- StarterPage.vue
|-- plugins
| |-- README.md
| |-- element-ui.js
| |-- globalComponents.js
| |-- globalDirectives.js
| |-- globalMixins.js
| |-- now-ui-kit.js
|-- static
| |-- README.md
| |-- favicon.ico
| |-- icon.png
| |-- sw.js
| |-- img
|-- store
|-- README.md
<head-title>
за 50 тыс ноут?
Это лада калина, вот в эту ладу хотят поставить хромированные диски и турбо надув.
Под "не стоит" я подразумевал, что можно поставить ssd и на этом прокачку завершить.
И не морочить голову.
Дело в том, что покупая ноут от 30 до 50 вы покупаете себе головную боль, честное слово.
Добавим ещё 8 тыс. ssd и 1 планка память тыщи этак за 3
Итого 50 + 8 +3 = 61 тыс.
Я почему обратил внимание на этот вопрос.
Я прошёл уже через это, правда ноут купил за 70 тыс. Такое дерьмо, я понял что нужно ещё докинуть 10-15 тыс, чтоб хотя бы не воняло.
Но если ноут меньше или равен 50 тыс, я уверен что там вообще нечего нет, самые дешёвые компоненты.
Для игры он не пойдёт, как печатная машинка?
Да, как печатная машинка, пойдёт, вот только зачем этой печатной машинке литые диски, мне не понять.
Моё субъективное мнение.