// Загрузка городов
let cities_items = await getCities({
country_id: 3159,
offset: 0,
count: 50
});
// Загрузка регионов
let regions_items = await getRegions({
country_id: 3159
});
const max_cols = 4
let regions = []
let regions_size = Math.ceil(regions_items.length / max_cols); //размер подмассива
for (let i = 0; i < Math.ceil(regions_items.length / regions_size); i++) {
regions[i] = regions_items.slice((i * regions_size), (i * regions_size) + regions_size);
}
let cities = []
let cities_size = Math.ceil(cities_items.length / max_cols); //размер подмассива
for (let i = 0; i < Math.ceil(cities_items.length / cities_size); i++) {
cities[i] = cities_items.slice((i * cities_size), (i * cities_size) + cities_size);
}<v-row>
<v-col md="12" cols="12">
<v-card class="pb-5">
<v-card-title>Популярные города</v-card-title>
<v-card-text>
<v-row>
<v-col
md="3"
sm="6"
cols="12"
v-for="(cities_item, cities_index) in cities"
:key="cities_index"
class="pa-0 text-left"
>
<ul>
<li v-for="(item, index) in cities_item">{{ item.name }}</li>
</ul>
</v-col>
</v-row>
</v-card-text>
</v-card>
</v-col>
<v-col md="12" cols="12">
<v-card class="pb-5">
<v-card-title>Регионы России</v-card-title>
<v-card-text>
<v-row>
<v-col
md="3"
sm="6"
cols="12"
v-for="(regions_item, region_index) in regions"
:key="region_index"
class="pa-0 text-left"
>
<ul>
<li v-for="(item, index) in regions_item">{{ item.name }}</li>
</ul>
</v-col>
</v-row>
</v-card-text>
</v-card>
</v-col>
</v-row>
# Development configuration
version: "3.1"
services:
app:
container_name: rusaddress.app
build:
context: .
dockerfile: ./docker/php/Dockerfile-dev
volumes:
- .:/www
- ./docker/php/log:/var/log
depends_on:
- db
links:
- db
expose:
- 9000
# Nginx api server
nginx-api:
container_name: rusaddress.nginx-api
restart: always
build: ./docker/nginx
volumes:
- ./docker/nginx/nginx.conf:/etc/nginx/nginx.conf
- ./docker/nginx/sites-enabled/vhost-api.rusaddress.conf:/etc/nginx/sites-enabled/vhost-api.rusaddress.conf
ports:
- "127.0.0.150:8090:90"
depends_on:
- app
expose:
- "90"
command: ["nginx", "-g", "daemon off;"]
...server {
listen 90;
client_max_body_size 208M;
access_log /var/log/nginx/api.access.log;
root /www/public;
location / {
try_files $uri $uri/ /api.php?$query_string;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass app:9000;
fastcgi_index api.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}server {
listen %ip%:%httpport%;
server_name api.rusaddress.local;
access_log "%sprogdir%/userdata/logs/api.rusaddress.local.access.log combined";
error_log "%sprogdir%/userdata/logs/api.rusaddress.local.error.log error";
add_header "Access-Control-Allow-Origin" "*";
add_header "Access-Control-Allow-Headers" "Origin, X-Requested-With, Content-Type, Accept, Authorization";
add_header "Access-Control-Request-Methods" "GET, POST, OPTIONS";
location / {
proxy_pass http://127.0.0.150:8090;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
}
}


eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5ceyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9 - Заголовок, информация об алгоритме и типе токена
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ - Что-то от себя, любые данные
SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c - Подпись


$Street = new stdClass();
$Street->street_name = "Генерала Лизюкова";
$Street->street_type = "улица";
$City = new stdClass();
$City->city_name = "Воронеж"
$MyObjectItem = new stdClass();
$MyObjectItem->street = $Street;
$MyObjectItem->city = $City;
$MyObject = new stdClass();
$MyObject->count = 1;
$MyObject->items = []; // Сюда положим объекты
$MyObject->items[] = $MyObjectItem;
file_put_contents('data.json', json_encode($MyObject));




$ErrorActionPreference = "SilentlyContinue"
kill -force -processname 'Docker for Windows', com.docker.db, vpnkit, com.docker.proxy, com.docker.9pdb, moby-diag-dl, dockerd
try {
./MobyLinux.ps1 -Destroy
} Catch {}
$service = Get-WmiObject -Class Win32_Service -Filter "Name='com.docker.service'"
if ($service) { $service.StopService() }
if ($service) { $service.Delete() }
Start-Sleep -s 5
Remove-Item -Recurse -Force "~/AppData/Local/Docker"
Remove-Item -Recurse -Force "~/AppData/Roaming/Docker"
if (Test-Path "C:\ProgramData\Docker") { takeown.exe /F "C:\ProgramData\Docker" /R /A /D Y }
if (Test-Path "C:\ProgramData\Docker") { icacls "C:\ProgramData\Docker\" /T /C /grant Administrators:F }
Remove-Item -Recurse -Force "C:\ProgramData\Docker"
Remove-Item -Recurse -Force "C:\Program Files\Docker"
Remove-Item -Recurse -Force "C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Docker"
Remove-Item -Force "C:\Users\Public\Desktop\Docker for Windows.lnk"
Get-ChildItem HKLM:\software\microsoft\windows\currentversion\uninstall | % {Get-ItemProperty $_.PSPath} | ? { $_.DisplayName -eq "Docker" } | Remove-Item -Recurse -Force
Get-ChildItem HKLM:\software\classes\installer\products | % {Get-ItemProperty $_.pspath} | ? { $_.ProductName -eq "Docker" } | Remove-Item -Recurse -Force
Get-Item 'HKLM:\software\Docker Inc.' | Remove-Item -Recurse -Force
Get-ItemProperty HKCU:\software\microsoft\windows\currentversion\Run -name "Docker for Windows" | Remove-Item -Recurse -Force
#Get-ItemProperty HKCU:\software\microsoft\windows\currentversion\UFH\SHC | ForEach-Object {Get-ItemProperty $_.PSPath} | Where-Object { $_.ToString().Contains("Docker for Windows.exe") } | Remove-Item -Recurse -Force $_.PSPath
#Get-ItemProperty HKCU:\software\microsoft\windows\currentversion\UFH\SHC | Where-Object { $(Get-ItemPropertyValue $_) -Contains "Docker" }Set-ExecutionPolicy RemoteSigned.\remove-docker.ps1

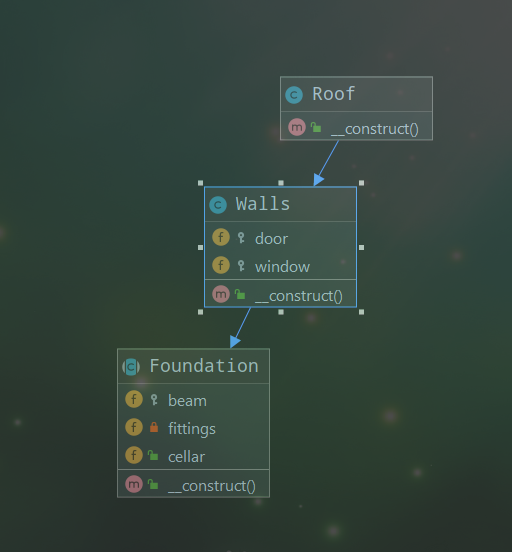
<?php
namespace Engine;
abstract class Foundation
{
/**
* Арматура (mm)
* Я не хочу что бы моя арматура торчала из моего фундамента
* Поэтому принял решение что этот параметр не выйдет за пределы класса
* @var integer
*/
private $fittings = 15;
/**
* Балка
* Балка будет видна, прежде чем я постелю полы
* Я планирую ещё работать с полом и мне нужен доступ к балкам
* Которые лежат на фундаменте
* @var string
*/
protected $beam = "Охренительно ровная балка";
/**
* Мне нужен доступ в подвал
* Я так же могу получить доступ к своему фундаменту
* И возможно подогнуть торчащу арматуру из моего горе фундамента
* @var string
*/
public $сellar = "Вход в погреб";
/**
* Foundation constructor.
*/
public function __construct()
{
// Строю дом
}
}<?php
namespace Engine;
/**
* Стены
* Я наслудую базовый класс Foundation
* У меня есть доступ к балке.
* Но у меня нет доступа к арматуре
* Арматура была залита бетоном.
*
* Class Walls
* @package Engine
*/
class Walls extends Foundation
{
/**
* Окно
* @var string
*/
protected $window;
/**
* Дверь
* @var string
*/
protected $door;
/**
* Walls constructor.
*/
public function __construct()
{
parent::__construct();
$beam = $this->beam; // Пожалуй воспользуюсь балкой
}
// здесь что-то будем делать со стенами
}<?php
namespace Engine;
/**
* Крыша
* Class Roof
* @package Engine
*/
class Roof extends Walls
{
/**
* Roof constructor.
*/
public function __construct()
{
parent::__construct();
// Я всё ещё имею к ним доступ, но только внутри класса
$this->beam;
$this->door;
$this->window;
$this->сellar;
}
}$home = new Walls();
$home->сellar;

<template>
<b-row>
<b-col sm="6" lg="4" xl="3" v-for="product in products" :key="product.id">
<div class="image" v-lazy:background-image="product.image">
Видно если нажали "Купить".
</div>
<div class="d-flex justify-content-between">
<div>
<p class="mb-0">{{product.name}}</p>
<p class="mb-0">{{product.price}} грн.</p>
</div>
<b-button class="align-self-center" variant="outline-dark" @click="buyProduct(product)">Купить</b-button>
</div>
</b-col>
</b-row>
</template>
<script lang="javascript">
import { BRow, BCol, BButton } from 'bootstrap-vue'
import { mapState, mapActions } from 'vuex'
export default {
components: {
BRow,
BCol,
BButton
},
computed: mapState({
products: state => state.product.all
}),
methods: {
buyProduct(product){
console.log(product)
}
}
}
</script><b-button class="align-self-center" variant="outline-dark" @click.once="buyProduct(product.id)">Купить</b-button>