$('.slick).slick('setPosition');$('.modal-link').magnificPopup({
callbacks: {
open: function() {
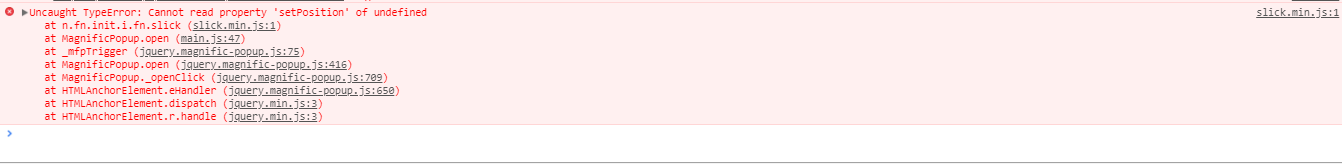
$('.catalog-slider').slick('setPosition') // Так не работает
// $('.catalog-slider').slick(); // так все работает
}
}
);
<div class="main">
<div class="box1">
<div class="photo"></div>
</div>
<div class="box2">
<div class="text"></div>
<div class="text"></div>
</div>
<div class="box3">
<div class="text"></div>
<div class="text"></div>
<div class="text"></div>
</div>
</div>
при клике на accordion-header, только ему добавляется класс active
$(this).toggleClass("active");, тут все работает!и при клике же на accordion-header должен добавляться класс для active-cell, и только для этого элемента, тоже как-то через this
$('.active-cell').toggleClass('carrent-cell');, тут не получается сделать