
public ObservableCollection<People> Peoples { get; } =
new ObservableCollection<People>();private void LoadData()
{
Peoples.Clear();
if (File.Exists(_FileName))
{
using (var reader = new StreamReader(_FileName))
{
var xs = new XmlSerializer(typeof(People[]));
var arr = (People[])xs.Deserialize(reader);
foreach(var p in arr)
{
Peoples.Add(p);
}
reader.Close();
}
}
}ItemSourse = "{Binding ElementName = window, Path= = _Peoples}"ItemSourse = "{Binding Peoples}"

dd:DragDrop.IsDragSource="True"
dd:DragDrop.IsDropTarget="True"Если вы столкнулись с проблемой при использовании какой-то библиотеки, то задавайте конкретный вопрос с ней связанный, приводя минимально воспроизводимый пример. В противном случае начинается гадание на кофейной гуще.
public class MainVM
{
private IEnumerable<FileInfo> GetFiles() =>
Directory.EnumerateFiles(Directory.GetCurrentDirectory())
.Select(path => new FileInfo(path));
public MainVM()
{
FileList = new ObservableCollection<FileInfo>(GetFiles());
}
public FileInfo CurrentFile { get; set; }
public ObservableCollection<FileInfo> FileList { get; }
}xmlns:dd="urn:gong-wpf-dragdrop"<ListBox
dd:DragDrop.IsDragSource="True"
dd:DragDrop.IsDropTarget="True"
ItemsSource="{Binding FileList}"
SelectedItem="{Binding CurrentFile}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>

<ListBox Grid.Column="1" ItemsSource="{Binding Notes}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="1" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Title}" />
</DataTemplate>
</ItemsControl.ItemTemplate>
</ListBox>
public abstract class ViewModelBase : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
protected virtual bool SetProperty<T>(ref T storage, T value, [CallerMemberName] string propertyName = "")
{
if (EqualityComparer<T>.Default.Equals(storage, value))
return false;
storage = value;
this.OnPropertyChanged(propertyName);
return true;
}
}public class LineVM : ViewModelBase
{
private bool isSelected;
public bool IsSelected
{
get { return isSelected; }
set { SetProperty(ref isSelected, value); }
}
public LineVM(string name, int x, int y)
{
Name = name;
X = x;
Y = y;
}
public string Name { get; set; }
public int X { get; private set; }
public int Y { get; private set; }
}public class ItemsVM : ViewModelBase
{
private LineVM selectedVM;
public ObservableCollection<LineVM> Models { get; }
public LineVM SelectedModel
{
get { return selectedVM; }
set
{
if (SelectedModel != null)
SelectedModel.IsSelected = false;
value.IsSelected = true;
SetProperty(ref selectedVM, value);
}
}
public ItemsVM()
{
Models = new ObservableCollection<LineVM>
{
new LineVM ("A", 10, 20 ),
new LineVM ("B", 10, 40),
new LineVM ("C", 10, 60),
new LineVM ("D", 10, 80)
};
}
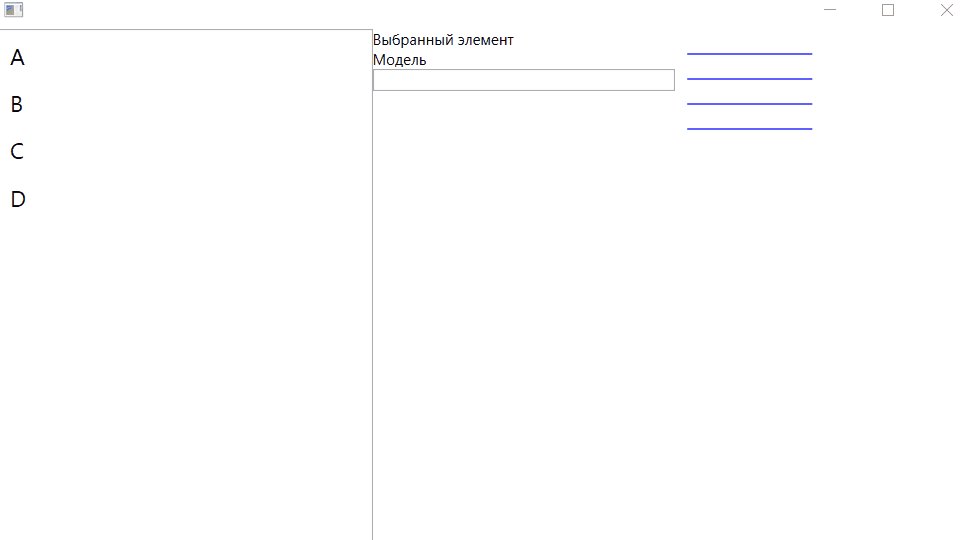
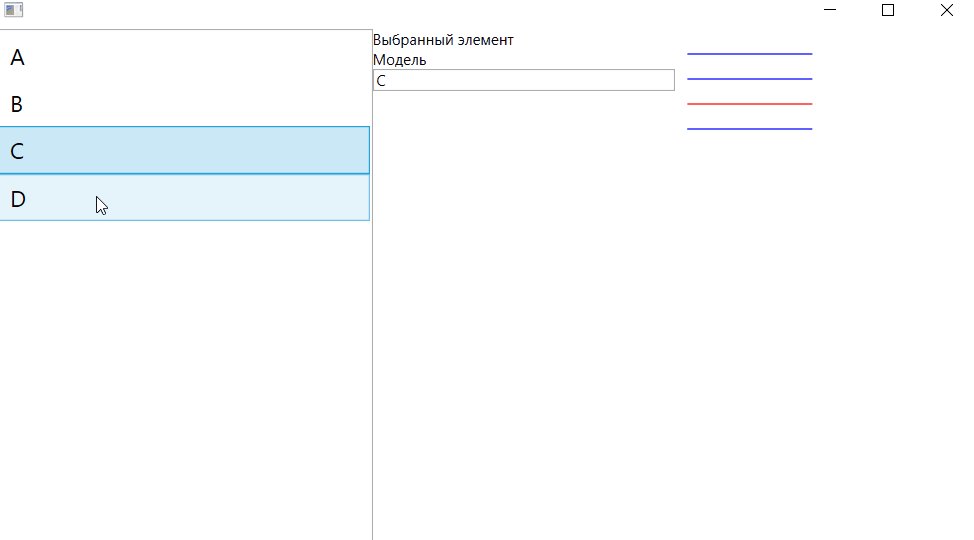
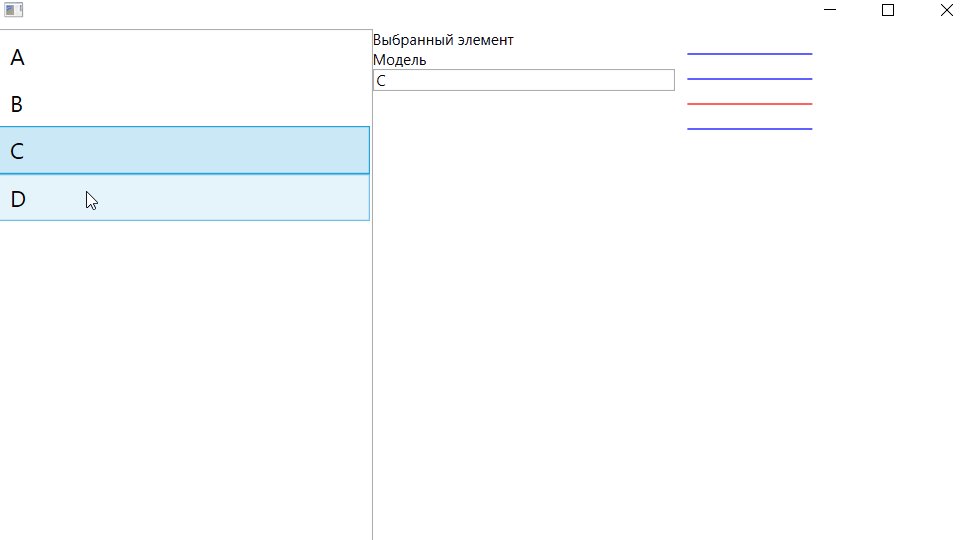
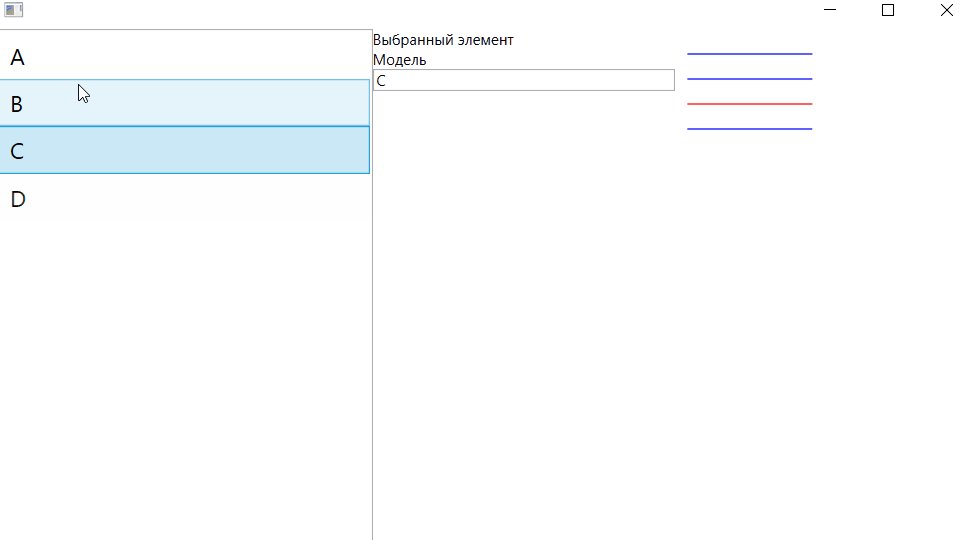
}<ItemsControl Grid.Column="2" ItemsSource="{Binding Models}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Canvas IsItemsHost="True" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Line
X1="0"
X2="100"
Y1="0"
Y2="00">
<Line.Style>
<Style TargetType="Line">
<Setter Property="Stroke" Value="Blue" />
<Style.Triggers>
<DataTrigger Binding="{Binding IsSelected}" Value="True">
<Setter Property="Stroke" Value="Red" />
</DataTrigger>
</Style.Triggers>
</Style>
</Line.Style>
</Line>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="Canvas.Left" Value="{Binding X}" />
<Setter Property="Canvas.Top" Value="{Binding Y}" />
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>


<TextBox Text="{Binding Greeting, UpdateSourceTrigger=PropertyChanged}"
TextWrapping="Wrap" />public class SimpleVM : INotifyPropertyChanged
{
private string greeting;
public string Greeting
{
get { return greeting; }
set
{
greeting = value;
OnPropertyChanged(nameof(Greeting));
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName]string prop = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(prop));
}
}<ItemsControl Grid.Column="0" ItemsSource="{Binding Greeting}" >
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBox IsReadOnly="True" Text="{Binding .}"
Width="20" Foreground="Black"
BorderThickness="1" BorderBrush="Black" Height="23"
Background="{x:Null}" Margin="1, 3" />
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>public MainWindow()
{
InitializeComponent();
DataContext = new SimpleVM();
}


<TextBox.InputBindings>
<KeyBinding Key="Enter" Command="{Binding SearchCommand}" />
</TextBox.InputBindings>

<Image Width="100" Height="75" IsEnabled="False"
Source="{Binding Path= ImageList}" /><Image Width="100" Height="75" IsEnabled="False"
Source="{Binding}" />public class Gallery
{
private string directoryPath; // Путь к каталогу
public IEnumerable<string> LinksToPictures { get; } // Названия файлов
public Gallery(string directoryPath)
{
this. directoryPath = directoryPath;
LinksToPictures = Directory.GetFiles(directoryPath, "*.jp*g");
}
}ItemsSource="{Binding LinksToPictures}"public MainWindow()
{
InitializeComponent();
DataContext = new Gallery("F://");
}

<Button Command="{Binding OpenDataBaseEditorView}">Open</Button>
<Application.Resources>
<SolidColorBrush x:Key="solidGrayBrush" Color="Gray" /><TextBlock
Background="{DynamicResource solidGrayBrush}"
Text="Test" />Brush[] brushes =
typeof(Brushes)
.GetProperties()
.Select(p => (Brush)p.GetValue(null))
.ToArray();
Random r = new Random();private void Button_Click(object sender, RoutedEventArgs e)
{
var b = brushes[r.Next(brushes.Length)];
Application.Current.Resources["solidGrayBrush"] = b;
}

<Application.Resources>
<!--<ResourceDictionary Source="/DataGridThemes;component/ExpressionLight.xaml" />-->
<!--<ResourceDictionary Source="/DataGridThemes;component/ExpressionDark.xaml" />-->
<ResourceDictionary Source="/DataGridThemes;component/WhistlerBlue.xaml" />
</Application.Resources>
<TextBox Name="Box_110" ...><TextBox Tag="Box_110" ...><Setter Property="CommandParameter" Value="{Binding Path=PlacementTarget.Tag, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ContextMenu}}" />public void ContextMenuClick(object param)
{
if (int.TryParse(Convert.ToString(param), out int v))
{
StampDictionary.TextBoxes[v.ToString()].BoxValue = Name;
StampDictionary.TextBoxes[(v + 10).ToString()].BoxValue = Signature;
}
}
OnPropertyChanged(nameof(TextBoxes));OnPropertyChanged();public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName]string prop = "")
{
// ...
}
<DataGridTemplateColumn Header="Должность">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<ComboBox
HorizontalContentAlignment="Center"
ItemsSource="{Binding DataContext.Titles, RelativeSource={RelativeSource AncestorType={x:Type DataGrid}}}"
SelectedItem="{Binding Title}" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>

Поняла, да не до конца. Что еще нужно, чтобы сделать цельное приложение
Назовите плиз примеры из жизни для приложений, которые можно написать используя это фреймворк.
Эти приложения могут индивидуально писаться под заказ как сайты к примеру