Еще столкнулся с проблемой когда Pixel Perfect не совпадает с макетом. Например: у меня адаптив три размера 320 px, 768px и 1440px. На 320 px все совпадает, а на других значениях гуляет

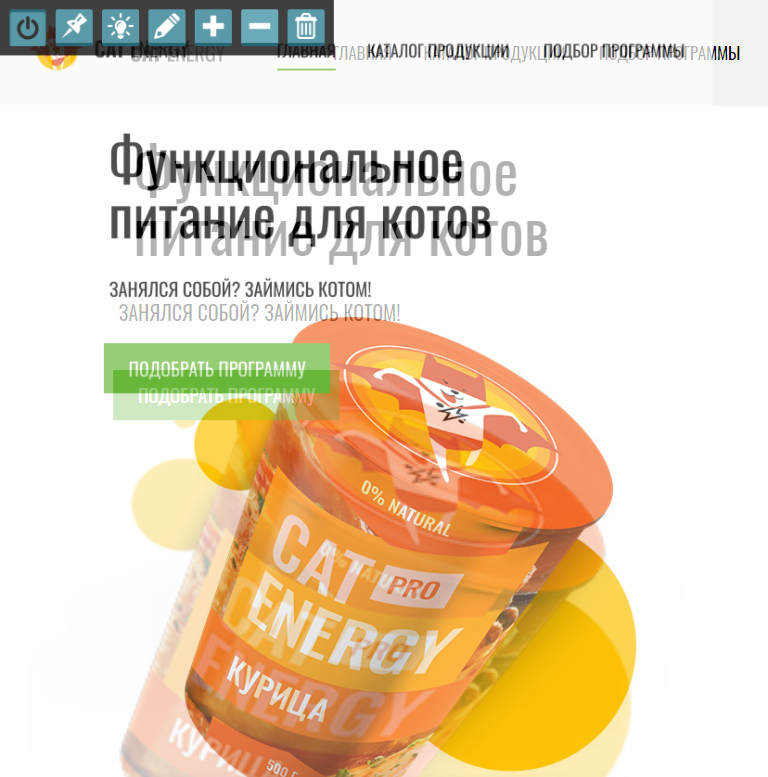
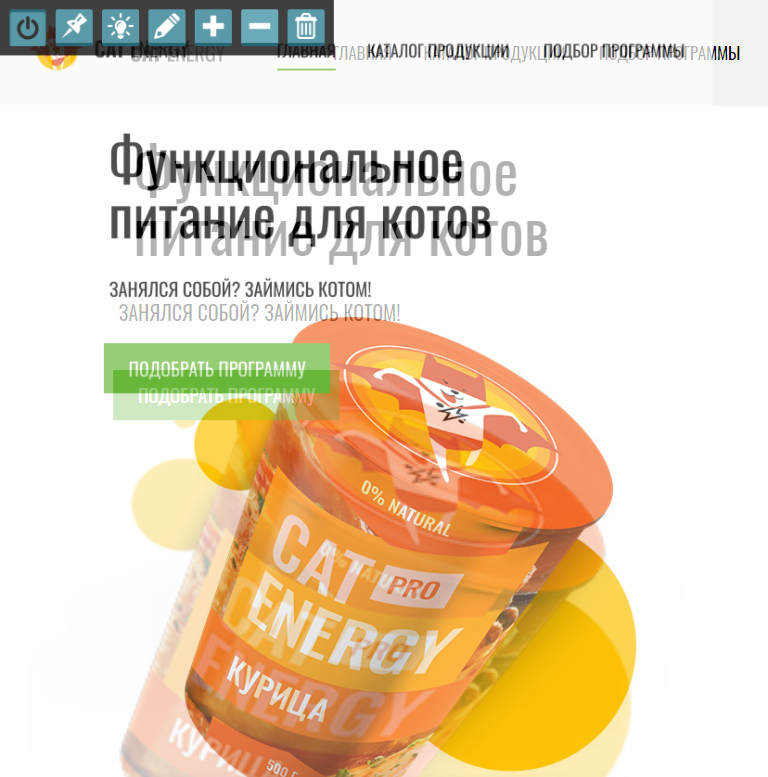
, (разрешение тут 768px, через DevTools)сверху макет, снизу мой сайт и он выглядует . На десктопе та же фигня макет не ложился на сайт хоть убей. Вообщем проблема решилась тем, что у меня не правильно был задан размер ширины.
media (min-width: @tablet-width) {
.container {
width: 768px;
padding: 0 30px;
}
}
media (min-width: @desktop-width) {
.container {
width: 1440px;
padding: 0 110px;
}
}
Исправил на:
media (min-width: @tablet-width) {
.container {
width: 708px;
padding: 0 30px;
}
}
media (min-width: @desktop-width) {
.container {
width: 1220px;
padding: 0 110px;
}
}
Все встало на свои места.
Я новичек, поэтому искал в интернете решение, думал проблема в приложении, ничего не нашел. Может кому-то поможет. P.S. Кстати на скриншоте используется Pix to pix мне больше понравился чем Pixel perfect.
 , (разрешение тут 768px, через DevTools)сверху макет, снизу мой сайт и он выглядует . На десктопе та же фигня макет не ложился на сайт хоть убей. Вообщем проблема решилась тем, что у меня не правильно был задан размер ширины.
, (разрешение тут 768px, через DevTools)сверху макет, снизу мой сайт и он выглядует . На десктопе та же фигня макет не ложился на сайт хоть убей. Вообщем проблема решилась тем, что у меня не правильно был задан размер ширины.