self.addEventListener('activate', event => {
event.waitUntil(self.clients.claim())
})/*
* Caching
*/
const CACHE_NAME = 'v_17_' + __BUILD_TIME__
const precacheResources = [__BASE_PATH__, __BASE_PATH__ + '/']
self.addEventListener('install', event => {
event.waitUntil((async () => {
const cache = await caches.open(CACHE_NAME)
await cache.addAll(precacheResources)
self.skipWaiting()
})())
})
self.addEventListener('activate', async event => {
event.waitUntil(self.clients.claim())
self.registration.unregister()
// remove old cache from old versions of service worker
const cacheNames = await caches.keys()
await Promise.all(cacheNames.map(async cacheName => {
if (cacheName !== CACHE_NAME) await caches.delete(cacheName)
}))
})
self.addEventListener('fetch', async event => {
event.respondWith(
caches.match(event.request).then(cachedResponse => {
if (cachedResponse) return cachedResponse
return fetch(event.request).then(async response => {
if (event.request.method === 'GET' && event.request.url.startsWith('http') &&
!event.request.url.includes('/api/')) {
const cache = await caches.open(CACHE_NAME)
await cache.put(event.request, response.clone())
}
return response
})
})
)
})const rotate = document.querySelector("#rotate");
const container = document.querySelector(".container");
container.style.transform = `rotate(${45}deg)`;
rotate.addEventListener('input', (e) => {
const degree = +e.target.value;
const scaleStep = degree*0.001;
const scale = degree === 0 && 1 || degree === 360 && 1 || scaleStep > 1 && 1 || scaleStep < 0.75 && 0.75 || scaleStep;
container.style.transform = `scale(${scale}, ${scale}) rotate(${degree}deg)`;
});<canvas id="v">
<script>
d=document, // shortcut for document
d.body.style.margin=0, // reset style
f=0, // mouse-down flag
c=v.getContext("2d"), // canvas context
v.width=innerWidth, // make canvas element fullscreen
v.height=innerHeight,
//vvvvvvvvvvvvv
c.lineWidth=16, //<= make lines a bit wider
//^^^^^^^^^^^^^
x=e=>e.clientX||e.touches[0].clientX, // get X position from mouse/touch
y=e=>e.clientY||e.touches[0].clientY, // get Y position from mouse/touch
d.onmousedown=d.ontouchstart=e=>{f=1,e.preventDefault(),c.moveTo(x(e),y(e)),c.beginPath()},
d.onmousemove=d.ontouchmove=e=>{f&&(c.lineTo(x(e),y(e)),c.stroke())},
d.onmouseup=d.ontouchend=e=>f=0
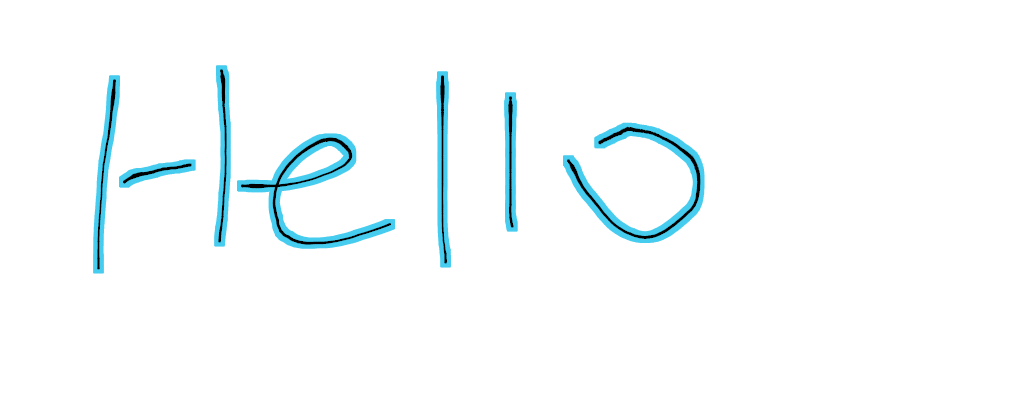
</script><title>canvas svg filter</title>
<svg width="0" height="0">
<filter id="outline1" color=red>
<feMorphology result="shadowFiler1" operator="dilate" radius="4"/>
<!-- filter radius ^-->
<!--vvvvv if color no need you can delete this vvvvv-->
<feFlood flood-color="#44CCEE" result="shadowColor1"/>
<!-- ^^^^^^^^^^^^^ color ^ -->
<feComposite in="shadowColor1" in2="shadowFiler1" operator="in" result="colorAndShadow1"/>
<!--^^^^^^^^^^^^^^^^^^^^^^ if color not need you can delete this ^^^^^^^^^^^^^^^^^^^^^^-->
<feMerge>
<feMergeNode in="colorAndShadow1"/>
<feMergeNode in="SourceGraphic"/><!-- this line not need if you want only filter color-->
</feMerge>
</filter>
</svg>
<canvas id="canvas1"></canvas>
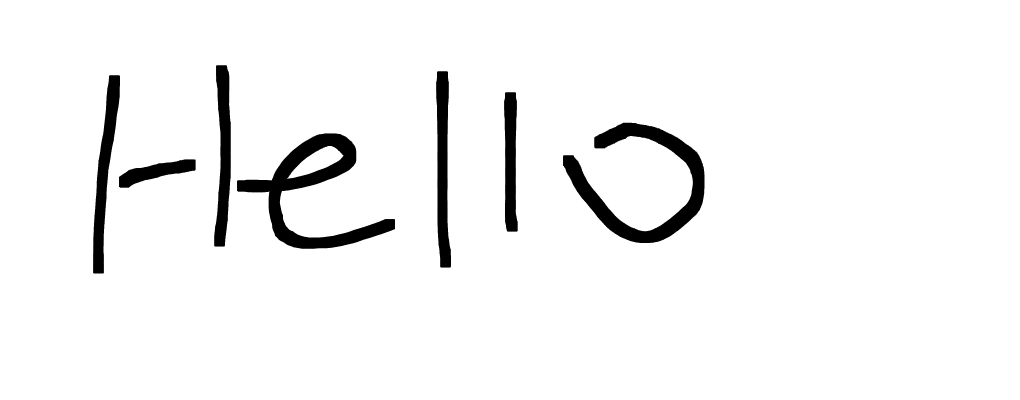
<img id="image1" src="6422b38e42f09806476147.png" style="display:none">
<script>
canvas0=canvas1.getContext('2d');
image1.onload=function(){
canvas1.width=image1.width;
canvas1.height=image1.height;
canvas0.filter = 'url(#outline1)';// Draw image with filter
canvas0.drawImage(image1,0,0,image1.width,image1.height);// Draw image with filter
}
</script>