class Vospitately(models.Model):
fio = models.CharField(max_length=40)
dolshnost = models.CharField(max_length=80, default='Должность..')
image = models.ImageField()
vospet_crushek = models.ForeignKey(Cruski', related_name='vospitately')
def __str__(self):
return self.fiodef kruzhki(request):
q = Cruski.objects.all()
return render(request,'krushki.html',{'kruzki':q}){% block kruzhki %}
{% for krug in kruzki %}
<p><b>{{ krug.name }}</b></p>
{% for vospet in krug.vospitately.all %}
<p> {{ vospet.fio }}</p>
{% endfor %}
<p>{{ krug.description }}</p>
<p>{{ krug.price }}</p>
{% endfor %}class Cruski(models.Model):
name = models.CharField(max_length=40)
description = models.TextField(default='Описание кружка')
price = models.IntegerField(default=0)
def __str__(self):
return self.name
class Vospitately(models.Model):
fio = models.CharField(max_length=40)
dolshnost = models.CharField(max_length=80, default='Должность..')
image = models.ImageField()
vospet_crushek = models.ForeignKey(Cruski, related_name='vospitately')
def __str__(self):
return self.fiodef kruzhki(request):
q = Cruski.objects.all()
return render(request,'krushki.html',{'kruzki':q}){% block kruzhki %}
{% for krug in kruzki %}
<p><b>{{ krug.name }}</b></p>
{% for vospet in krug.vospitately.all %}
<p> {{ vospet.fio }}</p>
{% endfor %}
<p>{{ krug.description }}</p>
<p>{{ krug.price }}</p>
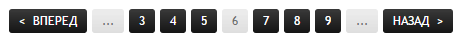
{% endfor %}<div class="page-nav">
{% if paginator.page.has_previous %}
<!-- Показывам кнопку со ссылкой, если есть предыдущая страница -->
<a href="{% url 'newslines:show_page' paginator.page.previous_page_number %}">< Вперед</a>
{% else %}
<!-- Показываем неактивную кнопку, если предыдущей страницы нет -->
<span>< Вперед</span>
{% endif %}
<!-- Прибавляем к номеру текущей страницы -4 (т.е. отнимаем 4) -->
{% if paginator.page.number|add:'-4' > 0 %}
<!-- Если до текущей страницы есть больше 4 страниц, показываем многоточие -->
<span class="ellipsis">...</span>
{% endif %}
{% if paginator.page.number|add:'-3' > 0 %}
<!-- Если до текущей страницы есть ещё три страницы -->
<a href="{% url 'newslines:show_page' paginator.page.number|add:'-3' %}">{{ paginator.page.number|add:'-3' }}</a>
{% endif %}
{% if paginator.page.number|add:'-2' > 0 %}
<!-- Если до текущей страницы есть ещё две страницы -->
<a href="{% url 'newslines:show_page' paginator.page.number|add:'-2' %}">{{ paginator.page.number|add:'-2' }}</a>
{% endif %}
{% if paginator.page.number|add:'-1' > 0 %}
<!-- Если до текущей страницы есть ещё одна страница -->
<a href="{% url 'newslines:show_page' paginator.page.number|add:'-1' %}">{{ paginator.page.number|add:'-1' }}</a>
{% endif %}
<!-- Номер текущей страницы -->
<span>{{ paginator.page.number }}</span>
{% if paginator.page.number|add:'1' <= paginator.num_pages %}
<!-- Если после текущей страницы есть ещё одна страница -->
<a href="{% url 'newslines:show_page' paginator.page.number|add:'1' %}">{{ paginator.page.number|add:'1' }}</a>
{% endif %}
{% if paginator.page.number|add:'2' <= paginator.num_pages %}
<!-- Если после текущей страницы есть ещё две страницы -->
<a href="{% url 'newslines:show_page' paginator.page.number|add:'2' %}">{{ paginator.page.number|add:'2' }}</a>
{% endif %}
{% if paginator.page.number|add:'3' <= paginator.num_pages %}
<!-- Если после текущей страницы есть ещё три страницы -->
<a href="{% url 'newslines:show_page' paginator.page.number|add:'3' %}">{{ paginator.page.number|add:'3' }}</a>
{% endif %}
{% if paginator.page.number|add:'4' <= paginator.num_pages %}
<!-- Если после текущей страницы есть ещё четыре страницы -->
<span class="ellipsis">...</span>
{% endif %}
{% if paginator.page.has_next %}
<!-- Показывам кнопку со ссылкой, если есть следующая страница -->
<a href="{% url 'newslines:show_page' paginator.page.next_page_number %}">Назад ></a>
{% else %}
<!-- Если нет следующей страницы -->
<span>Назад ></span>
{% endif %}
</div>