class User {
constructor (argname,argage) {
this.name = argname;
this.age = argage;
}
sayHi() {
alert("Меня зовут: " + this.name);
alert("Мой возраст: " + this.age);
}
}
var vasya = new User("Вася", 25);
vasya.sayHi(name);super(props);vasya.sayHi(name); ?vasya.sayHi(argname);

import React, {Component} from 'react';
import {
BrowserRouter as Router,
Route,
Link
} from 'react-router-dom';
class Homepage extends Component {
render(){
return (
<Router>
<div className="wrap-post">
<div className="card">
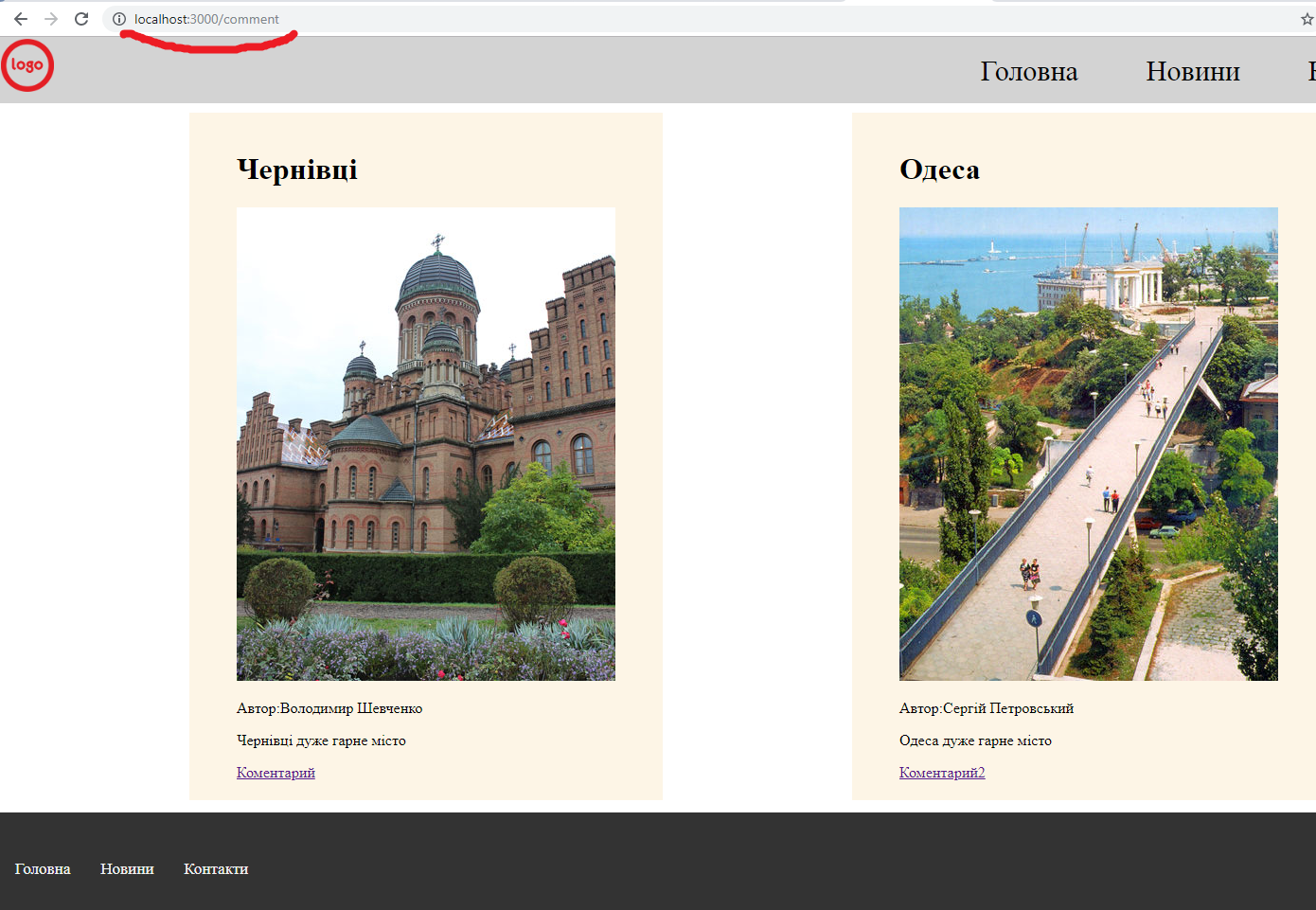
<h1>Чернівці</h1>
<img className="image" src="https://risu.org.ua/php_uploads/images/articles/ArticleImages_61614_01.jpg" />
<p class="price">Автор:Володимир Шевченко</p>
<p>Чернівці дуже гарне місто</p>
<Route exact path="./comment" component={Comment} />
<Link to="/comment"> Коментарий <Link />
</div>
<div className="card-two">
<h1>Одеса</h1>
<img className="image" src="https://1.bp.blogspot.com/-miFUuobe88w/WB9A503kbKI/AAAAAAAABRE/RFdF0iiWM9gKrWw7AwQ-o0LNMr3mWejPgCK4B/s1600/teschin-most1.jpg" />
<p class="price">Автор:Сергій Петровський</p>
<p>Одеса дуже гарне місто</p>
<Route exact path="./comment" component={Comment} />
<Link to="/comment"> Коментарий2 <Link />
</div>
</div>
</Router>
)
}
}
export default Homepage;<a className="commant" href="какой-то путь">Коментарий</a>
<Route exact path="./comment" component={Comment} />import React, { Component } from 'react';
import Homepage from "./components/pages/HomePage";
class App extends Component {
render() {
return (
<div>
<div className="App">
<Homepage />
</div>
</div>
);
}
}
export default App;import React, {Component} from 'react';
class Homepage extends Component {
render(){
return {
<div className="wrap">
<h1>
Home Page Content
</h1>
<p>
</p>
</div>
};
}
}
export default Homepage;import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();<div className="App">
какой-то текст
</div><div className="App">
<h1> </h1>
</div>import React, {Component} from "react";
import {
BrowserRouter as Router,
Route,
Link
} from "react-router-dom";
import Header from "./components/headerComponent/header";
import Footer from "./components/headerComponent/footer";
import Homepage from "./components/pages/homePage";
import Products from "./components/pages/products";
import "./Assets/css/default.min.css";
class App extends Component {
render() {
return {
<Router>
<div className="App">
<Header />
Route exact path='/' component={Homepage} />
Route exact path='/Products' component={Products} />
<Footer />
</div>
</Router>
};
}
}
export default App;import React, {Component} from 'react';
class Homepage extends Component {
render(){
return {
<div className="wrap">
<h1>
Home Page Content
</h1>
<p>
</p>
</div>
};
}
}
export default Homepage;