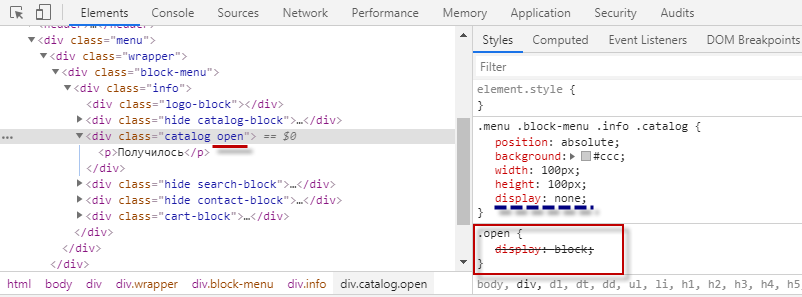
Стили, обьявленные в элементе (например, style="font-weight:bold"), всегда переопределяют любые правила из внешних файлов стилей и, таким образом, их специфичность можно считать наивысшей.
popup.catalog.style.display = 'block';popup.catalog.classList.add('open')
popup.catalog.style.display = 'block';this.openK = function(){
popup.catalog.classList.add('open')
popup.catalog.style.display = 'block';
}
document.querySelector('.catalog-block').onclick = function(){
p.openK();
};
<div class="info-local">
<div class="city">Ваш город<span id="choose"> Казань</span></div>
<div class="for-callme-popup">
<div class="pop-title">Укажите свой город</div>
<p>От этого зависит стоимость доставки и варианты оплаты в ваш регион</p>
<ul class="own">
<li>Москва</li>
<li>Новгород</li>
<li></li>
<li></li>
<li></li>
</ul>
</div>document.querySelector('.own').onclick = function(evt) {
if (evt.target.matches('li')) {
choose.textContent = evt.target.textContent
}
}