$( document ).ready(function() {
var swiper = new Swiper('.swiper-container', {
slidesPerView: 'auto',
effect: 'cube',
arrows: 'true',
grabCursor: true,
direction: direction,
cubeEffect: {
shadow: true,
slideShadows: true,
shadowOffset: 20,
shadowScale: 0.94,
},
loop: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// autoplay: {
// delay: 1000,
// },
speed:2000,
});
});
let num = 0;
// let direction = 'horizontal';
// let isVertical = true;
// let result = mySolution();
// console.log(result);
function mySolution(){
num++;
if(num == 2){
swiper.changeDirection(direction);
// isVertical = !isVertical;
// direction = isVertical ? 'vertical' : 'horizontal';
num = 0;
}
}_side1.onclick = () => {
const checked = _side1.querySelectorAll('input:checked').length
const boxes = _side1.querySelectorAll('input[type=checkbox]').length
submit.disabled = (checked !== boxes)
}
_side2.onclick = () => {
const checked = _side2.querySelectorAll('input:checked').length
const boxes = _side2.querySelectorAll('input[type=checkbox]').length
submit.disabled = (checked !== boxes)
}<form class="form-check" id="side1">
<div class="side1">
<input type="checkbox" id="check1" />
<input type="checkbox" id="check2" />
<input type="checkbox" id="check3" />
</div>
<div class="side2">
<input type="checkbox" id="check1" />
<input type="checkbox" id="check2" />
<input type="checkbox" id="check3" />
</div>
<button type="submit" class="btn btn-primary" disabled="disabled" id="submit">Next</button>
</form>side1.onclick = () => {
const checked = side1.querySelectorAll('input:checked').length
const boxes = side1.querySelectorAll('input[type=checkbox]').length
submit.disabled = (checked !== boxes)
}
side2.onclick = () => {
const checked = side2.querySelectorAll('input:checked').length
const boxes = side2.querySelectorAll('input[type=checkbox]').length
submit.disabled = (checked !== boxes)
}
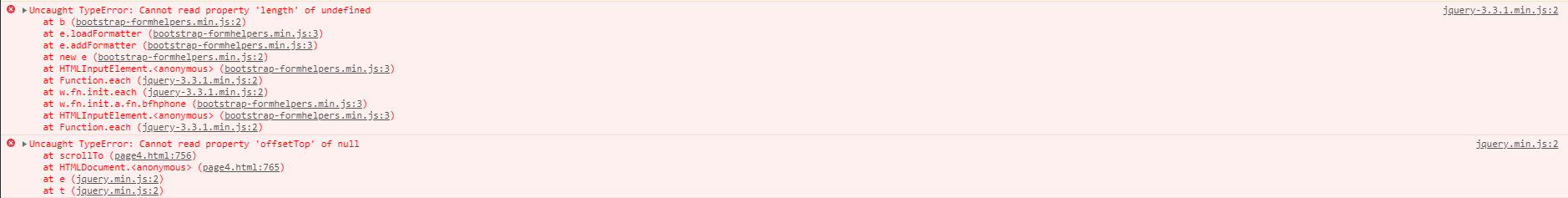
function scrollTo(element) {
window.scroll({
left: 0,
top: element.offsetTop,
behavior: 'smooth'
})
}
// var button = document.querySelector('.button');
var footer = document.querySelector('.form-c');
$(document).ready(function() {
scrollTo(footer);
})
А вот сама консоль: