
{
field: 'OrderName',
title: 'Номер заказа',
autoHide: false,
width: 250,
template: function(row) {
if(Array.isArray(row.OrderLabel)) {
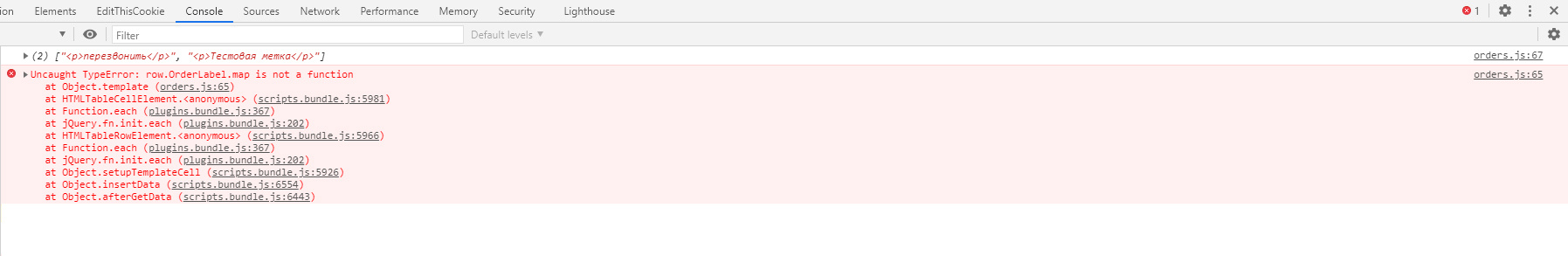
var labelName = row.OrderLabel.map(function(item){return '<p>' + item + '</p>'});
} else {
var labelName = 'Нет метки';
};
var labelColor = row.LabelColor;
return '<div class="d-flex align-items-center">\
<div class="ml-0">\
<div class="text-dark-75 font-weight-bold line-height-lg">' + row.OrderName + '</div>\
\<span class="label label-lg font-size-sm label-dot mr-2" style="background-color: #' + labelColor + ';"></span><span class="font-size-xs text-dark-50">' + labelName + '</span></div>\
</div>';
return '<div></div>'
},
},
var labelName = row.OrderLabel.map(function(item){return '<p>' + item + '</p>'});
{
field: 'OrderName',
title: 'Номер заказа',
autoHide: false,
width: 250,
template: function(row) {
var labelName = row.OrderLabel.map(function(item){return '<p>' + item + '</p>'});
var labelColor = row.LabelColor;
return '<div class="d-flex align-items-center">\
<div class="ml-0">\
<div class="text-dark-75 font-weight-bold line-height-lg">' + row.OrderName + '</div>\
\<span class="label label-lg font-size-sm label-dot mr-2" style="background-color: #' + labelColor + ';"></span><span class="font-size-xs text-dark-50">' + labelName + '</span></div>\
</div>';
},
},
Пример