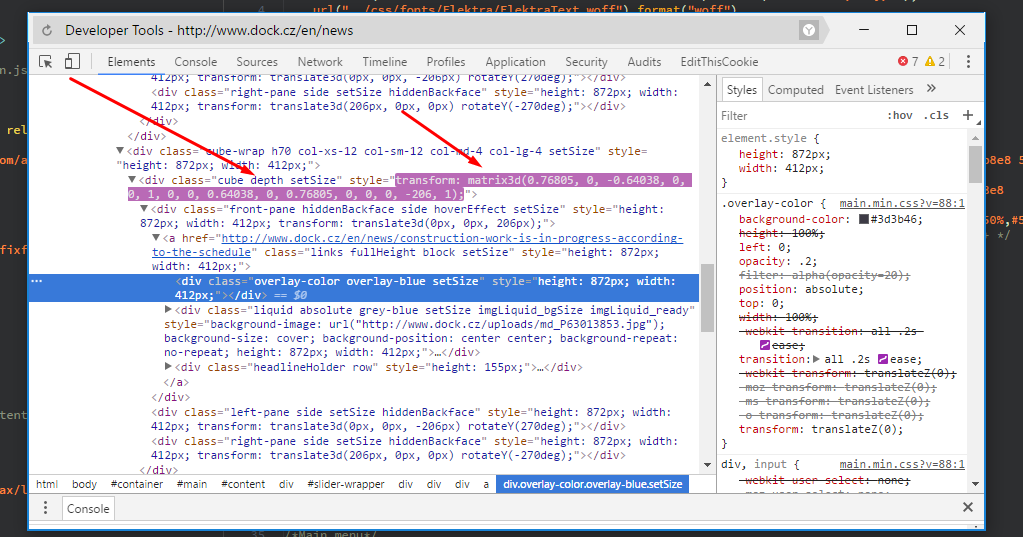
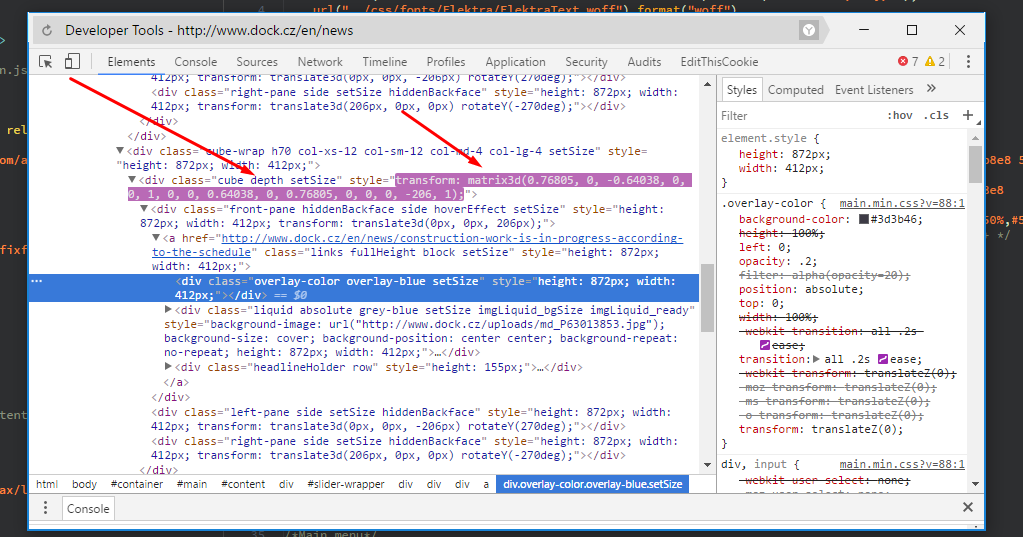
Ну он сделан средствами css, а именно через transform: matrix3d (
юзайте)
Пример
+ Навешан скролл на событие "движение курсора". Т.е. страница условна разделена (по горизонтали) на 2 части и при отдалении курсора от центра изображения скроллятся с большей скоростью в определенную сторону