Наблюдаю такую странную шуку - создаю блок внутри которого есть контент и картинка, картинка позиционируется по правой стороне через
position: absolute;
right:0;
top:0;
bottom:0;
в Гугл хром отображается все корректно:

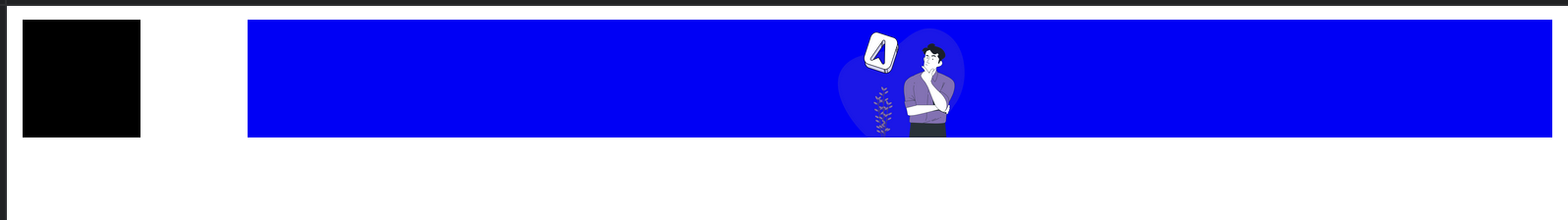
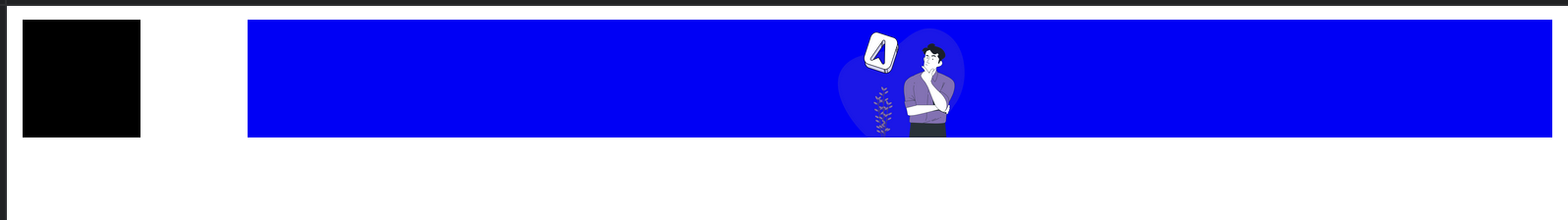
В Firefox элемент picture почему-то растягивается и занимает большую часть контейнера где он лежит

тегу picture задал синий фон для наглядности, пример с кодом ниже:
Как это исправить и почему это происходит?