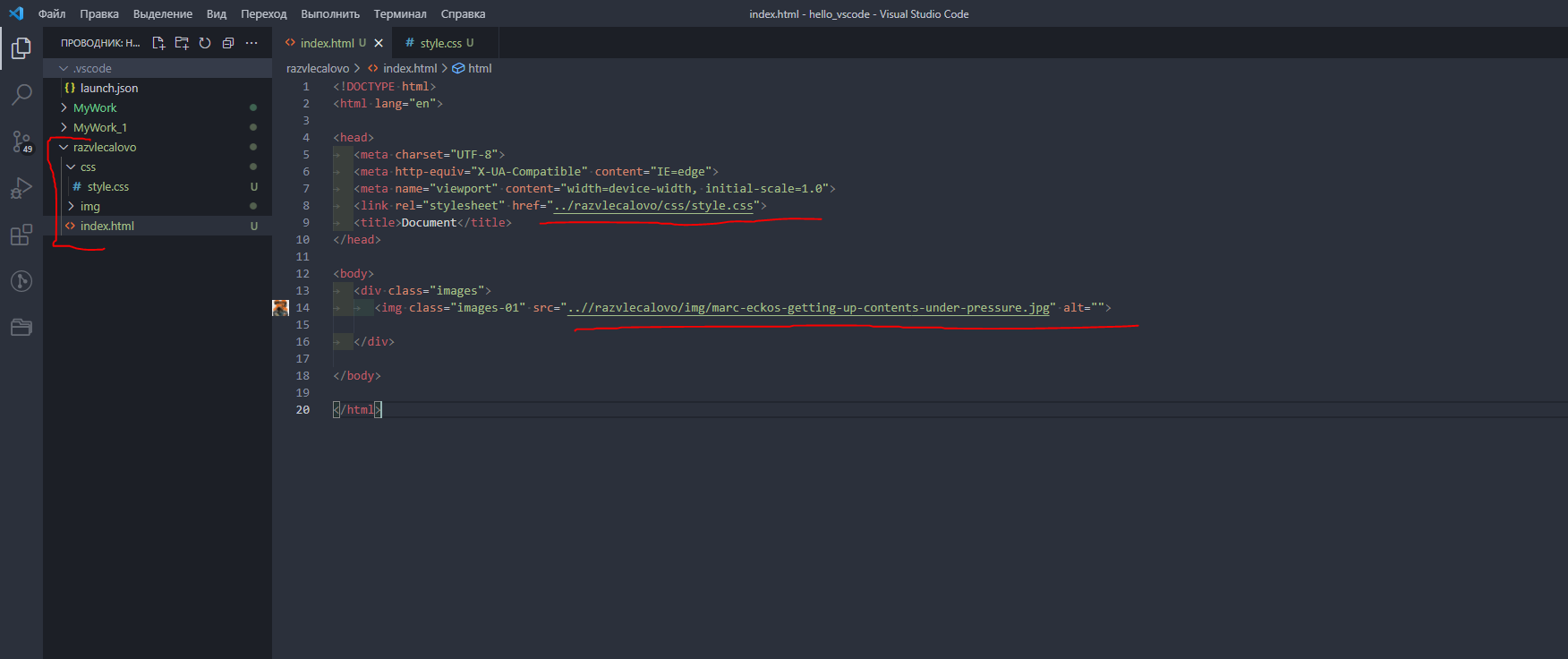
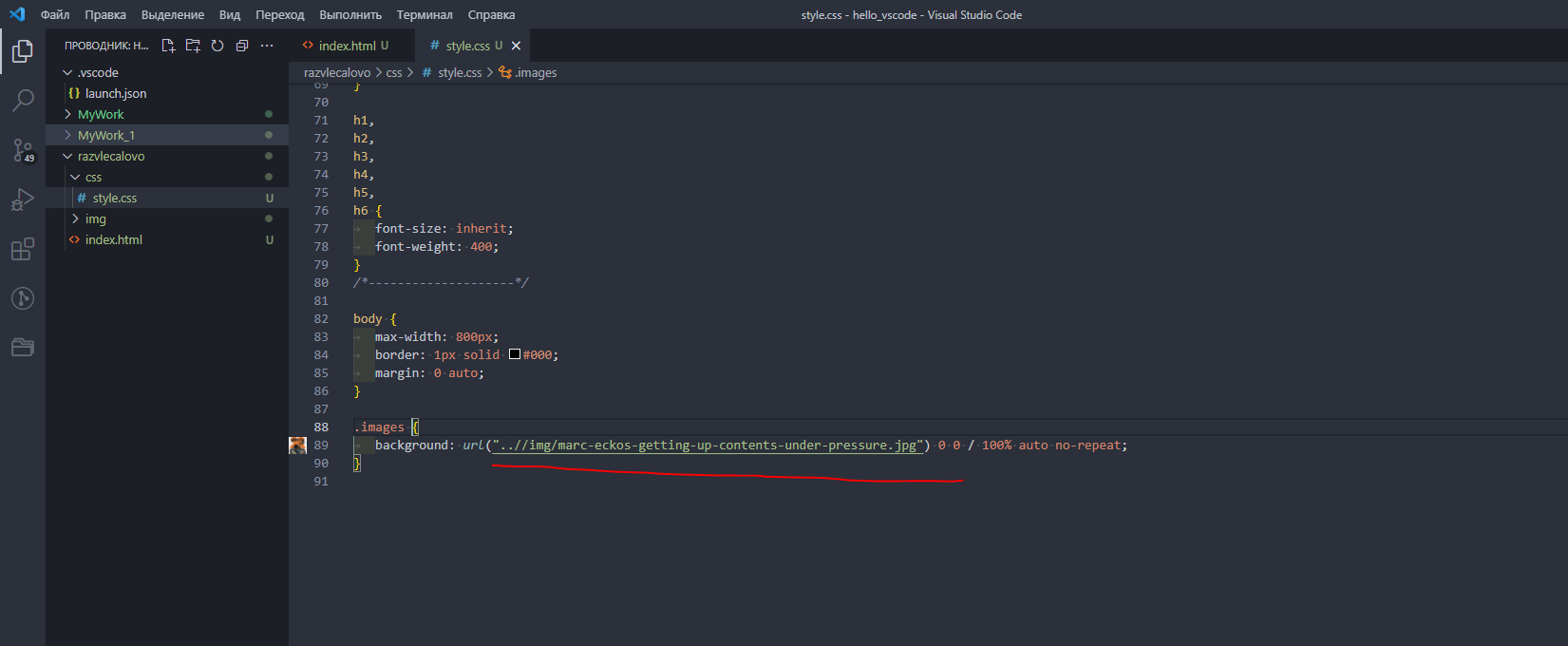
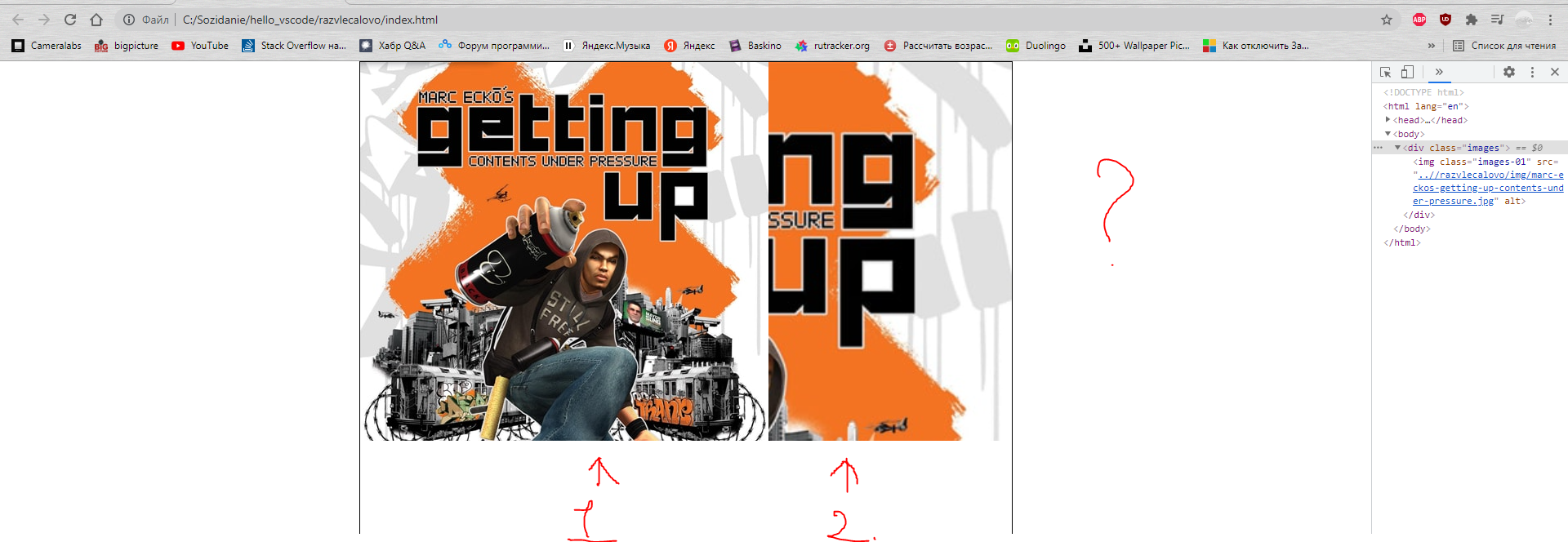
<img class="images-01" src="..//razvlecalovo/img/marc-eckos-getting-up-contents-under-pressure.jpg" alt=""><div class="images">он редактируется в CSS, но он становится за картинкой, и почему дублируется картинка? Ее там не должно быть.


Не могу разобраться. Почему у меня выдает две картинки на фоне.