Здравствуйте.
Заранее прошу не обращать внимание на содержание теста, сам тест взят из интернета для примера.
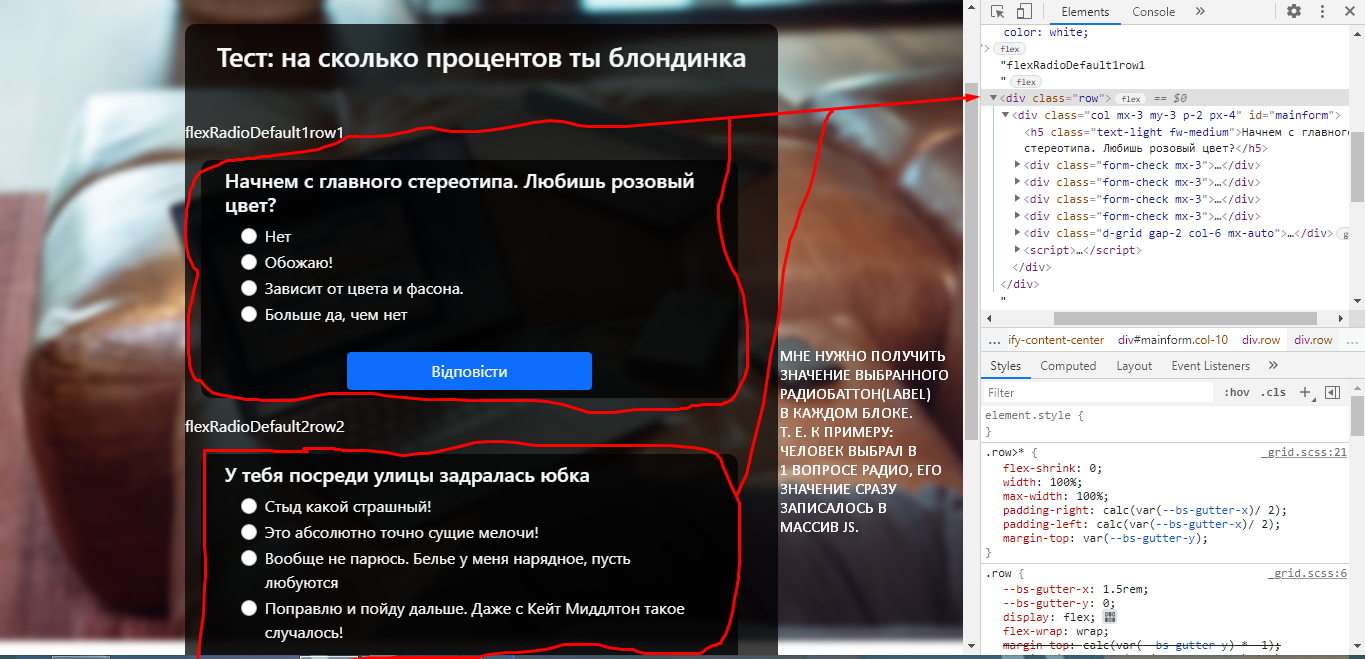
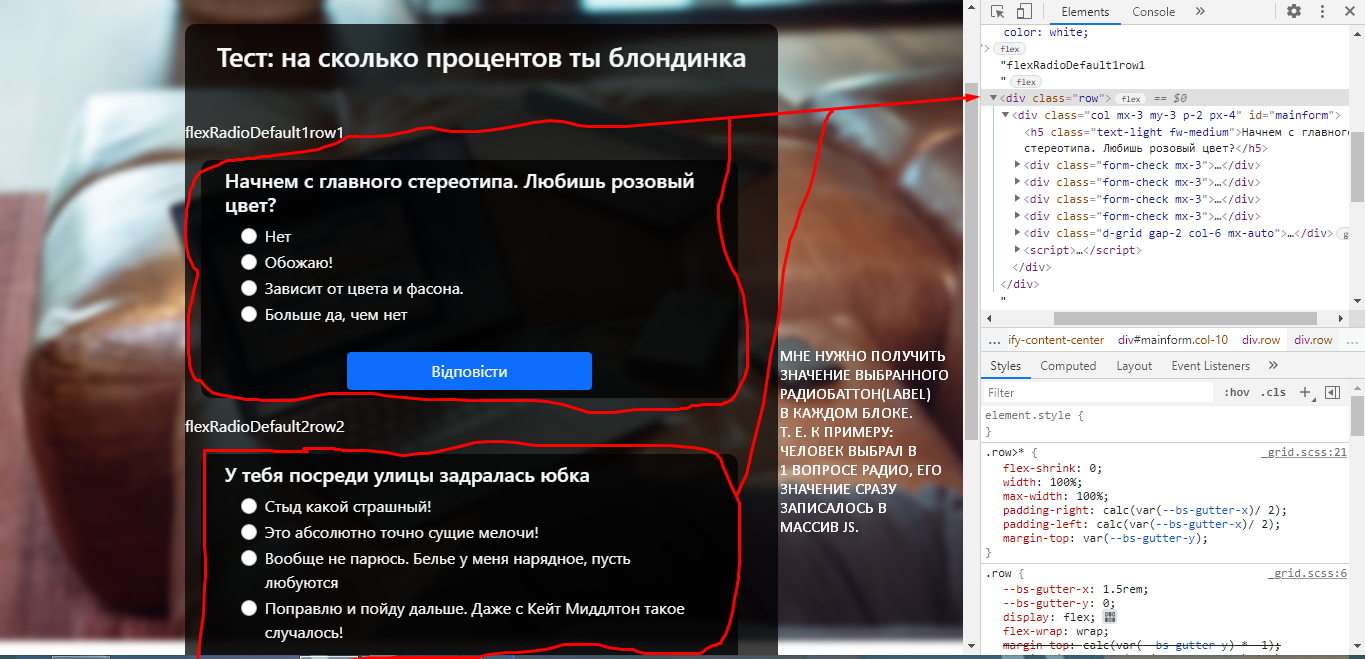
Подскажите пожалуйста, как получить значение выбранного radiobutton внутри блока div?
У меня блоки div создаются динамически. Взгляните на пример, чтобы было более наглядно, что я имею ввиду и в чём прошу помощь:

Код прилагается:
$result = mysqli_query($link, $query) or die("Ошибка " . mysqli_error($link));
if($result)
{
$rows = mysqli_num_rows($result); // количество полученных строк
$iterator = 0;
echo "<div class='row'>";
for ($i = 0 ; $i < $rows ; ++$i)
{
$row = mysqli_fetch_row($result);
$queArray = array(
2 => $row[2],
3 => $row[3],
4 => $row[4],
5 => $row[5]
);
for ($j = 0 ; $j < 1 ; ++$j)
if($unique_id == $row[6]) {
$iterator++;
$radioName = 'flexRadioDefault'.$iterator;
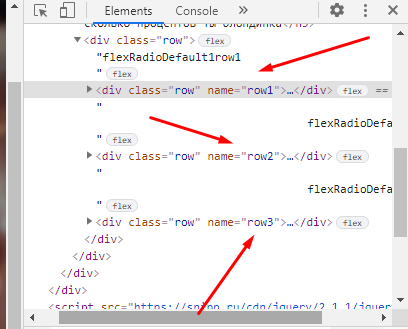
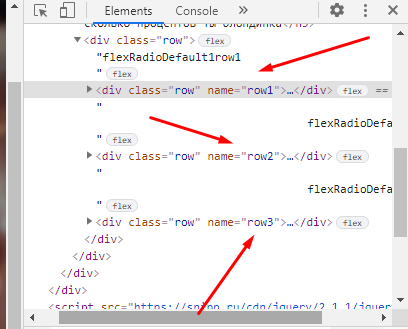
$rowName = 'row'.$iterator;
echo $radioName;
echo $rowName;
?>
<div class='row'><div class='col mx-3 my-3 p-2 px-4' id='mainform'>
<h5 class='text-light fw-medium'><?php echo $row[1] ?></h5>
<div class='form-check mx-3'><label class='form-check-label text-light' name='<?php echo $radioName ?>' id='<?php echo $radioName ?>' for='flexRadioDefault1'><input class='form-check-input' type='radio' name='flexRadioDefault1' id='flexRadioDefault1'><?php $rand_num = array_rand($queArray, 1); echo $queArray[$rand_num]; unset($queArray[$rand_num]); ?></label></div>
<div class='form-check mx-3'><label class='form-check-label text-light' name='<?php echo $radioName ?>' id='<?php echo $radioName ?>' for='flexRadioDefault1'><input class='form-check-input' type='radio' name='flexRadioDefault1' id='flexRadioDefault2'><?php $rand_num = array_rand($queArray, 1); echo $queArray[$rand_num]; unset($queArray[$rand_num]); ?></label></div>
<div class='form-check mx-3'><label class='form-check-label text-light' name='<?php echo $radioName ?>' id='<?php echo $radioName ?>' for='flexRadioDefault1'><input class='form-check-input' type='radio' name='flexRadioDefault1' id='flexRadioDefault3'><?php $rand_num = array_rand($queArray, 1); echo $queArray[$rand_num]; unset($queArray[$rand_num]); ?></label></div>
<div class='form-check mx-3'><label class='form-check-label text-light' name='<?php echo $radioName ?>' id='<?php echo $radioName ?>' for='flexRadioDefault1'><input class='form-check-input' type='radio' name='flexRadioDefault1' id='flexRadioDefault4'><?php $rand_num = array_rand($queArray, 1); echo $queArray[$rand_num]; unset($queArray[$rand_num]); ?></label></div>
<div class='d-grid gap-2 col-6 mx-auto'>
<button class='btn btn-primary mt-4'>Відповісти</button>
</div>
<script>
</script>
</div>
</div>
<?php }
}
echo "</div>";
$testAnswers = array(
);
// очищаем результат
mysqli_free_result($result);
}
Т. е. что я хочу, ещё раз проговорю, чтобы вопрос был понятен:
Я хочу, чтобы в итоге значение выбранного radio(а точнее label, именно он хранит значение) в каждом вопросе по итогу попадало в массив $testAnswers в виде : 1 => значение выбранного radio с 1 теста, и по такому же принципу и остальные вопросы.
Чтобы каждый блок с вопросом как-нибудь выделить, я присвоил им уникальное имя, для каждого блока. Я пытался таким образом сделать, но не получилось.

Подскажите пожалуйста, как практически это сделать? Пытался по разному, не получается. Если есть такая возможность, на примере, как довести дело до ума.